提高代码运行速度,或许我们从来没有优化这些页面来提高速度
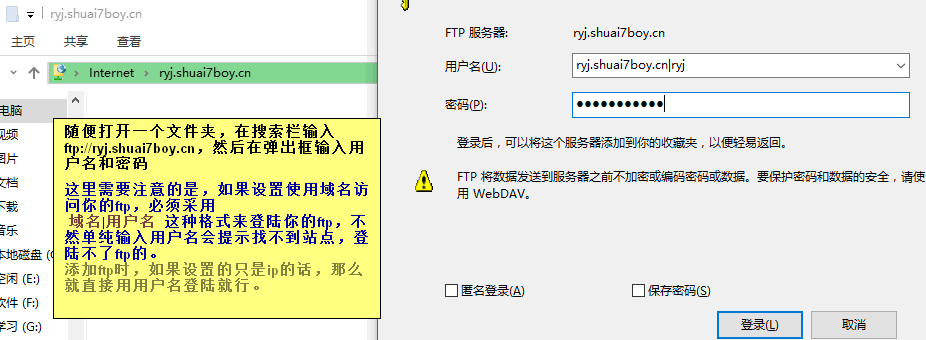
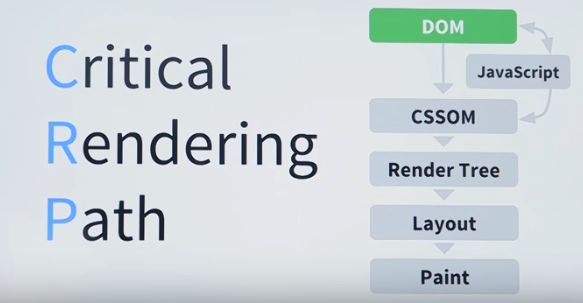
想要开发优秀的网站,你必须了解你的用户,知道他们想要达到什么目的,同时还要明白浏览器的工作原理,从而能够打造快速良好的体验,我最近在PageSpeed Insights 中运行了我的网页,得分最低,该工具给出了一些建议,但是我不太明白,例如如何移除渲染屏蔽的JavaScript,什么是异步脚本。这些问题都与关键呈现路径相关,关键呈现路径是指浏览器呈现网页要经历的一系列步骤,我觉得很多人都认为浏览器负责所有工作,但是你一旦理解了浏览器是如何构建DOM CSSOM对象模型布局和Paint你就可以构建能在一秒内呈现的网页

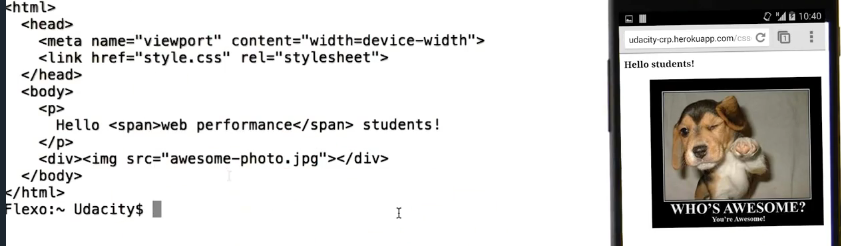
当你请求某个URL并按下Enter,浏览器就会想服务器发送一个请求,例如我们可以在命令行里模拟下浏览器收到响应后即我们在这里看到的HTML浏览器必须将所有的标记都转化为我们在屏幕上看到的这些内容,有没有想过这一切是怎么发生的?

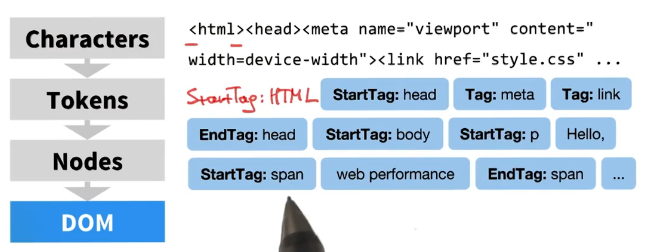
浏览器会遵守定义完善的步骤并从处理HTML和构建DOM开始,HTML规范包含了一组规则,规定了我们应该如何处理接收的数据,例如在HTML中尖括号里包含的文本具有特殊含义,表示的是标记,因此每当我们遇到标记,浏览器都会发出一个令牌,这里是个以标签HTML开始的令牌,然后是head,这整个流程都由令牌生成器来完成,当令牌生成器在执行这些工作时,另一个流程正在消耗这些
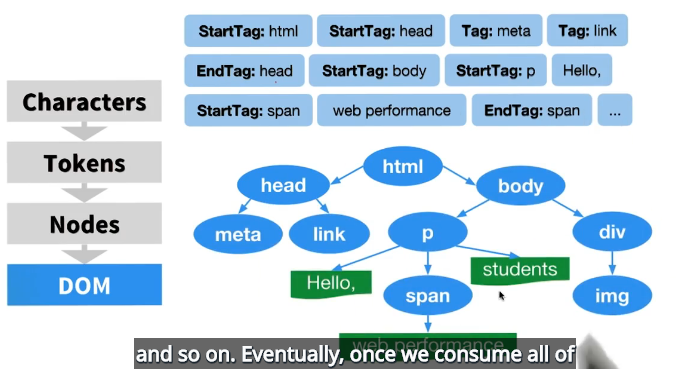
令牌并将它们转换为节点对象,例如我们转换了第一个HTML令牌,并创建了HTML节点,然后消耗下一个令牌并创建head节点,节点之间有关系吗?是的,令牌生成器发出了起始和结束令牌,表明了节点之间的关系。

