搞了一上午,查了好多博客,谁让我是菜鸟呢,上干货。。。。。。。。。。。。。。。。。(教程虽然详细,但环视遇到不少问题,大家有问题可以留言,一定回复)
- 仅且用于学习,如有侵权,万分抱歉,请留言
参考网站https://www.jianshu.com/p/e12faf7c662c-------https://blog.csdn.net/yunweifun/article/details/80387781
shell指令:https://jingyan.baidu.com/article/5552ef47c360eb518ffbc9da.html
tomcat解压包下载地址:http://apache.fayea.com/tomcat/tomcat-7/v7.0.90/bin/apache-tomcat-7.0.90.tar.gz
如果你非常想拥有一个完全属于自己的个人站点,本篇文章帮你起飞。搭建个人站点的方式有多种多样,本篇主要介绍基于Java环境搭建个人站点。

5步完成个人网站搭建
一、搭建云服务器
服务器有多种选择,阿里云、腾讯云,新浪云等等,当然也可以选择国外的服务。(国内的创业项目,阿里云是不错的选择)本案例选择阿里云。
1、注册阿里云账号并登录

创建阿里云账号
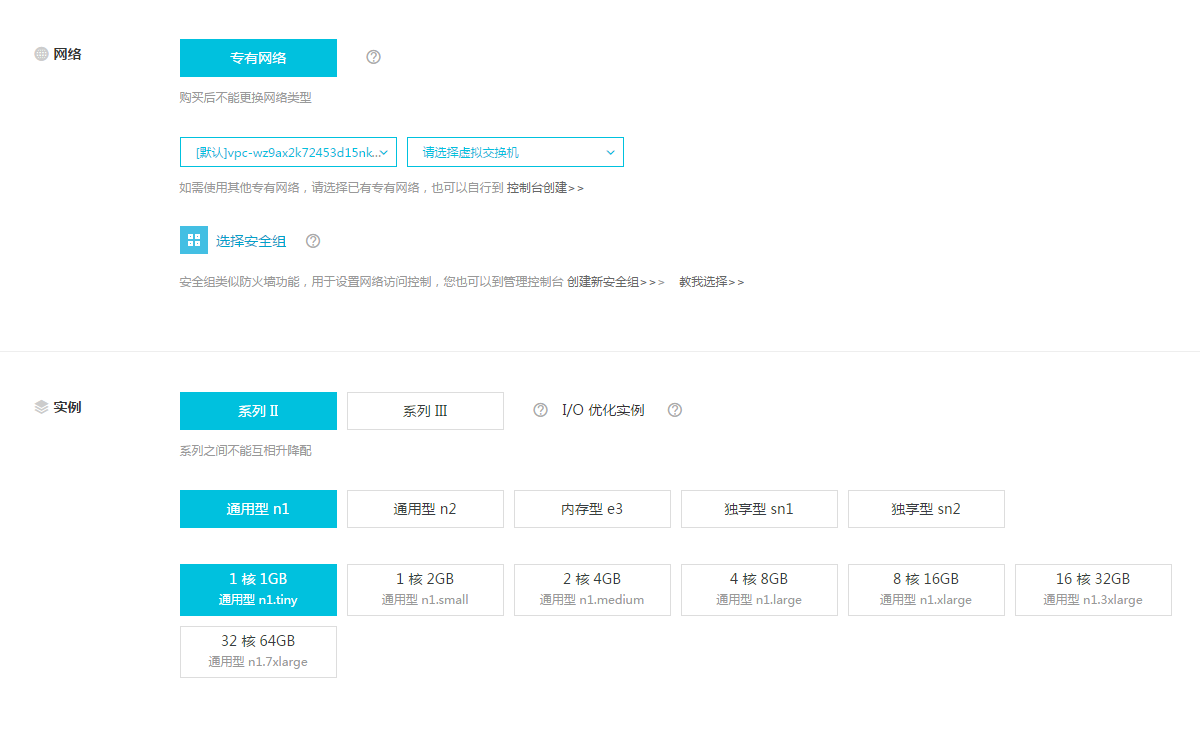
2、登录控制台之后选择创建ECS实例

选择区域

选择1核1GB

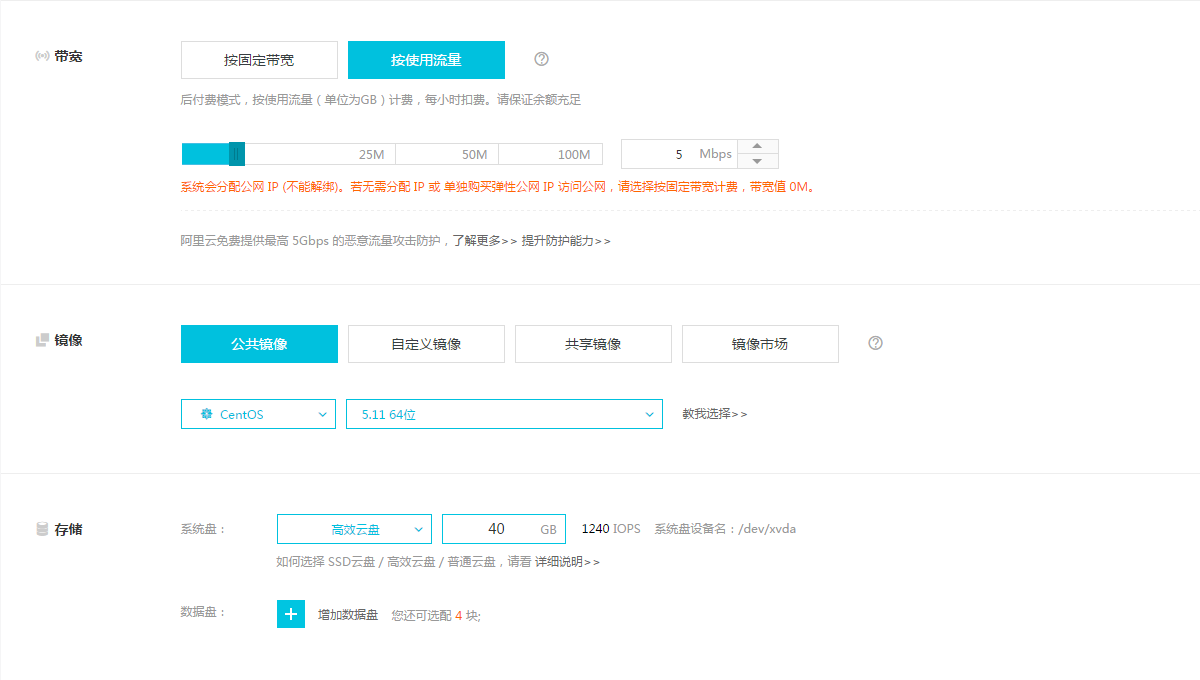
镜像版本有非常多,这里选择了CentOS 5.11 64位,选择的按照使用流量计费的方式

