——论一个妹子环境配置的辛酸历程
前:
首先,我是一个很尊重版权的善良妹子,以下借鉴内容以及帮助的人,我会尽力带原文链接标记出处,感谢他们。
其次,请允许我吐槽一下,自己在电脑配置方面真的是小白。在疯狂的推倒重置的过程中,真的深感,我心好塞,真塞,超级塞。环境配置简直就是苦瓜一样的存在,你觉得苦,没错,还是很苦,但是你架不住人家有益健康啊,默默擦泪ing。在这篇文章中,可能会有点长,但是我会尽力步骤分明标题目的清晰,所以该跳过的可以直接跳过,不介意的可以看看,顺便可以交流交流。
最后,我建议各个站点提出问题的小伙伴们,提出问题旨在请求别人的帮助,同时也能够给后来遇见同样问题的小伙伴一个先导。故而,如果你在别人回答问题之前,自己已经解决问题的小哥哥们,请一定记得把你的解决方法回答在你的问题下面,这样我会觉得你更帅的!如果你只是说了一句,已经解决了。小哥哥,你是想让我约你小树林吗?
写文习惯:
为避免影响思路,我会把正确的流程汇总之后再填坑。
如果愿意多踩几脚坑的朋友,可以多折腾一下,有益无害,没有坑就没有路,说不定你的坑填好之后就是后来者的路了,我们要善于做一个铺路的人,哈哈哈,说的我自己都信以为真了。
已经踩坑的同志别着急,下文有解释,如果下文的解释非你所要,还是不要着急,度娘和谷歌比我厉害,如果依然没有,也还是不要着急,大不了重头再来,我们依然是好汉。我的一个技术总监曾经和我说过,如果环境上有你无论如何都解决不了的问题,那么有必要的话,就把环境重置到最简单,然后一步一步开始。
开发目的:
开发一个属于自己的个人网站。Yes,我走的坑,你依然可以再走一遍,哈哈哈哈哈哈哈哈
开发进度:
从阿里云千辛万苦买下域名,此外什么都没有。Right,我除了钱,一无所有。
配置环境:
电脑本地配置:Git+Node+Hexo
线上资源配置:Github+GithubPage+阿里云
开发思路:
我比较喜欢先总后分。妈妈说,要时刻把握大方向。
我们需要先在github上面建一个存放自己个人网站的项目库,well,这其实是github在帮我们代理
已经有人帮你代理项目库了,但是你需要一个链接能够访问,then,你要想办法让github pages帮助提供一个和你有关系的链接咯
将hexo开发的本地项目部署到github上面你的项目库,next,访问github pages配置的链接可以看见你的项目
Lastly,要将github pages提供的链接和自己的域名绑定在一起,然后你的域名就可以被访问了
开发步骤:
-
第一步,在github创建一个仓库。
请登陆你的真爱github
创建个人仓库,注意命名时,建议与自己github账号名一样,比如:huooo.github.io。此处有坑1
创建完成会先跳到这个页面,你可以选择先创建一个README文件,这是github一贯推荐。不强求,可随意,此处不具体说明README文件。
注意此时的浏览器url,已经跳转到你在github下的repository地址。开发思路的第一步到此完成,下一步就要需要设置github pages下的域名,即让你现在的url: http://www.github.com/Huooo/h... 变成 http://huooo.github.io
-
第二步,部署github上的个人域名,注意这里只是github pages提供的访问github上个人项目的域名。不是在阿里云购买的域名。
在Setting->Options->Github Pages中可以查看,你的站点已经发布在 https://huooo.github.io上面。