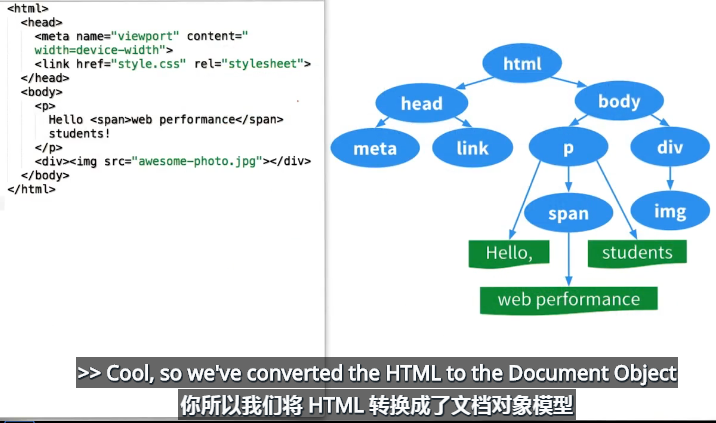
最终当我们消耗了所有这些令牌后,就形成了文档对象模型,简称DOM,它是一个树结构,表示了HTML的内容和属性以及各个节点之间的所有关系。

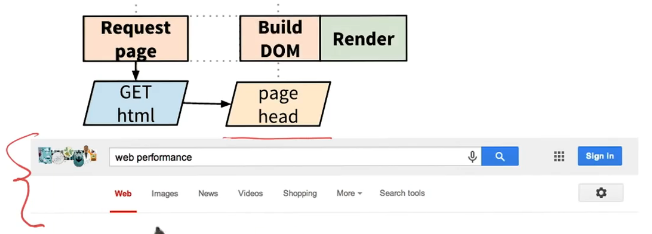
实际上,浏览器会逐步构建DOM,你可以利用这一点来提高网页的呈现速度,实际上google在这方面做的很棒,我来演示下

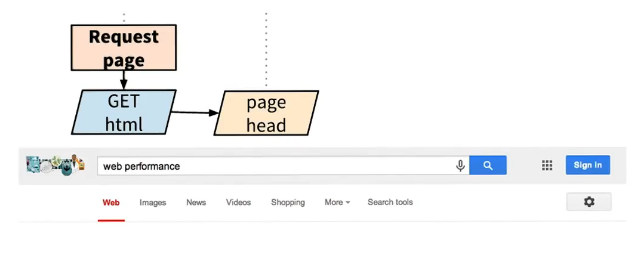
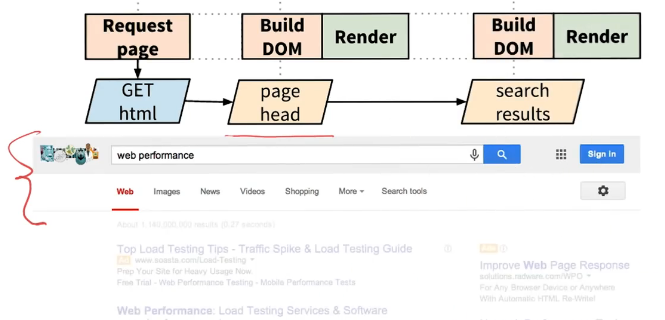
每当你向google发送一个搜索请求,服务器都会做出非常巧妙的响应,甚至在服务器知道搜索结果前,就会立即返回网页标题,就是在这里看到的,这一标题对所有用户来说都是相同的,这样浏览器能够开始处理响应并逐步构建DOM,甚至有可能呈现该标题