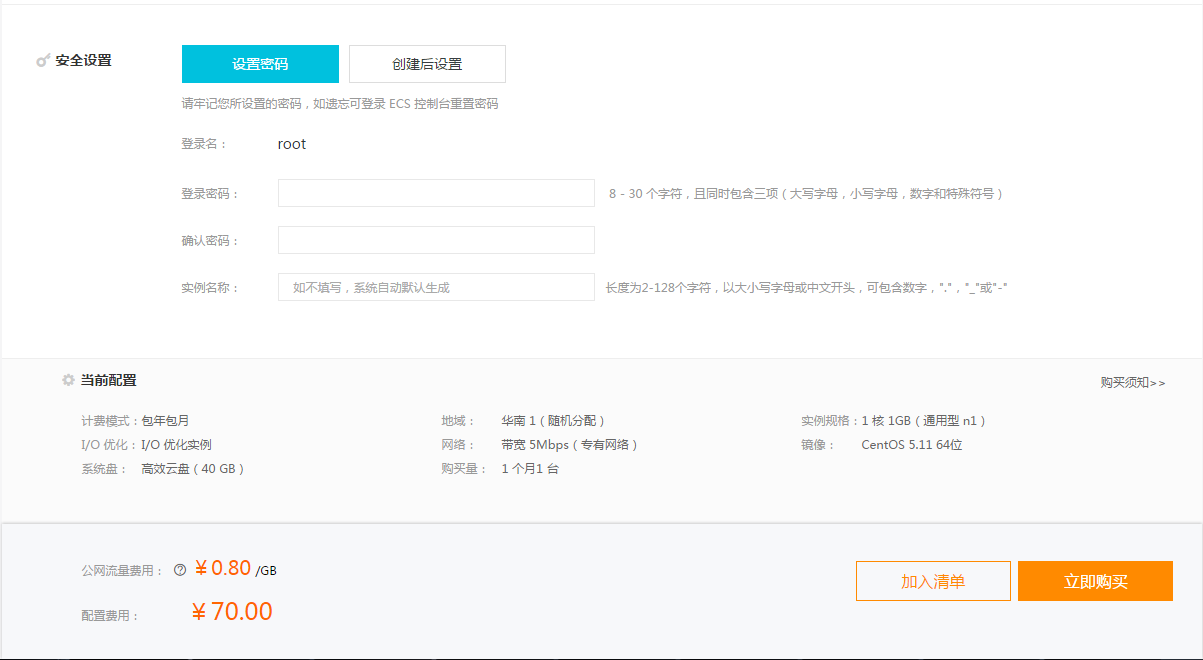
设置Root用户的登录密码

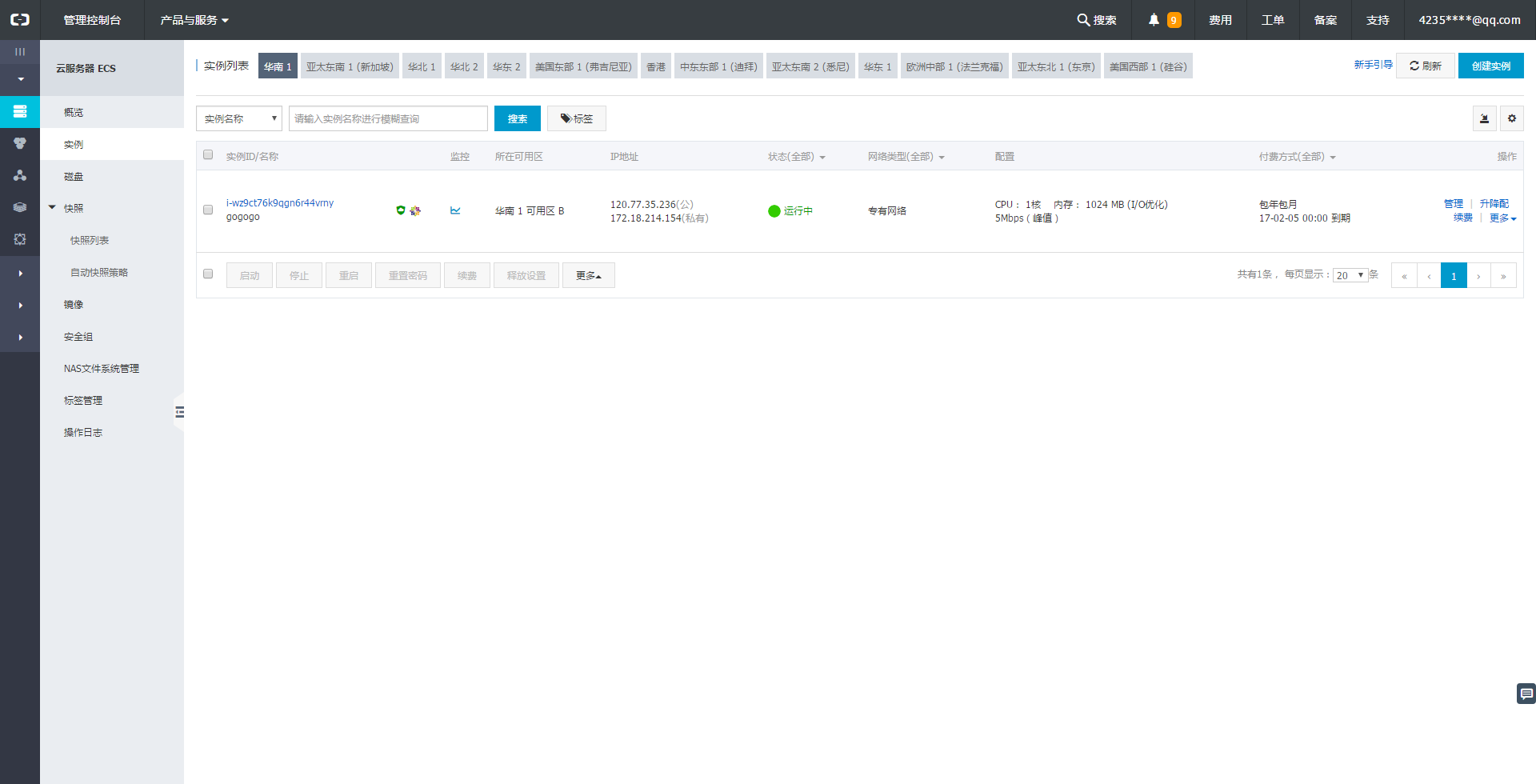
创建实例成功
里程碑1:恭喜,你已经拥有了一台自己的云服务器!
二、登录服务器
现在需要使用远程登录工具来登录服务器,进行服务器相应的管理。
下载 XShell:XShell在哪里下载?(内事不决问百度)
启动XShell

