主要内容:
- “结构与表现分离”的设计思想
- 纵向导航条与横向导航条的切换
【步骤1】
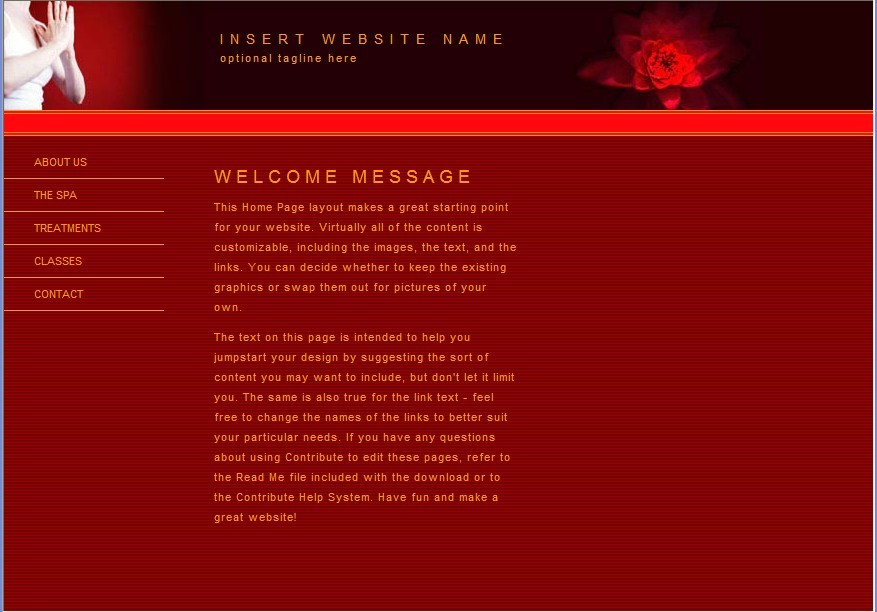
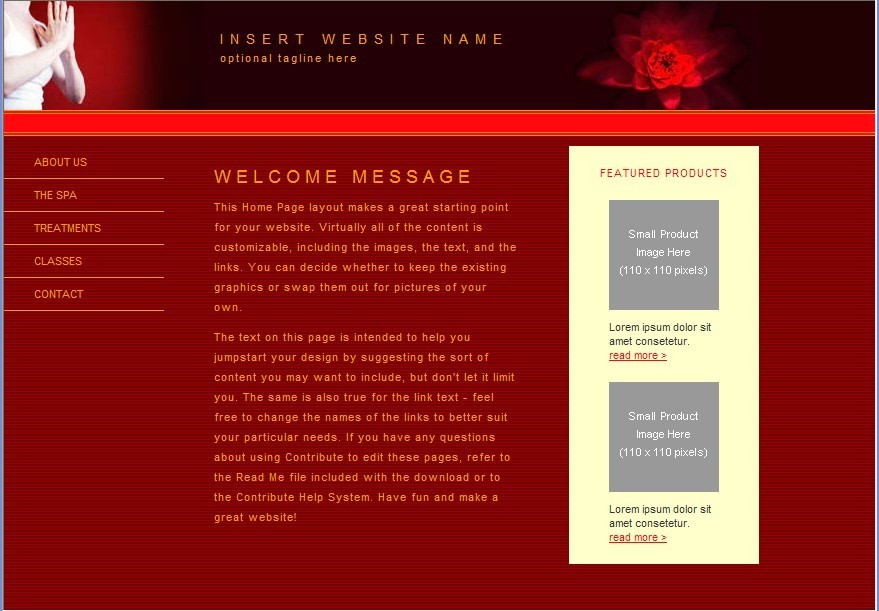
一、效果

二、HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Home Page</title>
<link href="css/layout.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="header"><h1 id="logo">INSERT WEBSITE NAME</h1><h2 id="tagline">optional tagline here</h2>
</div></body>
</html>
三、CSS
* {margin:0;padding:0;
}
ul {list-style:none;
}
img {border:none;
}
/* 以上样式可放在单独的reset.css文件中,也可下载或自己打造一个通用的reset.css */body {font-family:Arial, Helvetica, sans-serif;font-size:11px;background: url(../images/mm_bg_red.gif);color:#f90;
}#header {height:109px;background:#220103 url(../images/header_bg.jpg) no-repeat;position:relative;
}
#logo, #tagline {position:absolute;color:#f90;left: 216px;font-weight:normal;width:300px;
}
#logo {font-size:14px;letter-spacing:7px;top:30px;
}
#tagline {font-size:14px;letter-spacing:2px;top:50px;font-size:11px;
}
【步骤2】
一、效果

