没有服务器如何外部访问你的HTML 本文是借助GitHub 实现 一半测试或者做个小的静态页面还是可以的。 下文是转载(像素级复制)亲测有效,找了几篇博客下文算是比较全的。
Step1 :登录到自己的Github,查看代码仓库
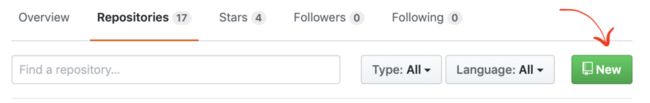
点击“Repositories”进入自己的代码仓库页面,点击“New”,新建一个代码仓库,用来存放将要上传的网页文件。
图1 查看代码仓库

Step2 :新建代码仓库
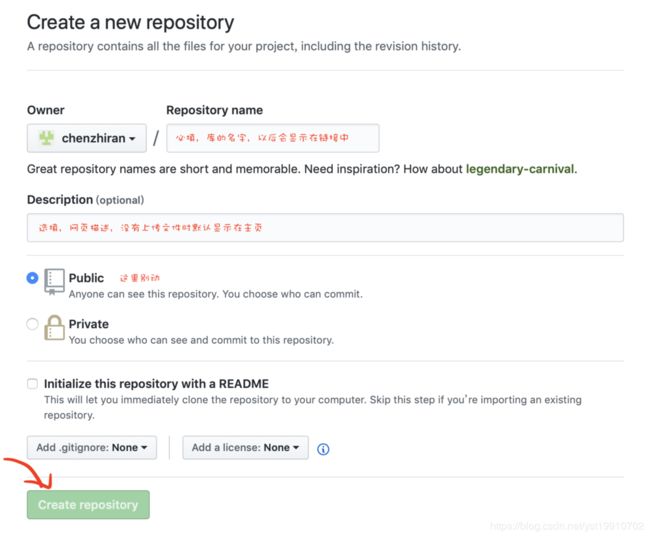
进入新建代码仓库页面,填写“Repository name”,这是新建的代码仓库的名字,点击“legendary-carnival”可以查看命名规则;填写“Description”,可以是代码仓库的中文描述,出现在readme文;选择“Public”,私有的需要付费;填写完毕后,检查一下,点击“Create repository”,确认新建代码仓库。
图2 新建代码仓库

Step3 :设置Github Pages
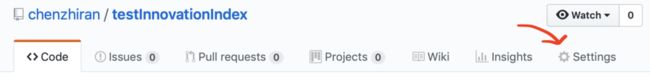
新建完毕代码仓库后,进入该代码仓库页,点击“Settings”,进入设置页
图3 点击点击“Settings”
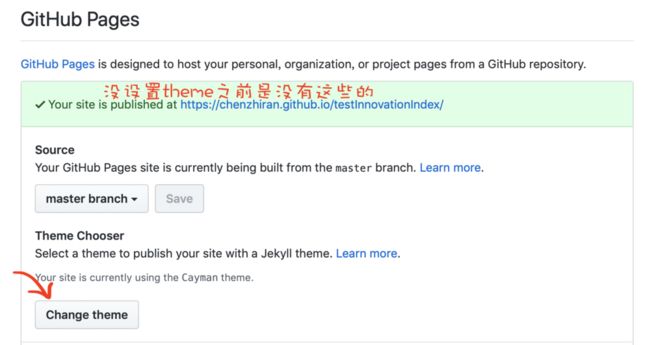
一直想下拉,找到Github Pages,点击“Change theme”,进入主题设置页(没设置之前是没有Your site的)

图4 点击“Change theme”
选择“Cayman”主题,点击“Select theme”

图5 点击“Select theme”
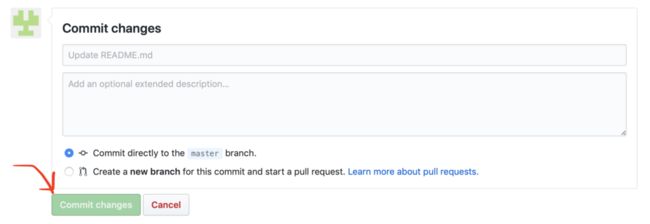
由于设置了主题,所以要提交变化,点击“Commit changes”来提交变化

图6 点击“Commit changes”来提交变化

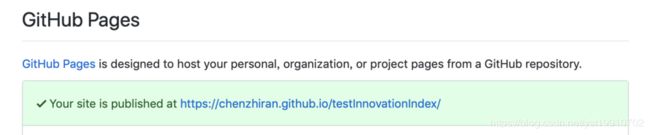
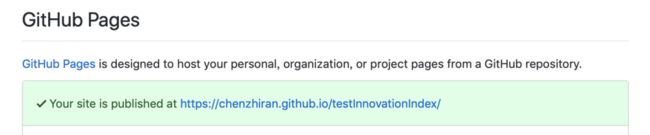
此时在"Settings"中的“GitHub Pages”中出现了“Your site”,点击该网址可以访问你的网站,但是此时你的网站里只有默认内容,所以下一步是要上传你的内容到该代码仓库