启动XShell

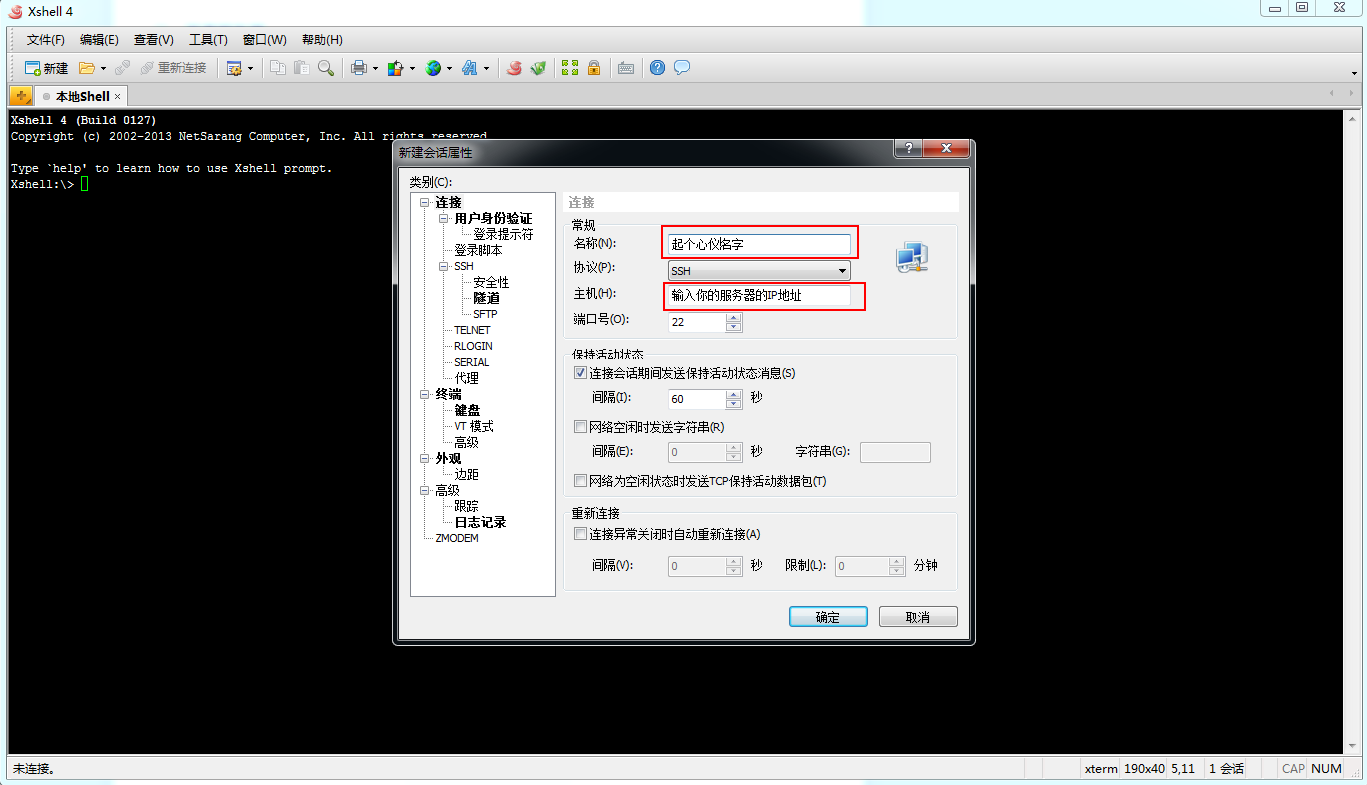
新建会话

输入登录的用户名

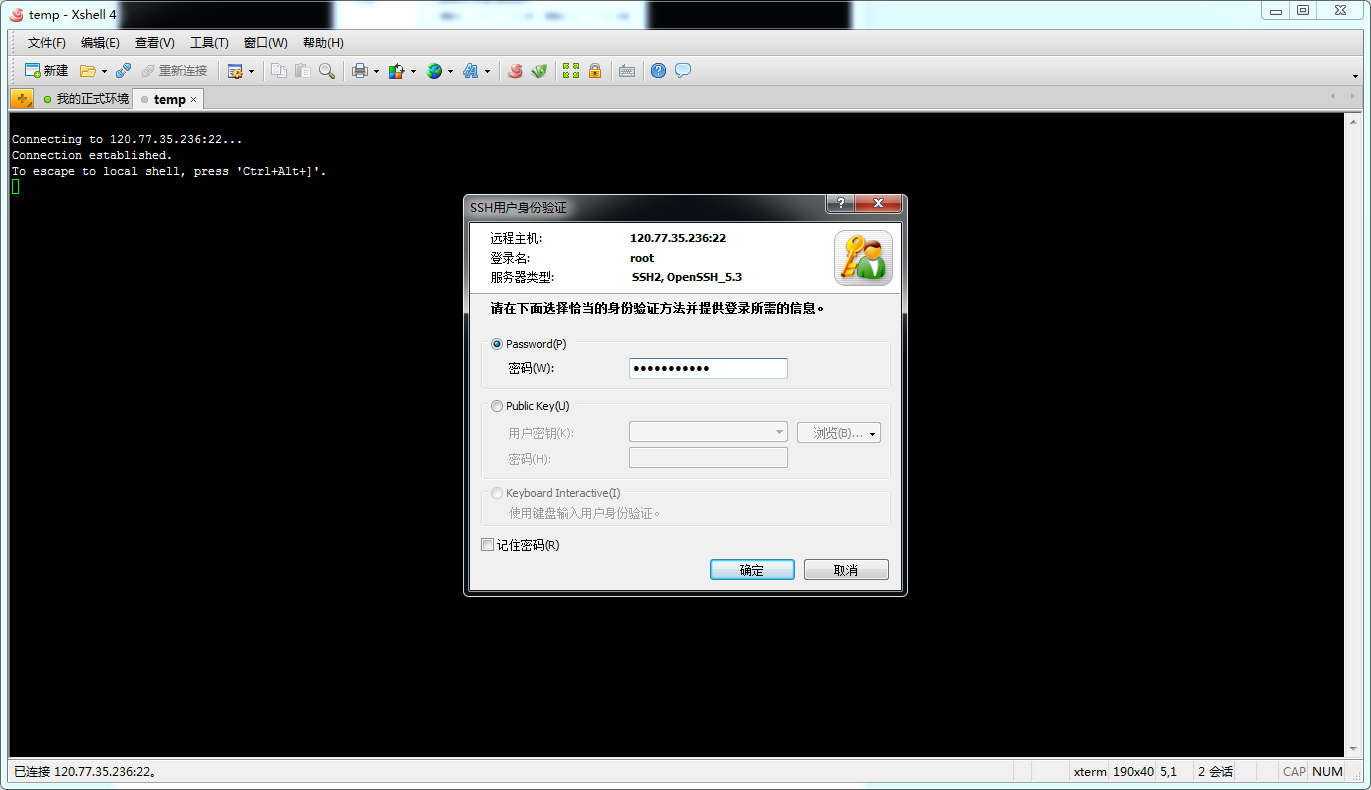
输入密码

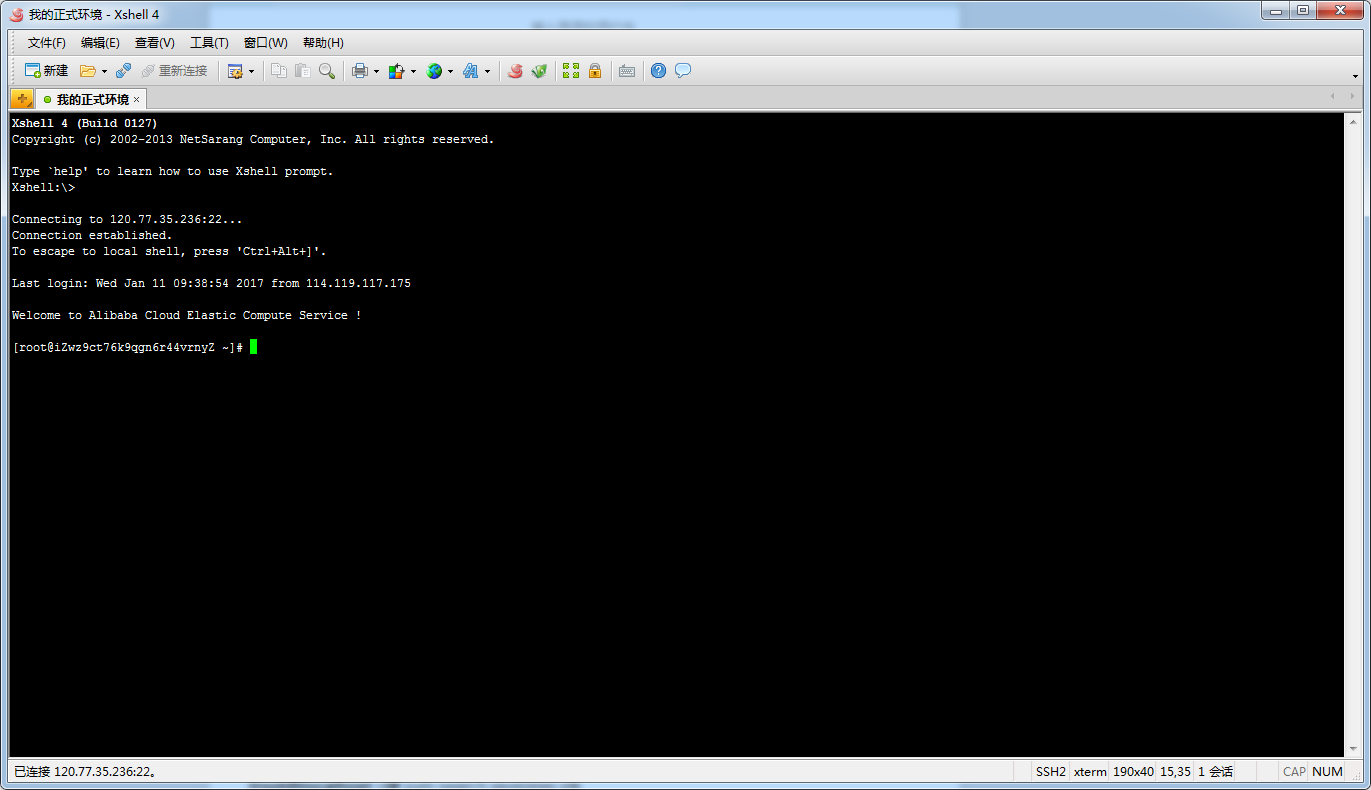
登录成功

来到根目录,并查看根目录下的文件夹
里程碑2:恭喜,你已经成功登录服务器
三、安装Java环境
安装Java环境,需要安装JDK和Tomcat并做相应的配置
1、安装JDK
1.1、用yum安装JDK
1.1.1 输入yum search java|grep jdk的命令,查看yum库中的jdk版本
[root@localhost ~]# yum search java|grep jdk
可以看到所有的JDK版本:
ldapjdk-javadoc.x86_64 : Javadoc for ldapjdk
java-1.6.0-openjdk.x86_64 : OpenJDK Runtime Environment
java-1.6.0-openjdk-demo.x86_64 : OpenJDK Demos
java-1.6.0-openjdk-devel.x86_64 : OpenJDK Development Environment
java-1.6.0-openjdk-javadoc.x86_64 : OpenJDK API Documentation
java-1.6.0-openjdk-src.x86_64 : OpenJDK Source Bundle
java-1.7.0-openjdk.x86_64 : OpenJDK Runtime Environment
java-1.7.0-openjdk-demo.x86_64 : OpenJDK Demos
java-1.7.0-openjdk-devel.x86_64 : OpenJDK Development Environment
