Linux环境下编译安装Python3
我们今天学习如何将Django博客项目部署到Linux服务器上,我们此次选择Linux的系统是centos7,如何安装centos7我就不在这里进行演示了,如果不会的请自行百度如何安装centos7。镜像下载地址:https://www.centos.org/download/
接下来是在Linux上搭建我们的python3环境,但是在安装之前,我们不要删除centos7自带的python2,删除之后会发生很多奇妙的事情,我不推荐大家这样做,我也不会告诉你怎么做。
- 首先安装Python3的依赖包
[root@localhost Desktop]# yum install zlib-devel bzip2-devel openssl-devel ncurses-devel sqlite-devel
readline-devel tk-devel gcc make -y

安装过程如图

安装完成如图

2. 然后下载Python3的安装包,下载之前我们需要把目录切换到我们的桌面,因为这样比较好找。
命令:wget https://www.python.org/ftp/python/3.5.2/Python-3.5.2.tar.xz

然后对安装包进行解压
命令 tar -xvJf Python-3.5.2.tar.xz 或 tar -vxf Python-3.5.2.tar.xz

切入目录,进行编译安装
[root@localhost Desktop]# cd Python-3.5.2/
[root@localhost Python-3.5.2]# ./configure prefix=/usr/local/python3

紧接着执行 make && make install


3. 配置环境变量
命令: ln -s /usr/local/python3/bin/python3 /usr/bin/python3

命令:ln -s /usr/local/python3/bin/pip3 /usr/bin/pip3

效果如下:


以上我们完成了python的安装,接下来还需要安装python的依赖包和项目的依赖包
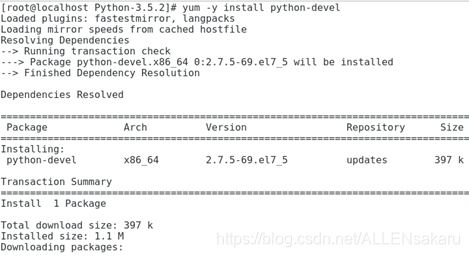
1、 python-devel
命令:yum -y install python-devel(这里要保证自己的虚拟机能够ping通外网,设置网卡的时候设置桥接网络)

安装Django1.8.2 pillow django-ckeditor5.4.0
pip3 install django==1.8.2 (这里可能会有人觉得1.8.2不是最新版本,我们为了和前面的版本不冲突,以及版本稳定性考虑)

pip3 install pillow

pip3 install django-ckeditor==5.4.0

python uwsgi
至此我们完成了Python+Django环境的部署,接下来我们需要了解python 的uwsgi框架。接下来我们需要了解python 的uwsgi模块。
Python manager.py runserver, 这是一款适合开发阶段使用的服务器,只支持最高200的并发,显然不适合在生产中使用。我们在生产环境当中,通常会用到apache或者nginx服务器作为Django的生产服务器。今天我们以nginx为例子。但是在学习部署之前,我们首先要掌握在Django和nginx之间的一个程序,就是wsgi,web服务器网关接口,英文叫, Web Server Gateway Interface 缩写叫WSGI,是Python应用程序、框架和web服务器之间的一种接口。
首先安装我们今天部署用的是uwsgi模块
pip3 install uwsgi

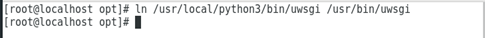
然后配置环境变量
命令:ln /usr/local/python3/bin/uwsgi /usr/bin/uwsgi--s

Django和WSGI的结合
我们把我们准备好的Django项目存放到/opt/下
[root@localhost bin]# cp -r /root/Desktop/OurBlog/ /opt/

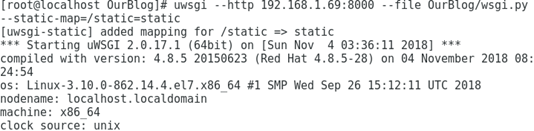
然后尝试使用uwsgi启动Django项目
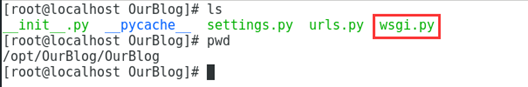
在这里我们要关注到之前我们一直忽视的一个文件了

这个就是我们项目的uwsgi文件,接下来通过它来让我们的网站得以访问
uwsgi --http 192.168.1.53:8000 --file OurBlog/wsgi.py --static-map=/static=static

当然,这里我们要配置seLinux,防火墙和Django的settings
关闭selinux
命令: setenforce 0
关闭防火墙
命令:systemctl stop firewalld.service
Settings配置
ED_HOSTS = ["*"] 允许所有访问
然后发起访问

django+nginx+uwsgi
上面我们用命令启动了uwsgi,但是体验不太好,所以我们在这里使用ini文件启动uwsgi服务器
在项目同等级目录下创建script目录