二、HTML
<div id="xian"></div>
三、CSS
#xian {height:26px;background:url(../images/xian.gif) repeat-x;
}【步骤3】
一、效果

二、HTML
<div id="content"><ul id="nav"><li><a href="#">ABOUT US</a></li><li><a href="#">THE SPA</a></li><li><a href="#">TREATMENTS</a></li><li><a href="#">CLASSES</a></li><li><a href="#">CONTACT</a></li></ul></div>三、CSS
#nav, #mainCon, #products { float:left;
}
#nav { padding-top:10px; overflow:hidden;
}
#nav li a{ display:block; width:130px; height:32px; line-height:32px; padding-left:30px; color:#f90; border-bottom:1px solid #f90; text-decoration:none;
}
#nav li a:hover{ color:#fff; font-weight:bold; background:url(../images/arrow.gif) no-repeat 20px center;
}
四、说明
样式:
(1)#nav
- 无序列表内上边距10px;
- 溢出内容会被修剪,不可见。
(2)#nav li a
- 列表项将显示为块级元素,此元素前后会带有换行符;
- 宽130px,高32px,行间距32px;
- 左内填充32px;
- 字体颜色color:#f90;;
- 去除默认的链接修饰下划线;
(3)#nav li a:hover
- 字符颜色:#fff;
- 字体加粗;
- 添加背景图片,是一个相对坐标20px,中间位置处的一个图片点,两边都不拉伸。
五、技术要点:
1、使用无序列表<ul id="nav">时,无需再使用div,与后面两个div(<div id="mainCon">、<div id="products">)并列一行的时候,直接设置它们的float属性即可:
#nav, #mainCon, #products {
float:left;
}
2、把纵向导航条改成横向导航条:
(1)取消<ul id="nav">的float属性,或者重新设置#nav的float属性为none
#mainCon, #products {
float:left;
}
#nav {
padding-top:10px;
overflow:hidden;
}
或
#nav,#mainCon, #products {
float:left;
}
#nav {
padding-top:10px;
float:none;
overflow:hidden;
}
(2)设置<ul id="nav">中的<li>float属性
#nav li
{
float:left;
}
3、这一特性很好的说明了“结构与表现分离”的Web标准设计思想。
【步骤4】
一效果:

二、HTML
<div id="mainCon"><h2>WELCOME MESSAGE</h2><p>This Home Page layout makes a great starting point for your website. Virtually all of the content is customizable, including the images, the text, and the links. You can decide whether to keep the existing graphics or swap them out for pictures of your own.</p><p>The text on this page is intended to help you jumpstart your design by suggesting the sort of content you may want to include, but don't let it limit you. The same is also true for the link text - feel free to change the names of the links to better suit your particular needs. If you have any questions about using Contribute to edit these pages, refer to the Read Me file included with the download or to the Contribute Help System. Have fun and make a great website!</p></div>
三、CSS
#mainCon {width:305px;margin:30px 50px 0 50px;
}
#mainCon h2{font-size:18px;font-weight:normal;letter-spacing:5px;
}
#mainCon p{line-height:180%;padding-top:10px;letter-spacing:1px;
}
【步骤5】
一、效果

二、HTML
<div id="products"><h2>FEATURED PRODUCTS</h2><img src="images/mm_product_sm.gif" alt=""/><p>Lorem ipsum dolor sit amet consetetur.</p><p><a href="#">read more ></a></p><img src="images/mm_product_sm.gif" alt=""/><p>Lorem ipsum dolor sit amet consetetur.</p><p><a href="#">read more ></a></p>
</div>
三、CSS
#products {background:#ffffcc;margin-top:10px;text-align:center;
}
#products h2{letter-spacing:1px;color:#ff080e;font-size:11px;font-weight:normal;padding:20px 0;
}
#products img{padding-bottom:10px;
}
#products p{width:110px;text-align:left;color:#333;padding:0 40px;
}
#products a{color:#ff080e;text-align:left;display:block;margin-bottom:20px;
}
【附图】
arrow.gif

header_bg.jpg

mm_bg_red.gif

mm_product_sm.gif

xian.gif