java-1.7.0-openjdk-javadoc.noarch : OpenJDK API Documentation
java-1.7.0-openjdk-src.x86_64 : OpenJDK Source Bundle
java-1.8.0-openjdk.x86_64 : OpenJDK Runtime Environment
java-1.8.0-openjdk-demo.x86_64 : OpenJDK Demos
java-1.8.0-openjdk-devel.x86_64 : OpenJDK Development Environment
java-1.8.0-openjdk-headless.x86_64 : OpenJDK Runtime Environment
java-1.8.0-openjdk-javadoc.noarch : OpenJDK API Documentation
java-1.8.0-openjdk-src.x86_64 : OpenJDK Source Bundle
ldapjdk.x86_64 : The Mozilla LDAP Java SDK
1.2、选择安装1.7版本
输入命令 yum install java-1.7.0-openjdk
[root@localhost ~]# yum install java-1.7.0-openjdk
安装完之后,默认的安装目录是在: /usr/lib/jvm/java-1.7.0-openjdk-1.7.0.75.x86_64
1.3、配置Java环境变量
编辑profile文件,配置Java环境变量
[root@localhost ~]# vi /etc/profile
在文件的末尾添加如下内容:
#set java environment
JAVA_HOME=/usr/lib/jvm/java-1.7.0-openjdk-1.7.0.75.x86_64
JRE_HOME=$JAVA_HOME/jre
