注:老师课件中,提到我们应该把网站发布到 http://www.openshift.com , 这是Red-hat 开发的PAAS服务,即是包装好底层的硬件和基础软件(如 apache、nginx 、mysql 、php)等服务,使用者可以直接在上面发布应用,一般通过FTP上传、SVN或者是 Git 进行应用的部署。红帽这个很不错,但是我的英语的确很烂,再说国内也有很多素质不错的同类Paas平台应用,所以就直接用国内的了,这里我选择的是新浪SAE平台,以下介绍具体的应用部署。
1. 访问新浪云首页,http://www.sinacloud.com 注册账号或直接使用微博账号登录,登录上去以后,按如下图片,选择 “云应用 SAE” 业务模块(新注册后会赠送200云豆,可直接用于消费,创建网站的时候,需要花费2个云豆)
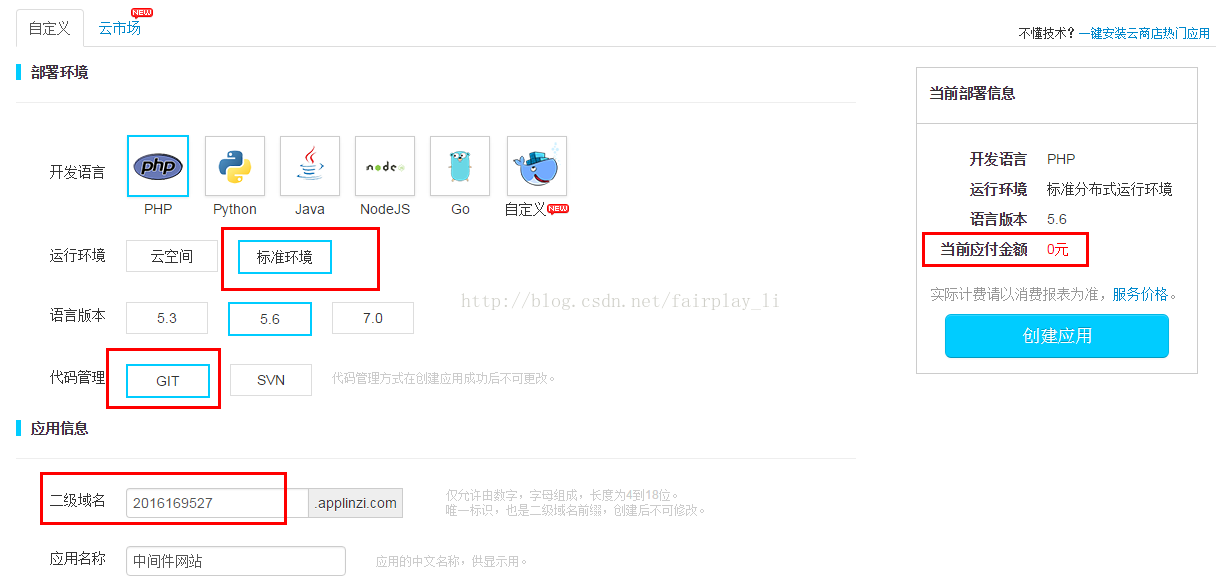
2. 点击进入控制台界面,准备创建SAE应用,其默认应用的应用环境是 “云主机” , 这个是要每个月收10元费用的,资产一毛都是血汗啊,这里我选择“标准环境”,根据自己的规格,采用 Git 上传的方式进行部署。(土豪请随意,选择云空间会很容易搭建,但是通过FTP上传的,根据老师的要求,新应用是要通过Git提交到他提供的GitHub地址的,所以,建议搭建还是采用“标准环境”部署吧,顺便熟悉一下Git的使用方法,提交作业的时候就会轻松许多)
注:二级域名可以随便取,比如可以选择我们的学号充当二级域名,这样老师一看就知道是谁做的网站。红框部分,大家做相应的选择即可,最后点击“创建应用”,即可出现如下
这里需要注意的是 Git 仓库地址,一会后面提交 Git 的时候会用到。
3. 访问 https://cn.wordpress.org/wordpress-4.7-zh_CN.zip 下载 wordpress 安装包,解压到本地盘的一个目录下。如E:\web,解压完成后,进入E盘 web 目录,可以看到已经解压好的 wordpress 文件夹。
