404:服务器找不到指定的资源,请求的网页不存在(譬如浏览器请求的网页被删除或者移位,但不排除日后该链接有效的可能性);
410:请求的网页不存在(注意:410表示永久性,而404表示临时性);
200:服务器成功返回请求的网页;
301:网址永久性重定向
302:网址临时性重定向
注意:大部分搜索引擎将“404”与“410”状态同等对待,如Google。(参见Matt Cutts的说明)
对HTTP404状态码的理解
HTTP 404 错误意味着链接指向的网页不存在,即原始网页的URL失效,这种情况经常会发生,很难避免,比如说:网页URL生成规则改变、网页文件更名或移动位置、导入链接拼写错误等,导致原来的URL地址无法访问;当Web 服务器接到类似请求时,会返回一个404 状态码,告诉浏览器要请求的资源并不存在。但是,Web服务器默认的404错误页面,无论Apache还是IIS,均十分简陋、呆板且对用户不友好,无法给用户提供必要的信息以获取更多线索,无疑这会造成用户的流失。
因此,很多网站均使用自定义404错误的方式以提供用户体验避免用户流失。一般而言,自定义404页面通用的做法是在页面中放置网站快速导航链接、搜索框以及网站提供的特色服务,这样可以有效的帮助用户访问站点并获取需要的信息。
HTTP404对SEO的影响
自定义404错误页面是提供用户体验的很好的做法,但在应用过程中往往并未注意到对搜索引擎的影响,譬如:错误的服务器端配置导致返回“200”状态码或自定义404错误页面使用Meta Refresh导致返回“302”状态码。正确设置的自定义404错误页面,不仅应当能够正确地显示,同时,应该返回“404”错误代码,而不是“200”或“302”。虽然对访问的用户而言,HTTP状态码究竟是“404”还是“200”来说并没有什么区别,但对搜索引擎而言,这则是相当重要的。
(一)自定义404错误页返回“200”状态码
当搜索引擎蜘蛛在请求某个URL时得到“404”状态回应时,即知道该URL已经失效,便不再索引该网页,并向数据中心反馈将该URL表示的网页从索引数据库中删除,当然,删除过程有可能需要很长时间;而当搜索引擎得到“200”状态回应时,则会认为该url是有效的,便会去索引,并会将其收录到索引数据库,这样的结果便是这两个不同的url具有完全相同的内容:自定义404错误页面的内容,这会导致出现复制网页问题。对搜索引擎而言,特别是Google,不但很难获得信任指数TrustRank,也会大大降低Google对网站质量的评定。(为什么会出现返回“200”状态码的情况??请参看下面内容“自定义404错误页面的基本原则”)
我一直在使用Google Sitemap,当我们提交XML格式网站地图文件时,Google会验证我们的身份以确保是网站合法的管理者。验证方式有两种:上传指定名称的html页到网站根目录或者在网页meta区域添加一个标识身份的meta标签。我通常是使用上传html网页的方式,但Google却提示我网站根目录下找不到这个网页(实际上我已上传,并且通过浏览器可以访问),这是一个很可怕的问题,见图:
(二)自定义404错误页使用Meta Refresh返回“302”状态码
常常看到许多网站的自定义404错误页面采取类似这样的形式:首先显示一段错误信息,然后,通过Meta Refresh将页面跳转到网站首页、网页地图或其他类似页。根据具体实现方式不同,这类404页面可能返回“200”状态码,也可能返回“302”,但不论哪种,从SEO技术角度看,均不是一种合适的选择。
对“200”状态的情况我们上面已经谈过,那么,当404页面返回“302”时,搜索引擎会怎么对待呢?从理论上说,对“302”错误,搜索引擎认为该网页是存在的,只不过临时改变了地址,仍然会索引收录该页,这样,同样会出现类似于“200”状态码时的重复文本问题;其次,以google为代表的主流搜索引擎对302重定向的适用范围要求越来越严格,这类不当使用302重定向的情况存在很大的风险。
确保自定义404错误页面能够返回“404”状态码
在自定义404错误页面设置完毕后,一定要检查一下其是不是能够正确地返回“404”状态码。可以使用Server Header检查工具,输入一个不存在网页的url,查看一下HTTP Header的返回情况,确信其返回的是“404 Not found”。
404错误的处理方式
(一)定制404错误页面的基本原则
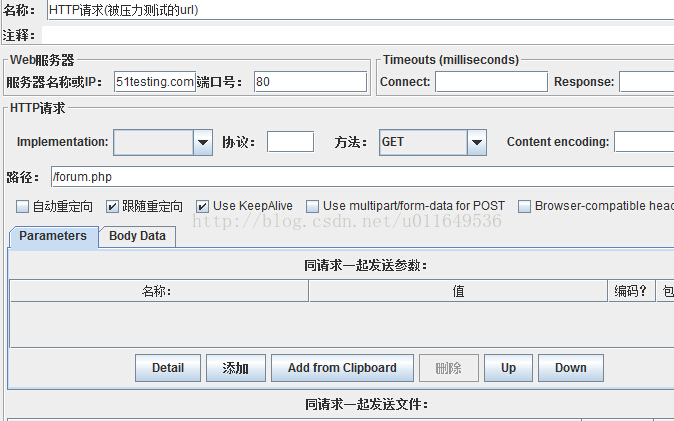
首先应明确的是,404错误应工作在服务器级而不是网页级。对定制使用动态页面如PHP脚本类型的404页时,必须确保在PHP执行前服务器已经顺利地送出“404”状态码,不然,一旦执行到了ISAPI级别,返回的状态码便只能是“200”或其他如“302”之类的重定向状态码了。
其次,在自定义网站的404错误页面时,对设置的错误页面URL链接应使用相对路径而不是绝对路径,而且自定义404页面应该放在网站根目录下。尽管无效链接可能是多种形式的URL,但当发生404访问错误时,WEB服务器会自动将其转到自定义的当404错误页中,这跟URL的形似没有关系。
(二)Apache下设置404错误页面
为Apache Server设置 404错误页面的方法很简单,只需在.htaccess 文件中加入如下内容即可:
注意:
1.切记不要将404错误转向到网站主页,否则可能会导致主页在搜索引擎中消失
2.切记不要使用绝对URL(例如:http://www.bloghuman.com/nofound.php形式),如果使用绝对URL返回的状态码是“302”+“200”(已测试)
(三)IIS/ASP.net下设置404错误页面
首先,修改应用程序根目录的设置,打开 “web.config” 文件编辑,在其中加入如下内容:
<configuration>
<system.web>
<customErrors mode=”On” defaultRedirect=”error.asp”>
<error statusCode=”404″ redirect=”notfound.asp” />
</customErrors>
</system.web>
</configuration>
注:上文例中“error.asp”为系统默认的404页面,“notfound.asp”为自定义的404页面,使用时请修改相应文件名。
然后,在自定义的404页面“notfound.asp”中加入:
<%
Response.Status = “404 Not Found”
%>
这样,便可以保证IIS能够正确地返回“404”状态码
(四)在IIS/ASP.net下设置404静态页面
设置静态404错误页面的方法则比较简单,在IIS管理器中右键单击要管理的网站,打开“属性”中的“自定义错误信息”页,为“404”设定相应的错误信息页即可。不过,此处在“消息类型”中一定要选择“文件”或“默认值”,而不要选择“URL”,不然,将导致返回“200”状态码。