目录
准备东西
源码及插件
网站准备:
网站后台设置
小程序上传
修改域名
修改App ID
修改名称
Hubider X配置
运行程序
运行程序
配置相关
准备东西:
已经备案的域名
服务器
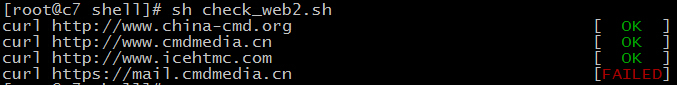
SSL【需要https】
申请小程序
源码及插件
下载地址
网站准备:
这里不详细说明如何搭建网站了。
简单来说,准备好服务器,搭建宝塔宝塔面板 - 简单好用的Linux/Windows服务器运维管理面板
选择你的系统,部分大厂服务器安装系统时可选择自带宝塔面板
安装完成宝塔面板如忘记 账号和密码 进入ssh管理器输入以下内容
1.开启root管理员身份
sudo su root2.获取宝塔账号密码
bt default你会得到你的宝塔账号和密码

登录后,下载wordpress Blog Tool, Publishing Platform, and CMS | WordPress.org
上传到宝塔解压,解压完成后进入后台。管理自己的主题,
Wordoress的基础使用就不多说了。
网站后台设置
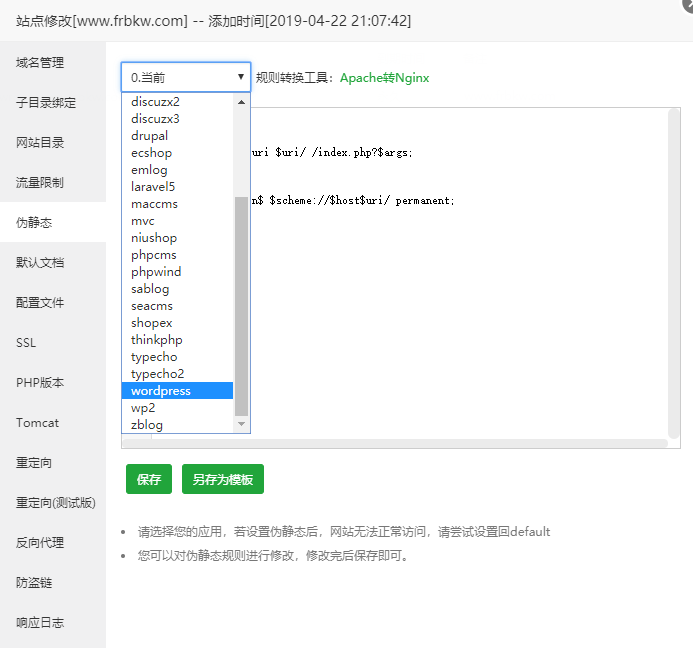
1.伪静态【在宝塔里面选择wordpress确认即可】不做这个网站可能会404

2.设置固定链接

3.设置媒体裁剪为0

4.设置SSL证书
宝塔一键设置或者服务器设置
5.上传插件
wordress上传fengrui-xingshu.zip插件
wordpress----插件----上传pods.zip插件
wordpress----插件----上传Chine-yes.zip插件(下载地址:https://a1.wp-china-yes.net/apps/wp-china-yes.zipopen in new window)
6.导入pods字段
打开pods.html文件,复制代码;随后后台设置pods菜单----组件----安装Migrate: Packages
点击migrate packages,点击导入粘贴代码

