分析个人能力的时候发现自己对HTML 的SEO优化了解的还不是很多,所以花了些时间学习了一下,并且和大家分享一下所学内容与总结。
1. 标签优化
1. Title 标签
title标签是搜索引擎抓取的重点,搜索引擎抓取title标签作为搜索结果的展示信息。title标签通常有较高的关键词匹配要求。一个好的title可以让网站能被更多的关键词匹配到。而且,关键词的匹配程度又极大影响到了网页在搜索引擎中的排名。因此,title标签对SEO优化来说极为重要。// 可以参考的书写方式
关键词1_关键词2_关键词3// 关键词1 - 最主要的关键词,是对页面内容的高度概括与说明
// 关键词2 - 可以使父页面的标题,也可以是当前页面所属的归类名
// 关键词3 - 网站名
2. Keywords 和 Description
虽然现在的爬虫对这两个标签的权重有所降低,但实际上还是有对其优化的点。
Keywords是页面关键词的列表,列出主要关键词,使用英文逗号隔开。切忌不要过分堆砌关键词。可以适当摘录title中的词语作为关键词。
Description是对页面的描述,是对Keywords和Title的进一步扩展。每个页面都应该有Description标签,其内要有对页面的简短描述,要与网页内容有相关性。
3. H标签
h标签是搜索引擎识别页面的重要标记。合理使用h1、h2、h3标签能使页面结构更加清晰、层次更加完备。
一般一个页面按照需求程度适当添加h标签,从h1开始逐级往下添加。但不可过多使用h标签,以免适得其反。
2. HTML语义化优化
对于搜索引擎来说,最直接面对的就是网页HTML代码,如果代码写的语义化,搜索引擎就会很容易的读懂该网页要表达的意思。
之前说到的h标签优化也算是HTML语义化的一种。当然,其中还有以下规则:
1. 列表使用ul / ol
2. 重要的文字使用strong突出
3. 为图片加上alt属性
4. 合理使用h1-h6
5. 合理使用h5新增标签section、article、main等分隔页面区块
6. 等等
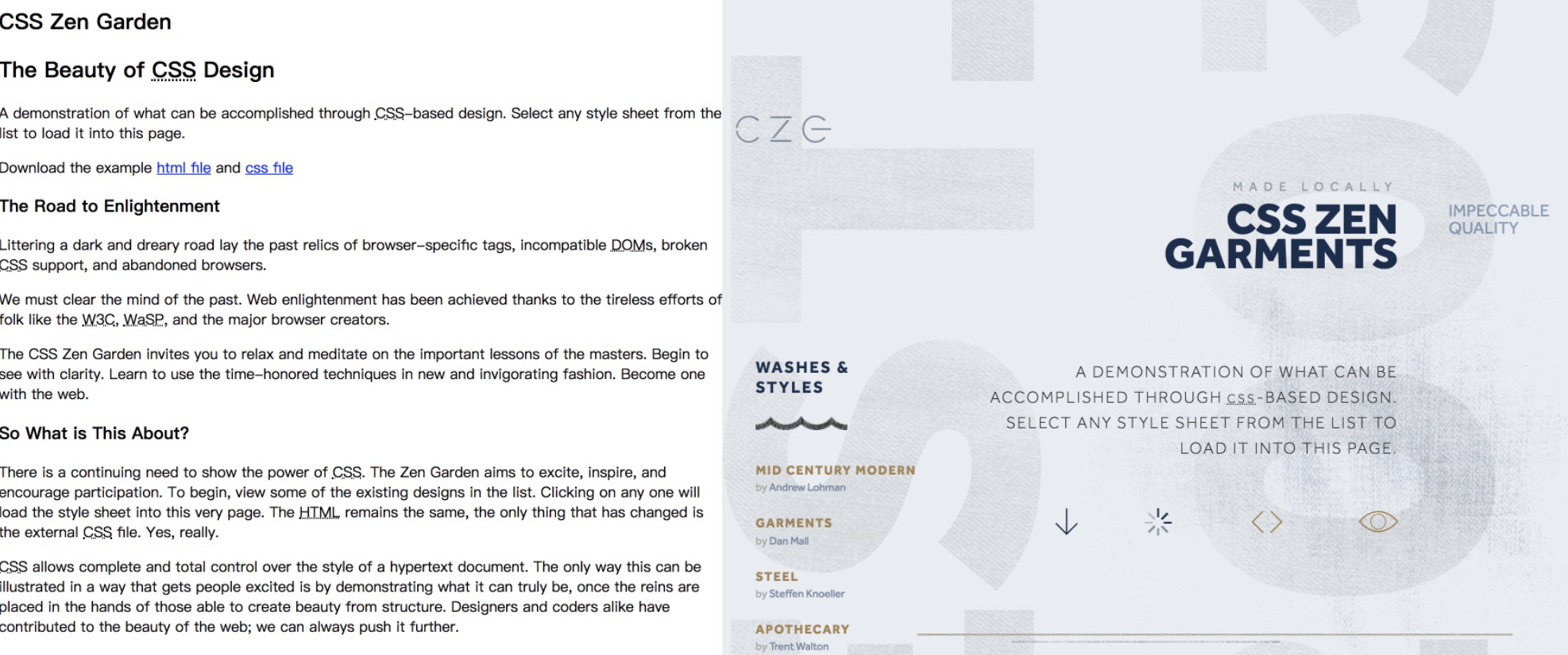
著名的CSS Zen Garden: The Beauty of CSS Design网站,在不加载样式的情况下非常语义化,它看起来十分工整。从而也可以通过加载不同的样式来起到随心所欲更换皮肤的效果。

搜索引擎抓取HTML页面的顺序是按照源代码从上往下读取,权重逐渐降低。因此可以利用这一特点,将含有重要信息的数据文本代码置于上方,将辅助内容与广告代码置于下方。
3. 异步获取数据
随着现在技术日新月异,动态页面SEO优化的重要性也不可同日而语。然而现在流行的很多前端框架都在js中动态生成DOM元素,这对搜索引擎爬虫很不友好。稍微弱一些的搜索引擎爬虫可能只能获取到一个基本的DOM骨架而获取不到内部的详细内容。
因此,将框架转移到服务端渲染,或者在当前的前后端分离架构下使用node层来渲染数据能部分解决这个问题。当然了,不推荐给用户的页面使用服务端渲染技术,我们应该将服务端渲染技术主要用于需要SEO的页面,给用户实际使用的页面还是应该使用框架来进行DOM渲染,这样能避免很多错误,也能避免服务端渲染给用户带来的一些不友好交互。
除了以上两种解决方案之外,我们也可以主动给搜索引擎提交sitemap以至于让搜索引擎主动收录网页,也可以利用
标签,在其内输出一些和网站相关的关键词以及关键信息点。总结
当然了,基于前端页面的SEO优化只是SEO优化里很小的一个点。页面只要相关关键词的访问量达到某个基数之后,自然会被搜索引擎提高权重。所以更多的是我们需要为用户提供更好的服务,用户流量大了,搜索引擎的权重也会加大,这会是一个非常好的良性循环过程。
本文最后更新于2019-6-10,已超过 1 年没有更新,如果文章内容或图片资源失效,请留言反馈,我们会及时处理,谢谢!
分享到:




![[网站摘录]TOP小区流程分析](https://s1.51cto.com/wyfs02/M00/86/35/wKioL1e4I8PSIgjzAAqIgwpuwcM363.png)