免费开源项目,震撼上线,提供完整文档,欢迎各位股东:SpringBoot+VUE https://gitee.com/rodert/liawan-vue
前言
这是一篇基于Gitee搭建个人网站的保姆级教程。从零到一。如果你想基于云服务器搭建,我以前写过一篇菜鸟篇。
适合人群:入门级别教程,如果你想拥有一个自己的网站,又苦于没有云服务器,这个是你的不二选择。
本篇是基于 docsify 搭建,docsify 是一个文档类博客模板,简介且方便使用。
效果预览:
https://rodert.gitee.io/javapub-interview/
https://rodert.github.io/JavaPub-Interview/
如果你没有qiang👍,预览这里:http://javapub.net.cn/

文章目录
- 前言
- 准备
- 搭建预览
- 工程&配置介绍
- 一些好用的插件
- 全文搜索功能
- 复制copy
- 分页导航,在文档的最下方会展示上一个文档和下一个文档
- 自定义配置
- 侧边栏 loadSidebar
- 部署
- 部署github
- 同步国内Gitee、访问速度
准备
你需要已有的环境:node、git、npm
快速安装脚手架:
npm i docsify-cli -g
搭建预览
- 新建一个文件夹
mkdir rodert

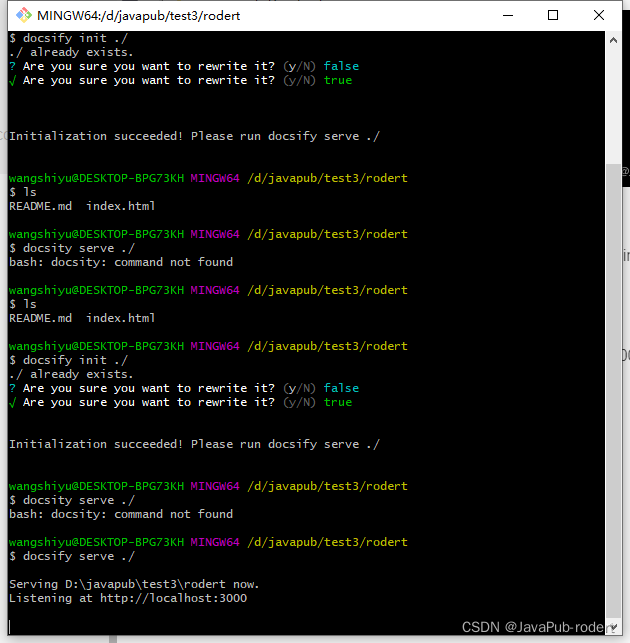
- 进入文件夹并运行 docsify 初始化命令:cd rodert -> docsify init ./
你会发现 rodert 文件夹下面多了一些文件。后面一一解释
- 本地预览网站:docsify serve ./ 然后访问:http://localhost:3000/