CLASS_PATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
export JAVA_HOME JRE_HOME CLASS_PATH PATH
vi 操作简单说明:
insert:插入内容
按下ECS键,输入:qw! 保存退出
按下ECS键,输入:q! 不保存退出
让修改的环境变量文件立即生效:
[root@localhost java]# source /etc/profile
1.4、验证是否安装成功
[root@localhost ~]# java -version
展示如下内容则表示安装JDK成功

安装JDK成功
2、安装Tomcat
2.1、将Tomcat安装到 /usr/local 目录下
[root@admin local]# cd /usr/local
2.2、下载Tomcat版本
[root@admin local]# wget http://mirrors.tuna.tsinghua.edu.cn/apache/tomcat/tomcat-7/v7.0.73/bin/apache-tomcat-7.0.73.tar.gz
2.3、解压缩下的压缩包
[root@admin local]# tar -zxv -f apache-tomcat-7.0.29.tar.gz
2.4、删除压缩包
[root@admin local]# rm -rf apache-tomcat-7.0.29.tar.gz
2.5、修改Tomcat文件夹的名称为tomcat
[root@admin local]# mv apache-tomcat-7.0.29 tomcat
2.6、启动&关闭Tomcat
[root@admin bin]# ./startup.sh ( 进入到Tomcat的bin目录中,或者通过全路径来启动 )

Tomcat started. 服务启动成功
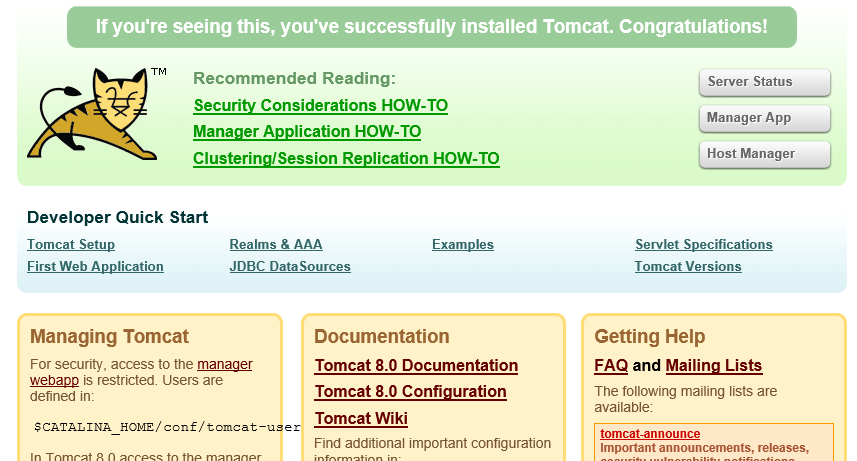
2.7、打开浏览器,输入http://ip:8080,出现如下页面表示服务部署成功!