4. 在 E:\web 中创建一个 index.php 页面,留作之后验证我们的网站环境使用。新建文件 -- 文本文档 -- 改名为 index.php , (建立一个扩展名为php的文本文件) 输入内容如下:
<?phpphpinfo();
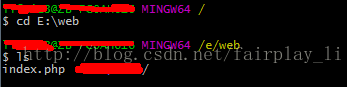
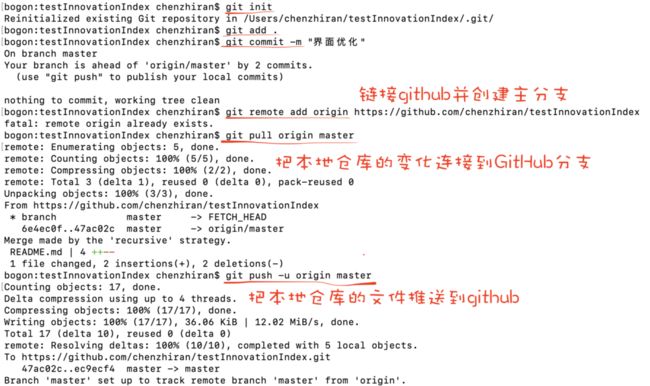
?>此时打开 git Bash 命令行,依次执行如下命令(注: ”这里执行是在 E:\web 文件夹下面执行的)
cd E:\web
git init
git remote add sae https://git.sinacloud.com/2016169527 (红体部分根据自己的修改)
git config --global user.name "yourname" (新浪提供给你Git仓库的用户名)
git config --global user.email "99812239@mail.com"(填写一个邮箱地址)
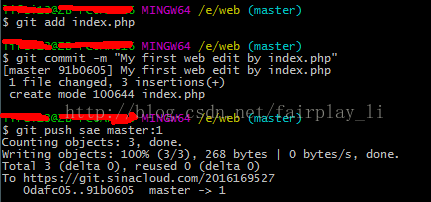
git add index.php
git commit -m "My first web edit by index.php"
git push sae master:1
如下图:
最后一步git push sae master:1 , 稍等会弹出一个命令框,输入你新浪云的账号和密码即可(注意是新浪云的用户和密码,不是新浪微博的用户名和密码)
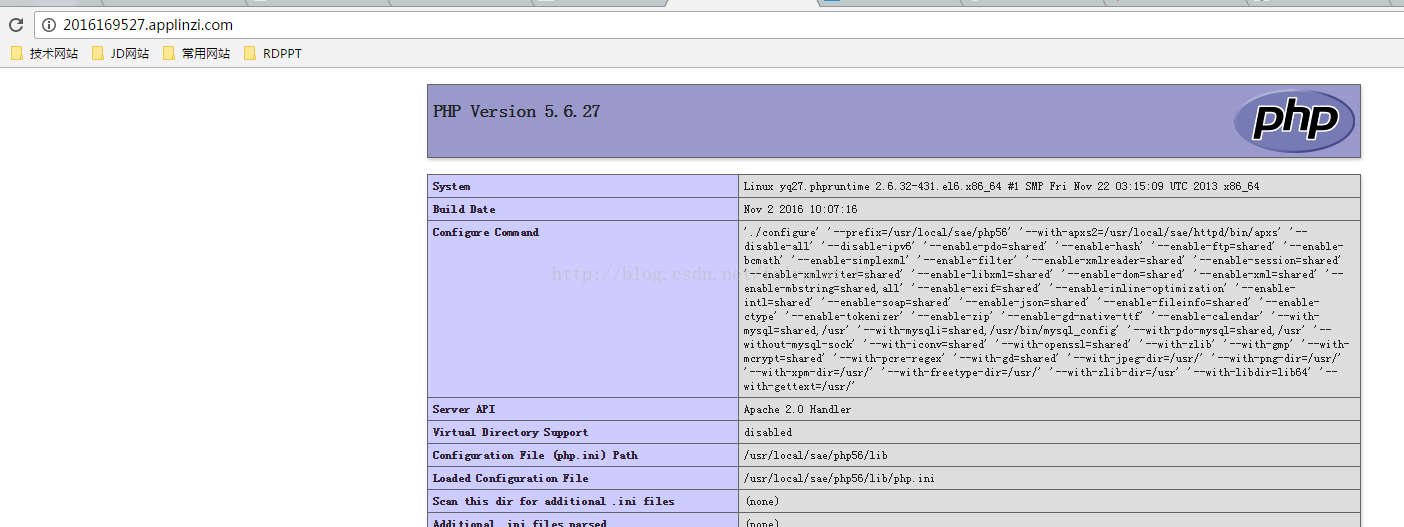