随后左边菜单就会多出一个基本配置----这里面时小程序的管理后台。
小程序上传
首先下载小程序
HBulider X App开发版:https://www.dcloud.io/hbuilderx.htmlopen in new window
微信小程序开发工具:稳定版 Stable Build | 微信开放文档
修改域名
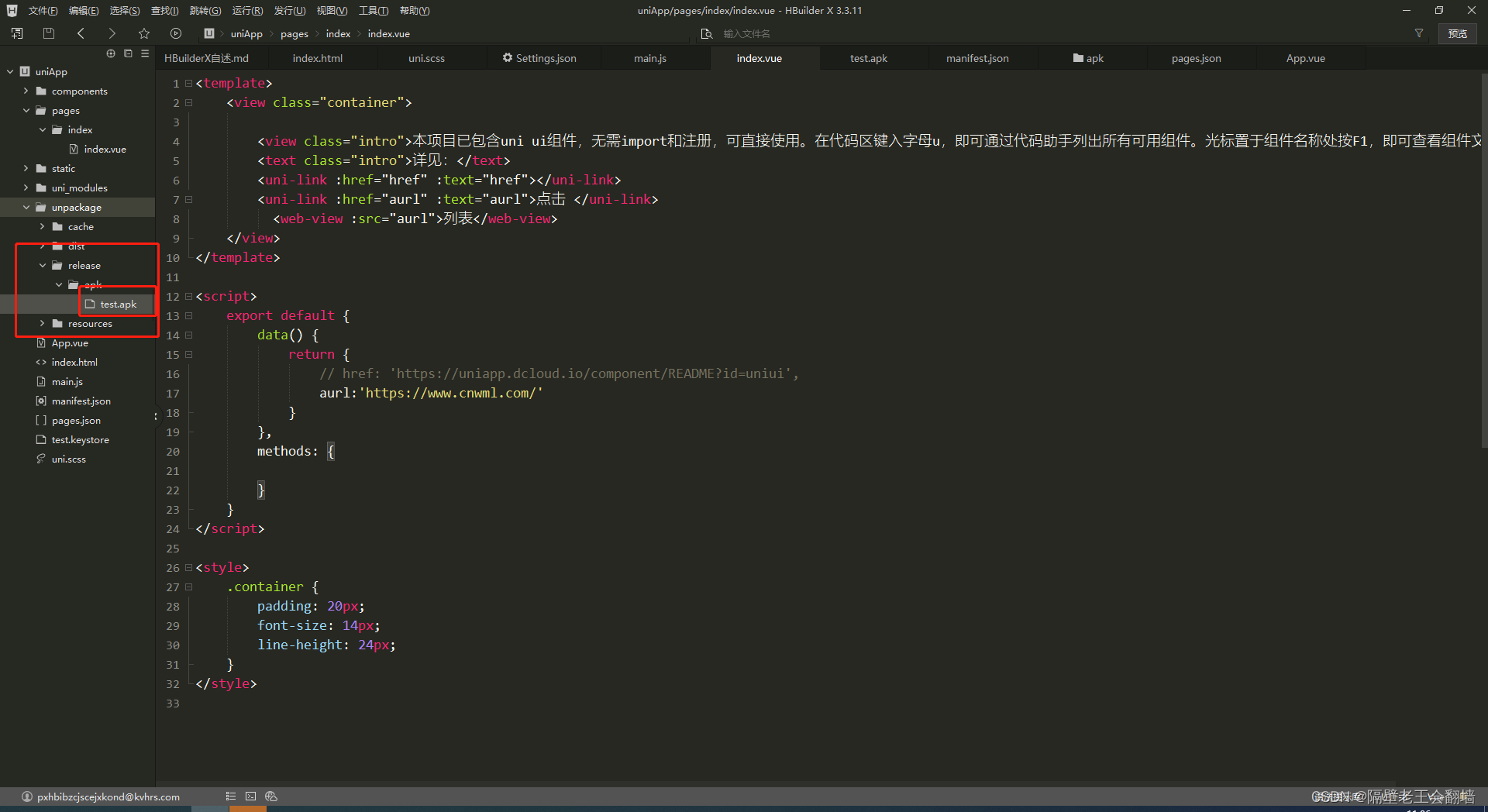
域名修改在源码components/api.js中修改
export const API = 'https://www.frbkw.com/';
1
修改App ID
小程序App id在源码manifest.json中找到微信小程序ID修改
修改名称
在源码pages.json中找到星宿UI-枫瑞博客修改成你的(有2处)
Hubider X配置
下载安装好HBulider X 之后点击左上角点击偏好设置设置—–运行配置—-配置相对于的开发工具路径
windows在 工具 -设置-运行配置中
右键微信开发者工具 属性--目标路径粘贴

运行程序
hbuilder x 菜单点击运行----运行到微信小程序
Hubider X配置
下载安装好HBulider X 之后点击左上角点击偏好设置设置—–运行配置—-配置相对于的开发工具路径(windows大家自己找找,QQ小程序也是一样)
#运行程序
hbuilder x 菜单点击 运行-运行到微信小程序-小程序模拟器
 器
器
软件会自动打开微信开发工具