默认页面加载成功!
里程碑3:恭喜,Java服务环境部署成功!
四、搭建FTP
将网站文件上传到服务器中需要搭建一个FTP服务。
1、安装vsftpd
[root@admin]# yum -y install vsftpd
2、编辑vsftpd的配置文件
[root@admin]# vi /etc/vsftpd/vsftpd.conf
清空内容,添加如下内容
listen=YES
background=YES
anonymous_enable=NO
local_enable=YES
write_enable=YES
local_umask=022
anon_upload_enable=NO
anon_mkdir_write_enable=NO
dirmessage_enable=YES
xferlog_enable=YES
connect_from_port_20=YES
chown_uploads=NO
xferlog_file=/var/log/vsftpd.log
xferlog_std_format=YES
async_abor_enable=YES
ascii_upload_enable=YES
ascii_download_enable=YES
ftpd_banner=Welcome to ftptest FTP servers
pam_service_name=vsftpd
chroot_local_user=NO
chroot_list_enable=YES
chroot_list_file=/etc/vsftpd/vsftpd.chroot_list
3、创建管理帐户文件
[root@admin]# touch /etc/vsftpd/vsftpd.chroot_list
4、启动vsftpd服务
[root@admin]# service vsftpd start
里程碑4:恭喜,FTP服务搭建成功!(可选择创建FTP账号,此处暂省略)
五、上传网站
现在就差最后一步了,将网站文件部署到服务器中。
1、下载安装FileZilla,FileZilla在哪里下载(内事不决问百度)
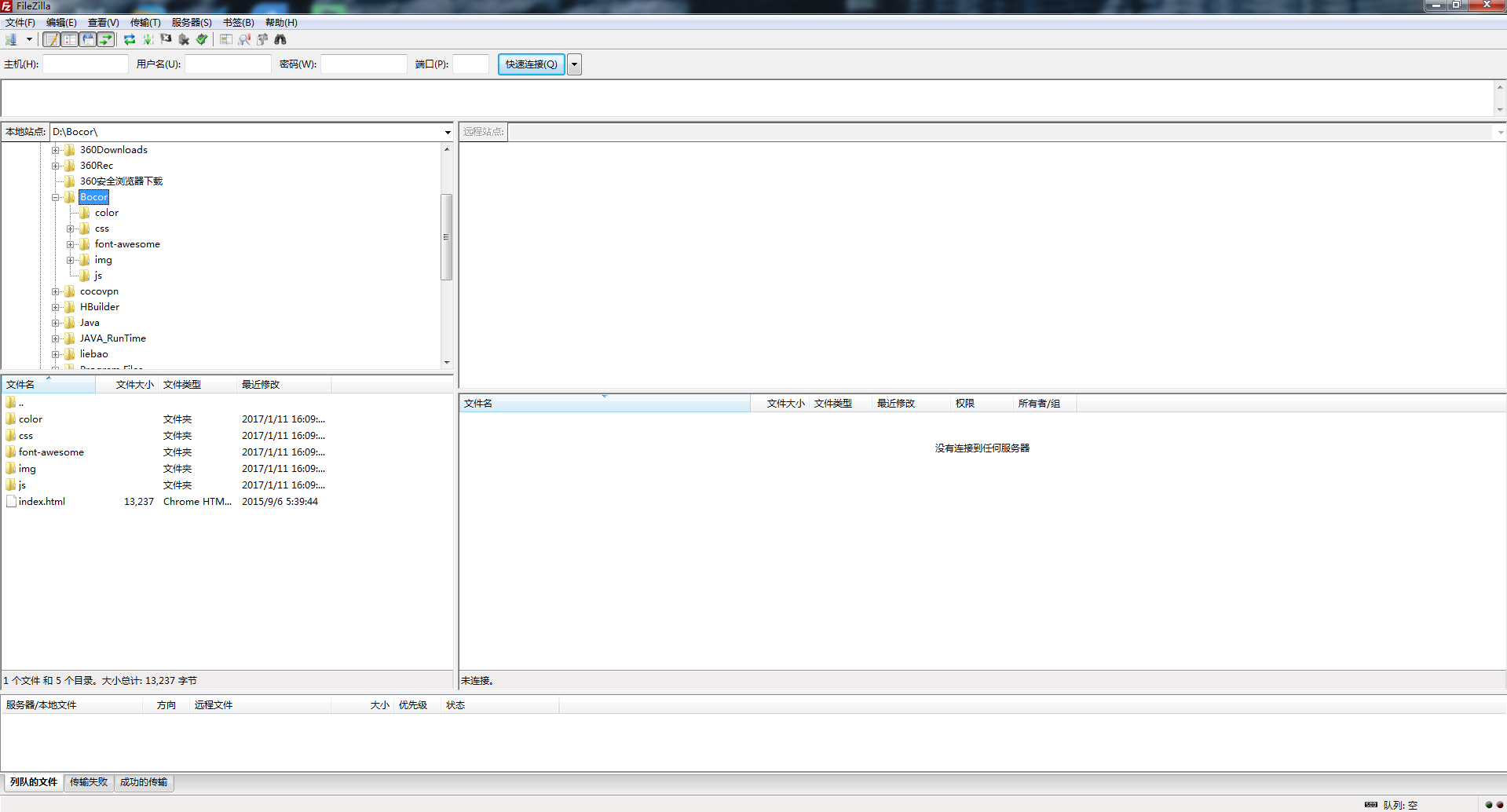
2、启动FileZilla