一旦搜索结果准备好后,剩余的HTML浏览器会解析并展示相关内容

可以看出,浏览器不用等待,所有的HTML都好了后再处理,你的服务器也不应该这样,实际上,返回解析的HTML是个很好的性能优化。逐步交付HTML太机智了。很好奇Google的工程师是怎么衡量和优化他们的网页性能的。

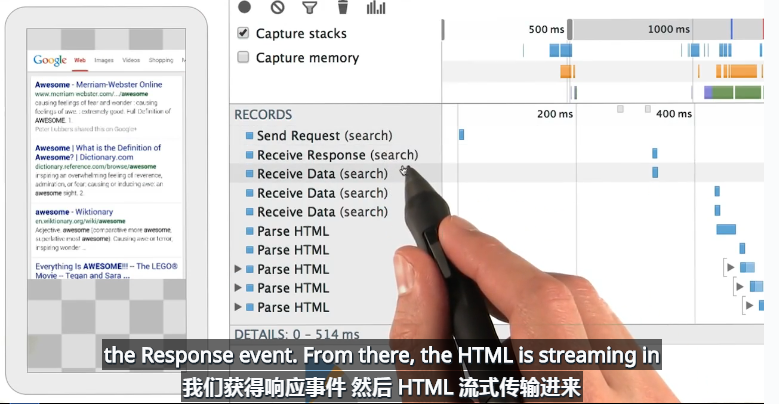
解析功能开始按步处理每个部分和我们之前描述的一样即生成令牌,将令牌转换为节点,并构建出DOM树。时间轴向我们详细展示了浏览器加载页面时执行的操作。