现在访问这个网址,其实就可以看见你刚刚写的那个README文件里面的内容了。此处有坑2。开发思路的第二部已经完成,接下来就是用hexo部署一个有实际页面的个人网站。
-
第三步,将hexo项目部署到仓库里面,让http://huooo.github.io可以访问。其实思路清晰的同学已经知道,这个hexo的部署,完全可以自己开发,但是作为一个前端还只是浅水区的我来说,我暂时开发不了后端操作不了数据库,而hexo严格来讲是静态页面的开发而不是借用数据库来部署网站,这个你可以去详细了解hexo的原理。
-
配置SSH Key,使本地电脑能够连接github。Git安装不做陈述。
-
先在Git命令行中检查是否有ssh key
> cd /.ssh // 如果提示 No such file or directory 那么就是没有 -
配置ssh key
> ssh-keygen -t rsa -C "***@gmail.com" // 这个邮箱,请使用github账号绑定的邮箱。然后会提醒你.ssh存储路径,直接回车;提醒输入密码,可输入可不输入,之后回车;确认密码,之后回车,完成本地密钥配置* 将SSH Key添加到github上面,先在本地找到'.ssh/id_rsa.pub'文件,就在上一步中的存储路径之中,一般都会在C:/Users/用户名/.ssh/id_rsa.pub。然后去github的个人设置中:Setting->SSH and GPG keys->New SSH key,将id_rsa.pub的内容拷贝到key里面,并点击Add SSH key即可。
-
检查配置是否成功,并配置账号和邮箱。打开Git命令行。
> ssh -T git@github.com // 如果是下图的反应,则配置成功> git config --global user.name "Huooo" // 配置github账号 > git config --global user.email "***@gmail.com" // 配置github绑定的邮箱
-
-
node安装和淘宝镜像不做陈述。安装hexo环境。运行cmd。
-
先在全局安装hexo
> cnpm install -g hexo-cli > cnpm hexo --save -
进入放项目的文件夹。
> mkdir huooo // 先新建一个文件夹> hexo init huooo // 将这个文件夹初始化成hexo项目> cd huooo // 进入这个文件夹> cnpm install // 安装依赖> hexo g // 对huooo进行初始化,在本地生成Public静态文件夹> hexo s // 启动huooo项目 然后会提醒你,hexo is running at http://localhost:4000/ 你可以在浏览器中查看你构建的hexo项目
-
-
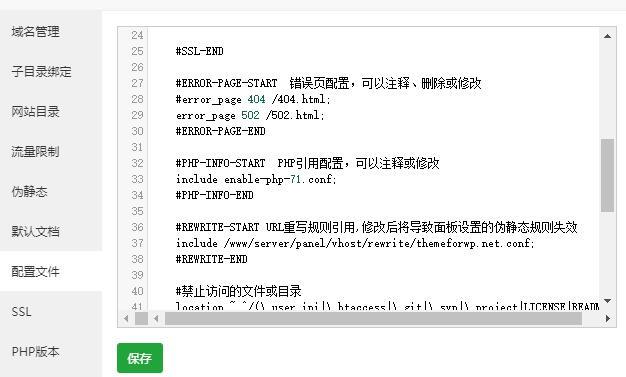
修改hexo项目huooo中的_config.yml文件,将Deployment部分内容填充完整。此处坑3。
-
cmd命令,在huooo文件下将修改过的配置重新部署到github上面。
> cnpm install hexo-deployer-git --save> hexo clean> hexo g> hexo d 至此,第三步已经完成。现在可以通过访问http://huooo.github.io看见hexo的模板网页了。目录结构现在已经可以看见了。
-
-
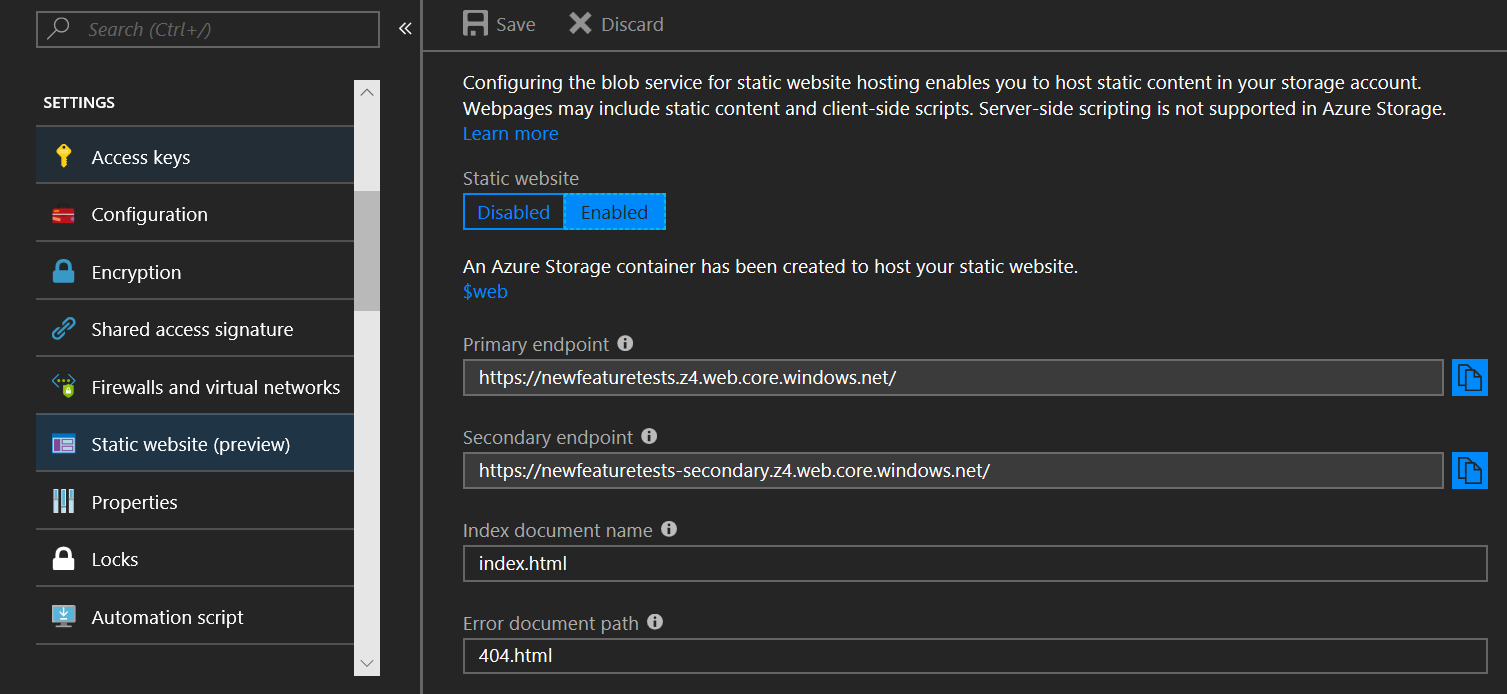
现在,只需要将http://huooo.github.io绑定到阿里云域名www.cicihu.com上面即可。