5.提交完成后,浏览器访问 http://2016169527.applinzi.com/ ,即可以看到php状态页了,如下:
6.下面进入 WordPress的配置阶段
选择 "共享性mysql -创建mysql" , 创建完成后,点击 详情 , 查看 Mysql相关信息,这里记住红框部分的信息,一会安装wordpress的时候用
6. 把第三步中解压好的wordpress 下的所有文件,都复制到 E:\web , 在 git 中操作(会提示是否覆盖index.php .选择覆盖)
git add*
git commit -m "Release for wordpress"
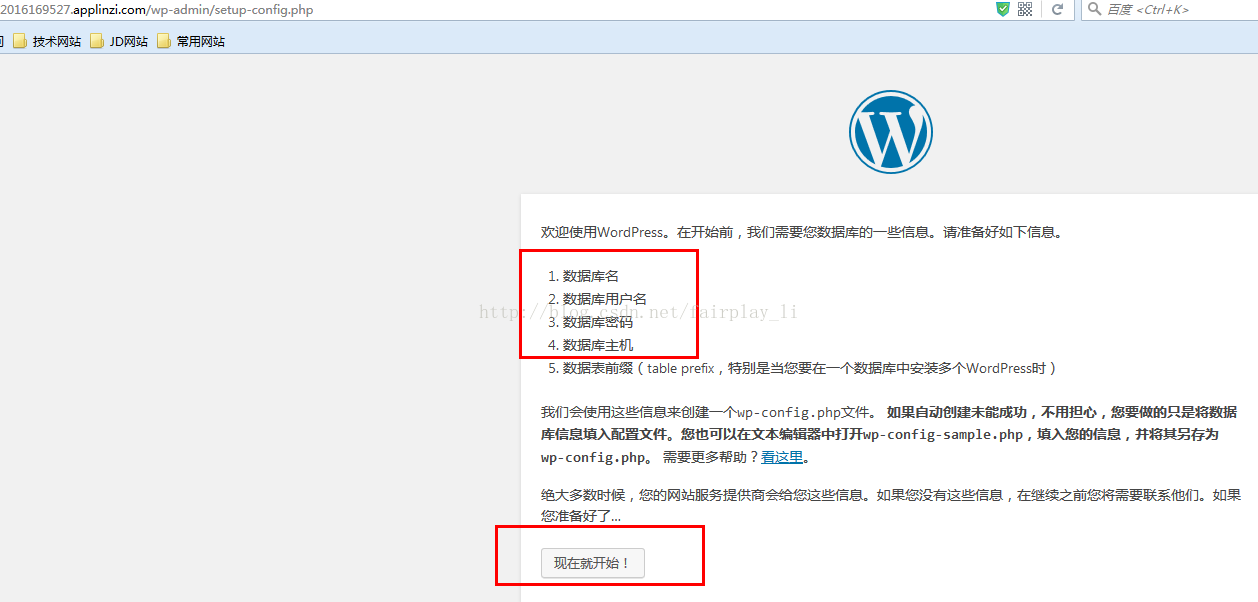
7.再次访问网站,http://2016169527.applinzi.com/,就能看到wordpress配置页了,按照红框的部分,点击“现在就开始”,将红框部分的数据库相关信息分别填入就OK了(只填写红框部分的信息,数据表前缀保持默认即可)
8. 配置完成后,网站就可以访问了,只是默认的网站。如果碰上写入失败的情况,按照下方的说明,将wordpress目录下的wp-config.sample.php重命名为wp-config.php,把数据库相关信息填入,(数据库名即 主库地址),在 giit 中上传即可,执行 git add config.php , 后面步骤同上述介绍,最后安装即可。
9. 访问 http://2016169527.applinzi.com/ 就可以看到创建好的的网站了。
注:该网站能基本保证大家及格,如果人品不是太差的话 ,要得高分的话,建议大家下载一些模板,传上去更新一下网站。
,要得高分的话,建议大家下载一些模板,传上去更新一下网站。
给大家介绍2个wordpress主题网站
www.2zzt.com
https://www.iztwp.com
搭建过程中有任何问题,可以随时一起交流。