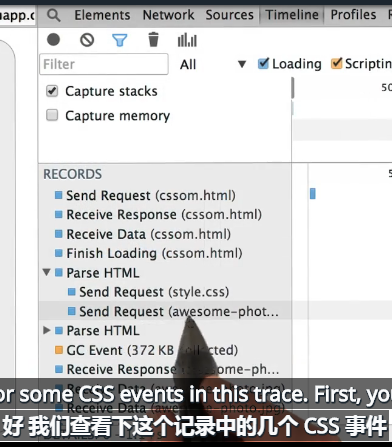
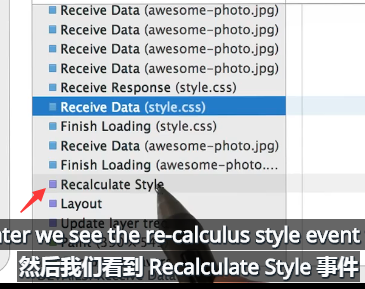
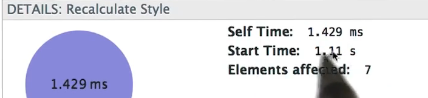
首先可以看到发送出去的css请求,它发生在收到第一部分HTML之后,这里解析器发现了链接标记并发起了css请求,然后我们等待获取css字节内容,然后我们看到Recalculate Style事件,这里我将css响应转换为css对象模型,我们的css非常小,所以只需要几毫秒就完成了转换。
 但是对于更大型的样式表来说,肯定时间更长。
但是对于更大型的样式表来说,肯定时间更长。
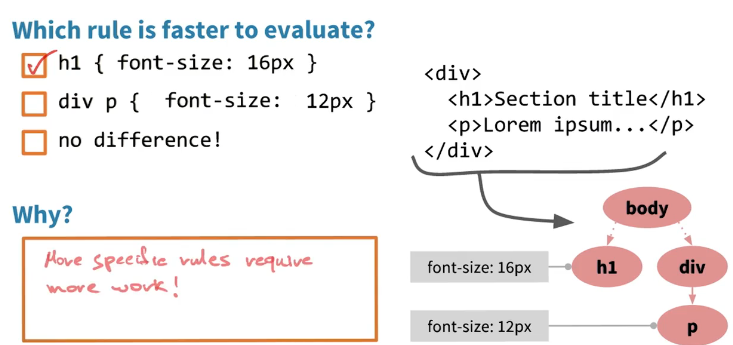
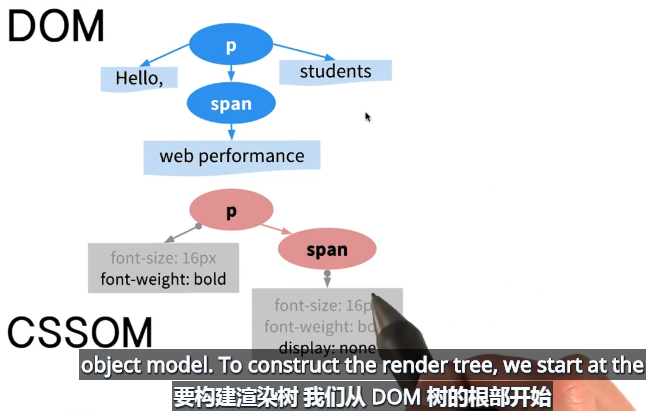
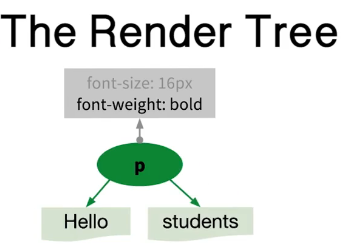
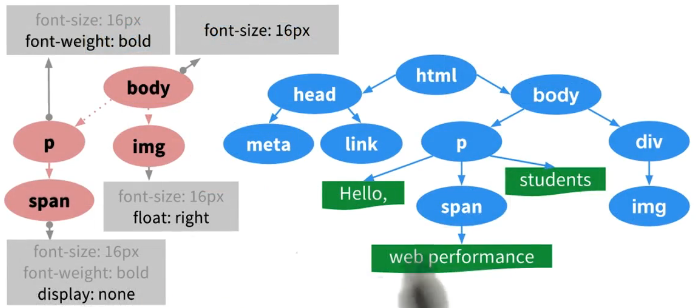
DOM包含了页面的所有内容,CSSOM包含了页面的所有样式,我如何将内容和样式转换成像素显示到屏幕上呢?觉得少了中间一步,你的想法不错,现在我们需要将DOM和CSSOM树组成渲染树,并捕获你刚刚提到的内容,渲染树的最重要特性是仅捕获可见内容,要了解具体的操作流程,我们来看看屏幕上的这个简单示例,顶部是DOM树,底部是CSS对象模型,要构建渲染树,我们从DOM树的根部开始,
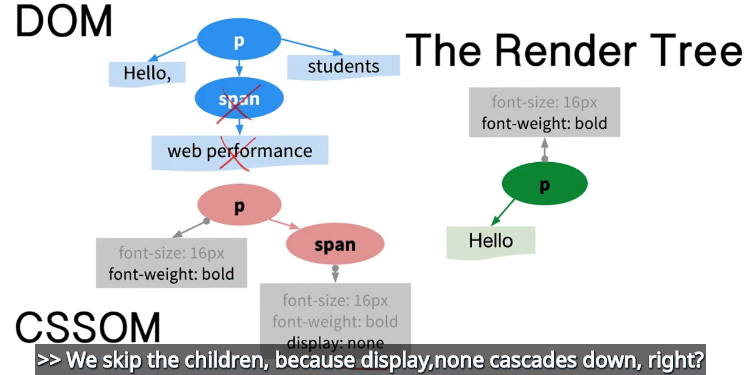
 这里是p节点,看看有没有任何相符的CSS规则,这里的确有一个相符的规则,让所有的字体大小都设置为16px并且为粗体,我们将p节点复制到渲染树里,处理完p节点后,我们向下浏览该树,然后我们看到“hello”是个文本节点,并将其复制到渲染树上,然后是span节点有一个相符的CSS规则,有一个span是段落节点的子节点,但是注意到这个规则的某个属性标记为display:none,表示这个span的内容不应呈现,因为我们提到渲染树仅捕获可见内容,
这里是p节点,看看有没有任何相符的CSS规则,这里的确有一个相符的规则,让所有的字体大小都设置为16px并且为粗体,我们将p节点复制到渲染树里,处理完p节点后,我们向下浏览该树,然后我们看到“hello”是个文本节点,并将其复制到渲染树上,然后是span节点有一个相符的CSS规则,有一个span是段落节点的子节点,但是注意到这个规则的某个属性标记为display:none,表示这个span的内容不应呈现,因为我们提到渲染树仅捕获可见内容,

所以我们可以跳过它和它的所有子节点并转到下一节点,这里的话是另一个文本节点,我们将其复制到渲染树里
 所以渲染树会同时捕获内容和样式。
所以渲染树会同时捕获内容和样式。