然后在当中编写uwsgi.ini文件,内容如下
[uwsgi]
chdir=/opt/OurBlog #项目目录
module=OurBlog.wsgi:application #指定项目的application
socket=/opt/script/uwsgi.sock #指定sock的文件路径
workers=5 #进程个数
pidfile=/opt/script/uwsgi.pid
http=192.168.1.53:8000 #指定IP端口
static-map=/static=/opt/OurBlog/static #指定静态文件
uid=root #用户
gid=root #组
master=true #启用主进程
vacuum=true #自动移除unix Socket和pid文件当服务停止的时候
enable-threads=true #启用线程
thunder-lock=true #序列化接受的内容,如果可能的话
harakiri=30 #设置自中断时间
post-buffering=4096 #设置缓冲
daemonize=/opt/script/uwsgi.log #设置日志目录
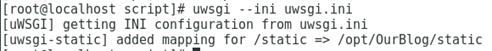
然后启动uwsgi服务
uwsgi --ini uwsgi.ini(脚本名称)

然后可以正常访问

安装nginx服务器
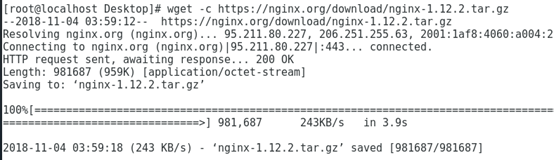
我们直接安装nginx是没有的,所以,需要我们wget
命令:wget -c https://nginx.org/download/nginx-1.12.2.tar.gz

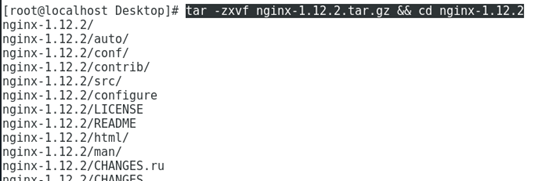
然后对其进行解压
命令:tar -zxvf nginx-1.12.2.tar.gz && cd nginx-1.12.2

自定义配置
命令:./configure \ 输入命令后出现如图一个输入符>,按回车直接开始配置

编译安装
命令:make && make install


然后配置环境变量
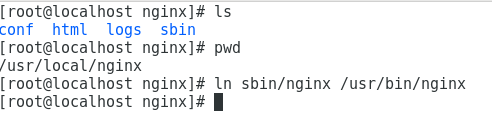
命令:ln sbin/nginx /usr/bin/nginx

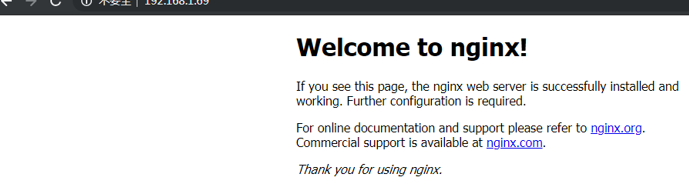
启动nginx查看效果

在浏览器中输入我们的Nginx服务器IP地址:192.168.1.53

进行nginx配置(配置nginx.conf,配置之前进行备份)
备份
cp nginx.conf nginx.conf.bak

然后开始配置
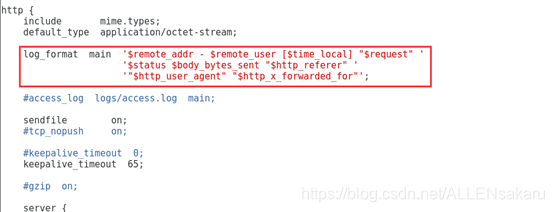
配置节选1
http {include mime.types;default_type application/octet-stream;#这里规定了日志的格式,默认是注释的,我们需要解开注释log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for"';#access_log logs/access.log main;sendfile on;#tcp_nopush on;#keepalive_timeout 0;keepalive_timeout 65;#gzip on;server {

配置节选2
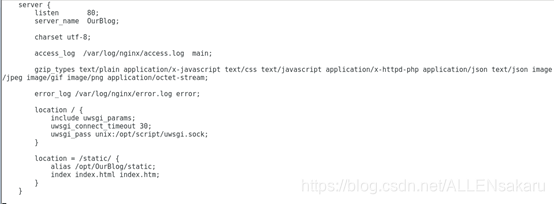
server {listen 80; #监听端口server_name OurBlog; #服务名称charset utf-8; #服务器编码access_log /var/log/nginx/access.log main; #访问日志路径,注意:这个目录可能没有,需要创建gzip_types text/plain application/x-javascript text/css text/javascript application/x-httpd-php application/json text/json image/jpeg image/gif image/png application/octet-stream; #压缩格式error_log /var/log/nginx/error.log error; #错误日志注意:这个目录可能没有,需要创建location / {include uwsgi_params; #nginx加载uwsgi模块uwsgi_connect_timeout 30; #连键超时时间uwsgi_pass unix:/opt/script/uwsgi.sock; #nginx对应的uwsgi socket文件} location = /static/ {alias /opt/OurBlog/static; #静态文件路径index index.html index.htm; #首页}}

效果如下:

至此个人博客的整个开发流程就是如此,当然还得你自己完善一些功能和细节。
好啦,我们下个项目再见!










![[网站摘录]TOP小区流程分析](https://s1.51cto.com/wyfs02/M00/86/35/wKioL1e4I8PSIgjzAAqIgwpuwcM363.png)