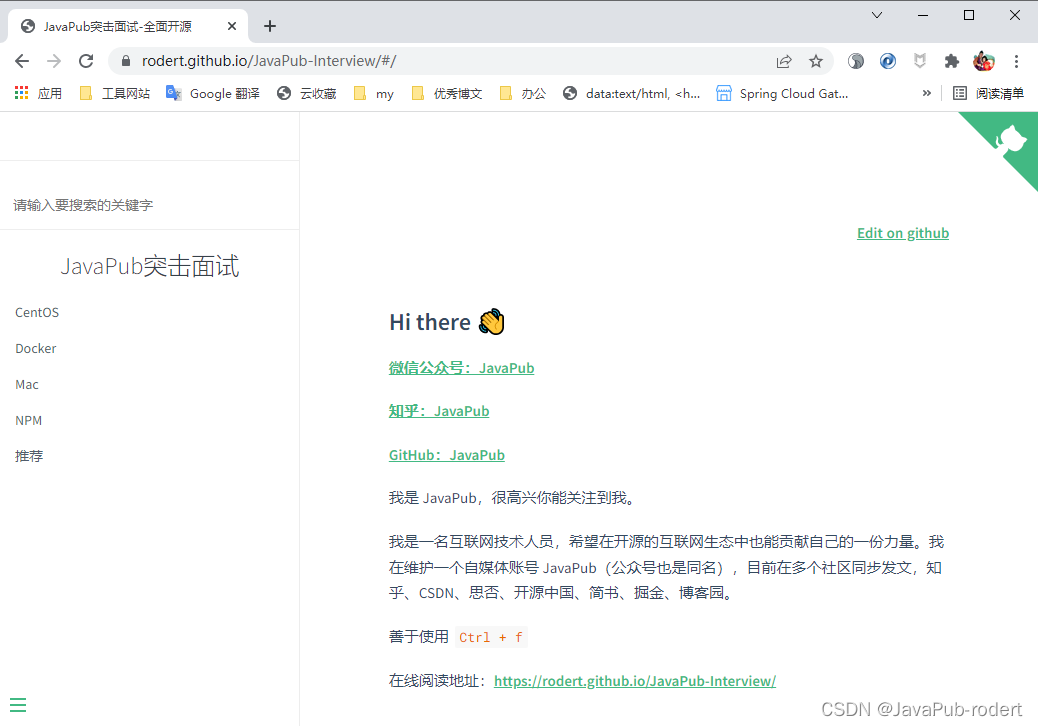
初始化后效果图

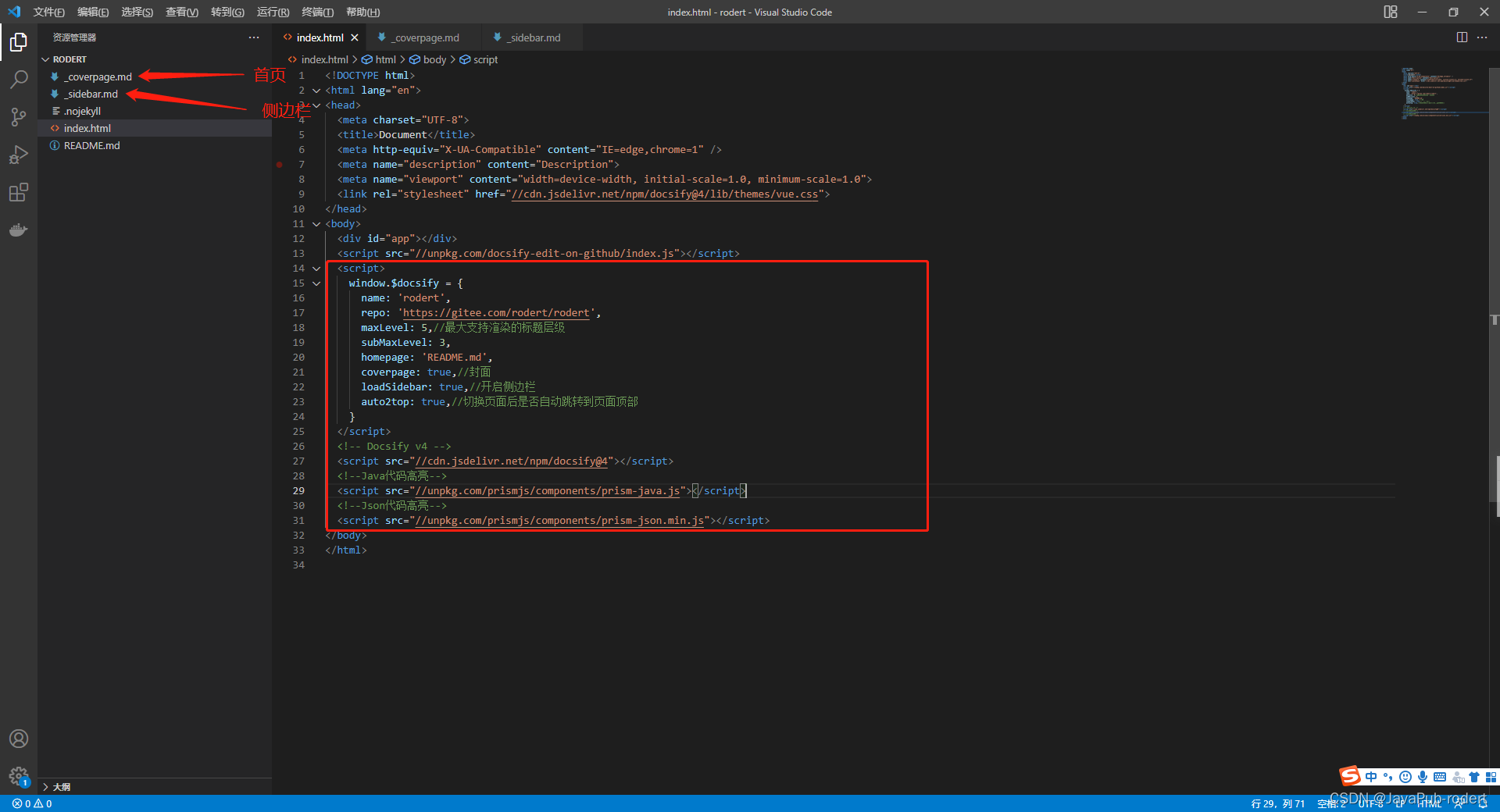
工程&配置介绍
下面是我们需要的一些基础配置。建议 clone 这个地址 https://rodert.github.io/JavaPub-Interview/,运行看效果。