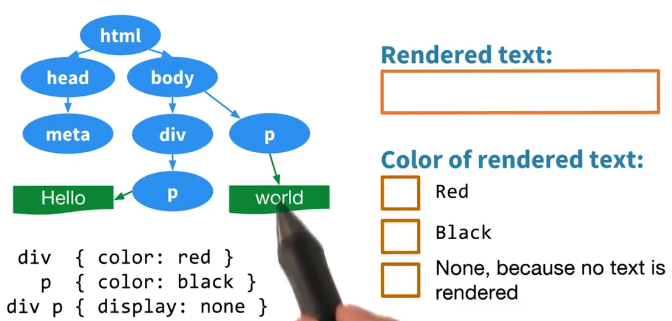
这是Hello World页面的DOM和CSS树,要构建渲染树我们从DOM树的HTML节点开始,HTML和head部分不包含任何可见信息,多以我们快速地从渲染树里修剪它们,接着是body节点我们将其复制过来,树的左侧应该看起来比较熟悉,这是我们刚刚构建的部分,我们将其也复制过来,最终我们达到了div和img节点,这两个都包含可见内容,所以也复制到渲染树里,包括它们的样式,完成后将这个渲染树与屏幕的内容对比下,渲染树是个很好的展示结果,没有不必要的文本。


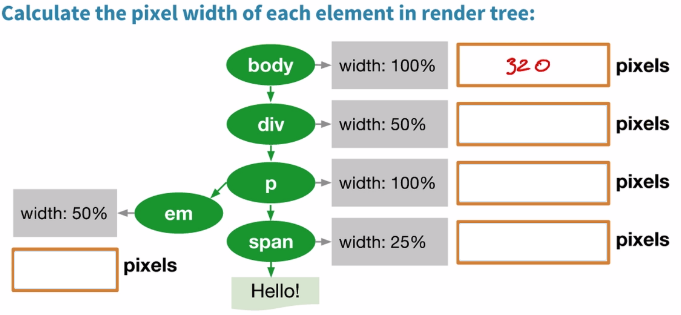
现在已经接近尾声了,我们还需要弄明白最后一个问题就是所有元素应该放在页面的哪个位置撒花姑娘,改如何放置,这就是布局步骤,我们来看看,

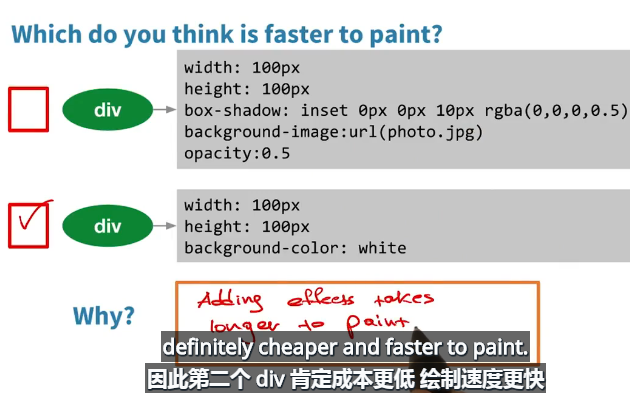
现在只剩下绘制像素了。

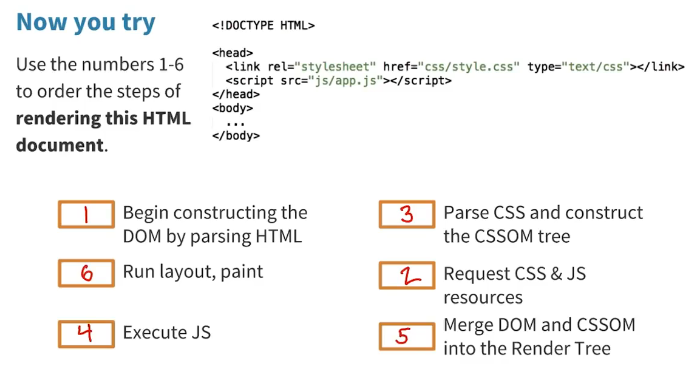
当我们开始接收这个HTML时,我们就开始解析它,所以解释DOM是第一步,DOM可以逐步构建并非一次性完成所有响应,所以我们可能不会立即构建完毕,在head中我们将发现CSS和JavaScript的链接,然后我们就发出这些请求,但是有个陷阱,脚本是同步的,在获得CSSOM之前,我们无法执行它,所以我们需要需要尽快创建CSSOM,完成CSSOM将取消屏蔽JavaScritp引擎,所以我们将在收到JavaScript后立即执行它。JavaScript完成后我们就可以继续并完成DOM的构建,获得DOM和CSSOM后,我们将合并二者并构建渲染树,然后运行布局并绘制网页。

我们完成了关键呈现路径的各个部分,我们来从头到尾地看看时间轴是怎么汇总这些部分的。