-
先给个人域名添加域名解析。
先在阿里云上面登录->控制台->域名与网站->域名,OK,现在找到你的那个域名,点击解析。进入解析设置页面。
添加两条解析。
在github的项目中点击Create new file。OK,现在需要建立CNAME文件,并添加个人域名进CNAME文件,注意写法,域名.域名后缀,即可,不需要http://www。
这时再回到项目的Settings->Options->Github Pages查看,custom domain已经存在了。
现在,个人网站的初始化配置就完成了,至于美化维护部分,就要多研究hexo了。
-
填坑之路:
-
坑1
此处的命名规则,Github Help里面有给详细说明。参见User, Organization, and Project Pages
由于我不是一次顺利完成所有配置,所以一定存在推到重置的过程,坑就在这里。如果一切清空从来,此处的命名,依然要和第一次的命名相同,我也解释不了为什么,Github Pages只认定你的github账户名来配置你的Github Pages域名去访问你的repository。如果第二次不按照github账户命名,那么你的项目将会被配置成http://huooo.github.io/新名字,是的,就是这么霸道,抗议无效。同时我还用朋友的账号做测试,如果我在某人A的github上面建立huooo.github.io项目,那么这个项目的Github Pages设置默认为http://A.github.io/huooo.gith...,即使那个人根本没有建A.github.io项目,Github Pages也会给每个人都分配好。所以,我们还是好好遵守吧,也欢迎阅读原网站文档,来一起交流。
说到这里就不能不说起segmentfault上提问的小伙伴,问完之后,估计是自己最后捯饬出来了,然后就说了一句已经解决了,就没了,没了,了。我当时是多么想打电话问问啊。
-
坑2
由于配置好几次,这里的坑,具体的问题我陈述不清了,大致的问题是在二次配置中或修改文件时,如果发现结果和预期不一样,但是思路上市正确的,可能是浏览器缓存的原因。
-
坑3
这里也是。一定要仔细阅读官方文档,Hexo的官方文档中对于Deployment的配置还是很严格的,空格什么的一定要正确。我当时还有点代码强迫症,喜欢一切向左看齐,但是在hexo部署到github上时就总是不成功。
大部分需要注意和需要解释的在上面有陈述,此处填坑也没什么了。
后:
最要感谢严振杰的配置文章,虽然他没有部署hexo这一步,但是我第一次配置是跟着他走的,所以也有了后面二次配置的问题存在,然后才知道答案。还有强大的度娘和谷歌和走过坑的小伙伴们,我是跟随你们一路走过来的,哈哈哈哈哈哈哈哈哈。
虽然所有路径都已配通。可以访问,但是由于我最近有另一个项目学习,因此http://www.cicihu.com访问的还是默认的模板,而且,我对于改版会自己的想法,所以个人网站暂时不能立刻美化维护,还请见谅。但是看见这篇文章需要开发个人网站的小伙伴可以继续开发,欢迎把你们的个人网站留下,爱分享的你一定是最美最帅的。
对于我这个浅水区的小鱼,还有很多需要学习和改正的地方,我可以接受所有的支持也可以接受所有的指正,还请不吝赐教。
segmentfault的markdown编写真的很赞,很赞。但是图片上传功能,真的是醉了,醉了。
——好记性不如难笔头。















![[CSS]30种时尚的CSS网站导航条](http://images.sixrevisions.com/2009/04/13-29_css_hover.jpg)