1. index.html:入口文件,docsify 的各项配置都在此页面设置。
2. README.md:默认展示的首页就是 README.md 里的内容。
3. .nojekyll:用于阻止 GitHub Pages 会忽略掉下划线开头的文件。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /><meta name="description" content="Description"><meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0"><link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify@4/lib/themes/vue.css">
</head>
<body><div id="app"></div><script src="//unpkg.com/docsify-edit-on-github/index.js"></script><script>window.$docsify = {name: 'rodert',repo: 'https://gitee.com/rodert/rodert',maxLevel: 5,//最大支持渲染的标题层级subMaxLevel: 3,homepage: 'README.md',coverpage: true,//封面loadSidebar: true,//开启侧边栏auto2top: true,//切换页面后是否自动跳转到页面顶部}</script><!-- Docsify v4 --><script src="//cdn.jsdelivr.net/npm/docsify@4"></script><!--Java代码高亮--><script src="//unpkg.com/prismjs/components/prism-java.js"></script><!--Json代码高亮--><script src="//unpkg.com/prismjs/components/prism-json.min.js"></script>
</body>
</html>一些好用的插件
全文搜索功能
<!--全文搜索--><script src="https://cdn.bootcss.com/docsify/4.5.9/plugins/search.min.js">
配置方式:
<script>window.$docsify = {......//全文搜索search: {maxAge: 86400000, // 过期时间,单位毫秒,默认一天paths: 'auto',placeholder: '请输入要搜索的关键字',noData: '没有结果',// 搜索标题的最大程级, 1 - 6depth: 6,},}</script>
OK,有了搜索功能。
复制copy
需要引入 js 文件:
<script src="//cdn.jsdelivr.net/npm/docsify-copy-code"></script>
效果:

分页导航,在文档的最下方会展示上一个文档和下一个文档
pagination: {previousText: '上一章节',nextText: '下一章节',
}
需要引入两个 js 文件:
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/docsify-pagination/dist/docsify-pagination.min.js"></script>
自定义配置
官网:https://docsify.js.org/
侧边栏 loadSidebar
loadSidebar: true,
增加 _sidebar.md 文件,编写文件格式如下:(也就是md语法)
- [CentOS](centos.md)
- [Docker](docker.md)
- [Mac](mac.md)
- [NPM](npm.md)
- [推荐](recommend.md)
部署
部署github
- 新建仓库
- 提交项目
- 开启 Github Pages
同步国内Gitee、访问速度
现在Github网络非常不稳定,在码云部署一份
- 导入 Github 项目
- 选择 -> 服务 -> Gitee Pages
- 庆祝一下,不妨给 JavaPub 留个言,分享一下喜悦。