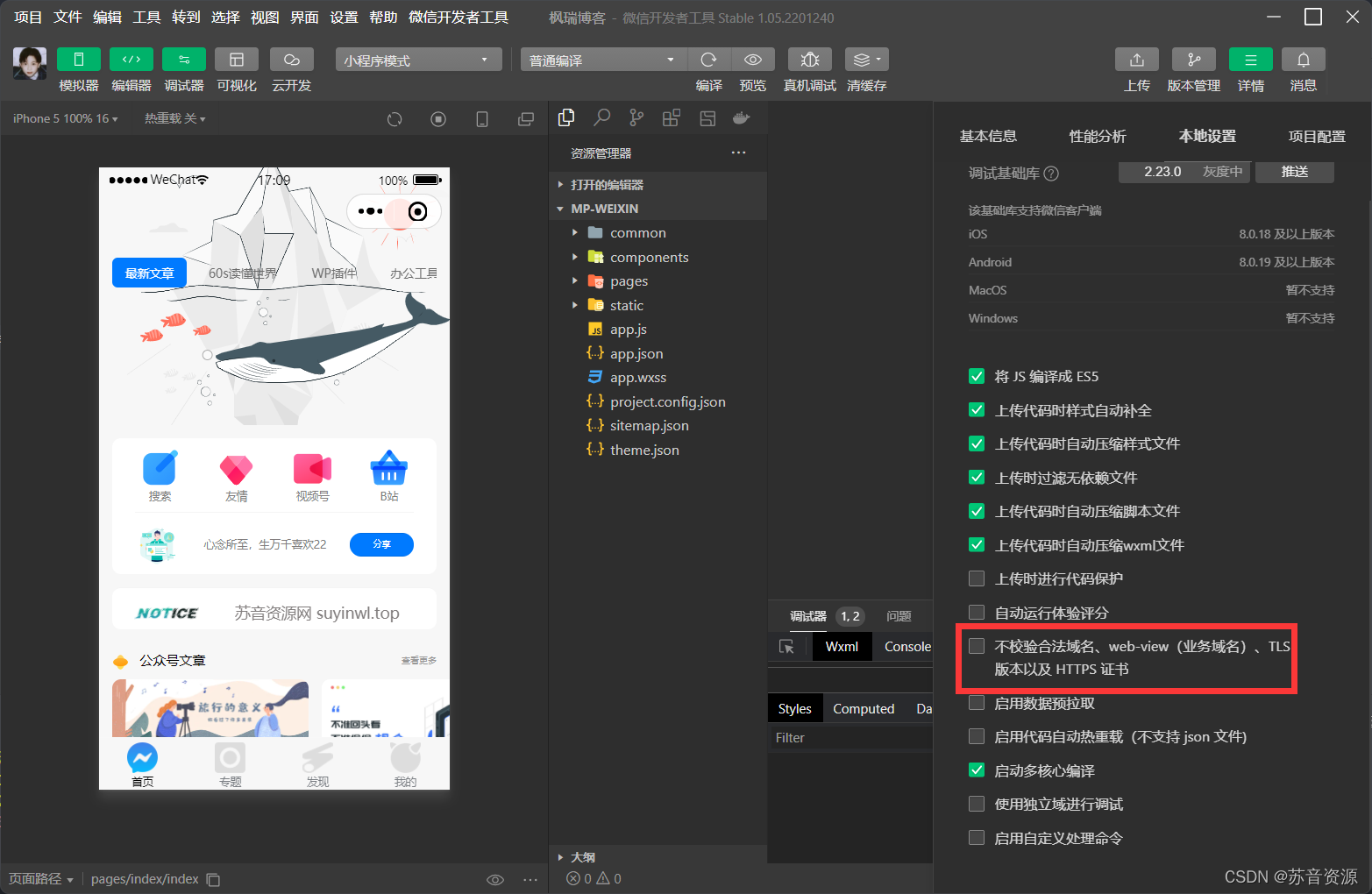
配置相关
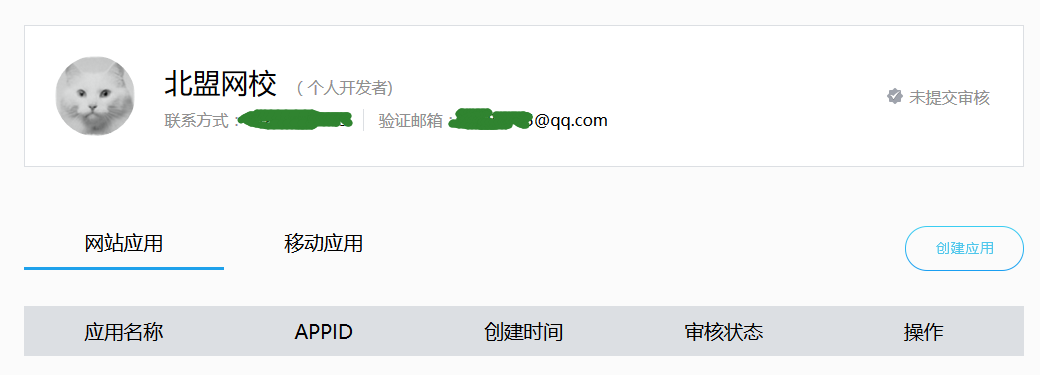
1.小程序开发管理--开发设置
设置成你自己的网站

2.这里要取消勾选不检验否则上线后会白屏显示
2.
更换完你的信息后,可以点击上传,上传到微信小程序后台,等待审核完成后,还需要点击上线才可以正常访问!
更多资源 苏音资源网 - 提供免费资源分享-苏音教程最新分享网