图7 在"Settings"中的“GitHub Pages”中出现了“Your site”
Step4 :上传本地代码到github
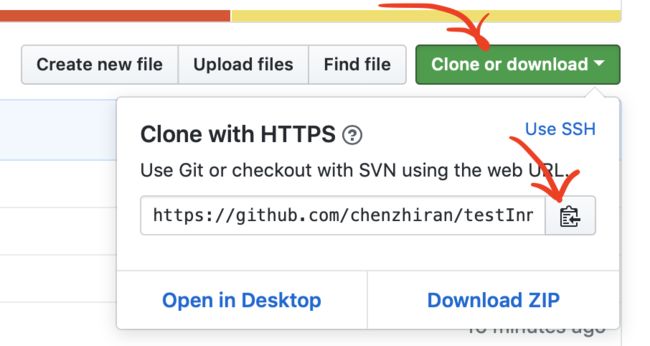
点击“Clone or download”点击复制代码仓库的链接,或者在浏览器顶部复制链接

图8 复制代码仓库的链接
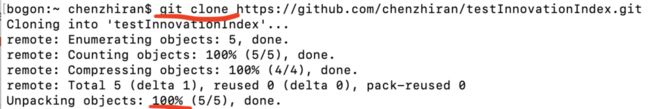
在终端写“git clone "刚刚复制的链接"”,之后自动下载该代码仓库的文件到本地,显示100%表示下载完成。

图9 下载该代码仓库的文件到本地
找到下载的文件夹,将你的网站文件复制到该文件夹
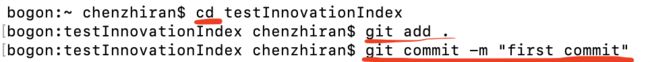
写“cd "下载的文件夹"”,进入该文件夹
写“git add .”提交该文件夹到缓存区,注意add后面有空格
写“git commit -m "该次提交的描述"”,为该次添加描述

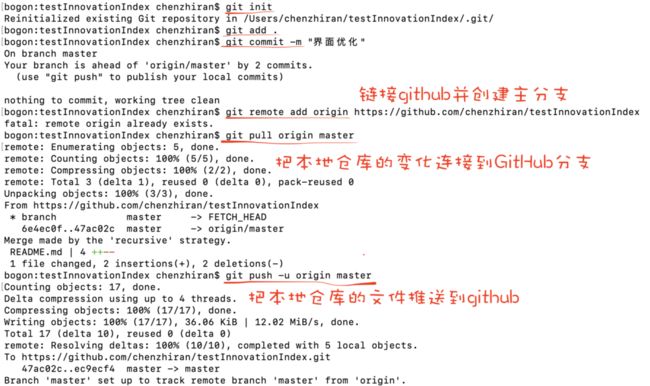
图10 准备提交本地代码到github
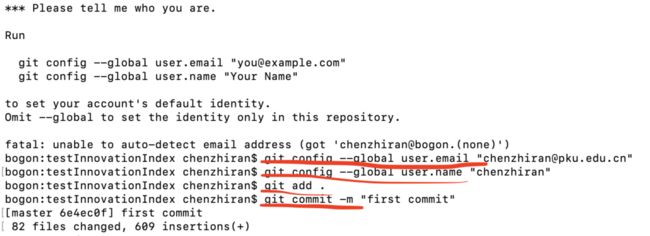
此时提示你还没有登录,按照提示代码,填写邮箱和用户名,并在此提交,具体输入如下划线所示

图11 设置邮箱和用户名后提交
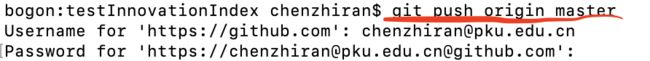
写“git push origin master”将缓存区的代码提交到github的“master”分支

图12 代码提交到github的“master”分支
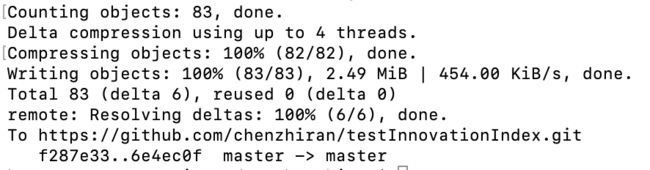
显示如图13表示代码上传完成,此时可以点击如图7所示的链接来访问自己的网站了。

Step5 :更新代码并上传到github
图13 上传代码完成

// 测试demo https://github.com/YST521/HTMLTest.git
//外部访问网址是: 图七那个 Your site 后面的那个链接:不过需要拼接文件名称
例如: https://yst521.github.io/HTMLTest/rainTest.html
https://yst521.github.io/HTMLTest/rainTest1.html
//有文件夹 则需要加上文件夹路径 例子:
html5学习笔记: https://yst521.github.io/HTMLTest/HTML/index.html
每次git更新代码时 建议先创建一个分支 提交新分支 然后删除分支 合并分支 推到远程主分支。这样避免出错 可以参考这篇博文: https://www.cnblogs.com/horanly/p/6265182.html
链接:https://www.jianshu.com/p/da9a6af86e74