启动
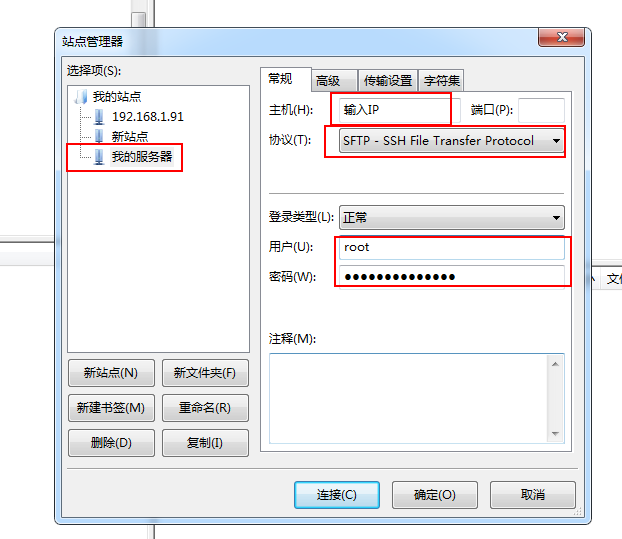
3、登录

打开站点管理器,输入对应参数
4、上传文件
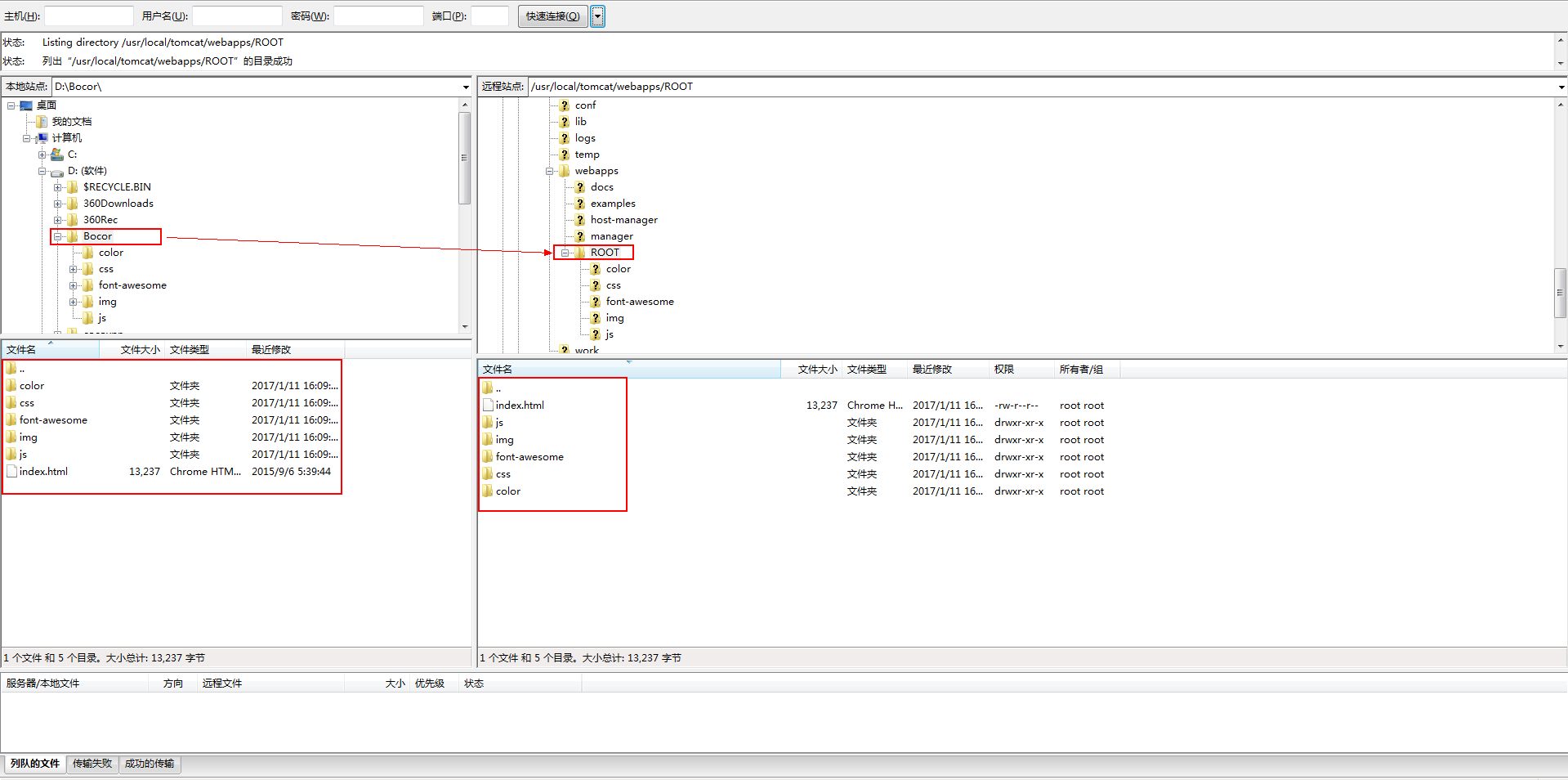
登录成功之后,找到/usr/local/tomcat/webapps/ROOT目录,将其下面全部文件全部删除
然后将网站文件上传至/usr/local/tomcat/webapps/ROOT目录下面

网站部署成功
打开浏览器,输入http://ip:8080/ ,GO,主页打开,网站部署成功!