第二章 XHTML与CSS基础
2.1 XHTML基础
XHTML是网页代码的核心内容,标准XHTML代码如下:
复制代码代码如下:
ttp://www.w3">http://www.w3 .org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
http://www.w3.org/1999/xhtml">
新建文档对于这段代码,可以分为几部分来了解:
1. 这段代码以doctype开头,也成为文档类型制定代码,它是XHTML的格式标记,用来告诉浏览器,代码是什么类型的。
2. 标签,代表一个网页,是网页的第一个标签,表示谓语这对标签之间的内容属于html类型,浏览器便将其中的内容按html类型进行解析。
3.
标签,指的是网页的头部,其中的内容主要放置在浏览器标题栏的名称,或者其他需要给浏览器的信息。其中meta标签告诉浏览器,网页的类型是text/html,并使用utf-8编码。4.
标签,指的是网页的主体,body中的内容都要将被浏览器显示在窗口之中。CSS代码就应该放置在head标签之中。
2.2 选择合适的DTD
一个标准的XHTML文档,必须以doctype标签作为开始。对于XHTML而言,类型可以使用3种不同的XHTML文档类型。使用方式如下:
Transitional类型:
Strict类型:
Frameset类型:
从本质上讲,XHTML DTD要求使用XHTML的各个标签来定义文档中所有内容的结构,而并非去表现其样式,因此最终的XHTML编写方式应当是使用Strict类型。然而直接使用Strict类型有时会使编码方式变得过分狭窄,所有一般情况下都使用Transitional类型。
2.3 选择合适的标签
1. 布局
div标签是布局标签的首选,页面中的每一个区域,比如页头、页脚、左分栏、右分栏等,都可以使用div进行标识。记住一句话:用div布局,用css控制!
2. 文本
XHTML中提供了很多丰富的标签,用于进行文本排版,比如h1-h6标签等。
3. 图片及其他对象
HTML中就存在img标签,以及插入Flash时常常用到的object标签,他们都可以用于图片及对象的插入。
4.列表元素
列表元素除了应用在列表型内容中外,也可以作为导航设计。XHTML提供了包含ul、ol、li、dl、dt、dd等在内的几种列表标签。
另外还有用于表单的form、input、select以及表格所用的标签等,这里仅列出了一部分标签。在表格式布局中,并没有经常用到,而在CSS布局中,它们将会是页面标签的主力。
2.4 给CSS留下接口
CSS是通过使用XHTML中的id与class属性来控制的。id可以理解为对象的名称,而class则可以理解为对象的类型或归属。例如:
定义一个id为content的p标签:
在CSS中使用: #content {...}
这样的形式便可以为p对象编写样式,即使页面有多个p标签,只要他们的id不同,便可以分别为他们编写不同的样式代码。在XHTML中,对于每个页面上,同样的id名称只能使用一次,不允许使用重复的id名称,这正是命名的唯一性。
同样,class属性也可以用相同的方式,比如:
class的主要用途就是对应于CSS样式,class名称在页面中则允许重复使用。也就是说,痛一样式可以用在多个XHTML对象之中。
2.5 良好的XHTML编写习惯
XHTML与HTML的区别,其中最明确的一点就是,XHTML比HTML语法要求更严格。这些规则主要表现在以下几个方面:
属性名称必须小写
属性值必须使用双引号
不允许使用属性简写
使用id替代name
必须使用结束标签
2.6 CSS语法结构
将CSS应用到XHTML之中,首先要做的就是选用合适的选择符,选择符是CSS控制XHTML文档中对象的一种方式。简单地说,它用于告诉浏览器,这段样式将应用到哪个对象。
2.6.1 CSS属性与选择符
CSS的语法结构仅由3个部分组成:选择符(Selector)、属性(Property)和值(Value)。
使用方法: Selector {Property: Value;}
选择符(Selector)又称选择器,指这组样式编码所针对的对象,可以是一个XHTML标签,也可以是定义了特定id或class的标签。
属性 (Property)是CSS样式控制的核心,对于每个XHTML标签,CSS都提供了丰富的样式属性。
值(Value)指属性的值,形式有两种,一种是制定范围的值,另一种为数值。
在实际应用中,往往使用以下的类型的应用形式:
body {background-color: blue;}
它表示选择符为body,即选择了页面中的
标签,属性为background-color,这个属性用于控制对象的背景色,其值为blue。除了对单个属性的定义,同样可以为单个标签定义一个或者多个属性,每个属性之间使用分号隔开。例如:
复制代码代码如下:
p {
text-align: center;
color: black;
font-family: arial;
}
同样,一个id或class也能通过相同的形式编写样式。
2.6.2 类型选择符
上面的body {}便是一种类型选择符。类型选择符是指以网页中已有的标签名作为名称的选择符。如:body{}、div{}、span{}等。
2.6.3 群组选择符
除了可以对单个XHTML对象进行样式指定外,同样可以对一组对象进行相同的样式指派。例如:
复制代码代码如下:
h1, h2, h3, p, span {
font-size: 12px;
font-family: arial;
}
使用逗号对选择符进行分隔,使得页面中所有的h1, h2, h3, p, span都将具有相同的样式定义。这样做的好处是,对页面中需要使用相同样式的地方,只需书写一次样式表即可,从而减少代码量,改善CSS代码的结构。
2.6.4 包含选择符
当只打算对某个对象的子对象进行样式指定时,包含选择符就派上用处了。包含选择符指选择符组合中前一个对象包含了后一个对象,对象之间使用空格作为分隔符。例如:
复制代码代码如下:
h1 span {
font-weight: bold;
}
对h1下面的span进行了样式指派,h1标签下的span标签将被应用font-weight: bold的样式设置。值得注意的是,仅仅对有此结构的标签有效,而对单独存在的h1或者span以及其他非h1标签下属的span则均不会应用到此样式。
包含选择符除了可以二者包含,也可以多级包含,但是为了代码清晰,可读性高,一般不提倡这样做。
2.6.5 id及class选择符
id及class均是CSS提供由用户自定义标签名称的选择符,用户可以使用选择符id及class来对页面中的XHTML标签进行自定义名称。
2.6.6 标签指定式选择符
如果既想使用id或class,也想同时使用标签选择符,那么可以使用如下格式:
h1#content {}: 表示针对所有id为content的h1标签进行指派。
h1.p1 {}: 表示针对所有class为p1的h1标签进行定义。
标签指定式选择符在对标签选择的精确度上介于标签选择符及id/class选择符之间。
2.6.7 组合选择符
对于上述所有CSS选择符而言,无论什么样的选择符,均可以进行组合使用。比如:
h1 .p1 {}: 表示h1标签下的所有class为p1的标签。
#content h1 {}: 表示id为content的标签下的所有h1标签。
h1 .p1, #content h1 {}: 对以上二者进行群组选择。
h1#content h2 {}: 表示id为content的h1标签下的h2标签。
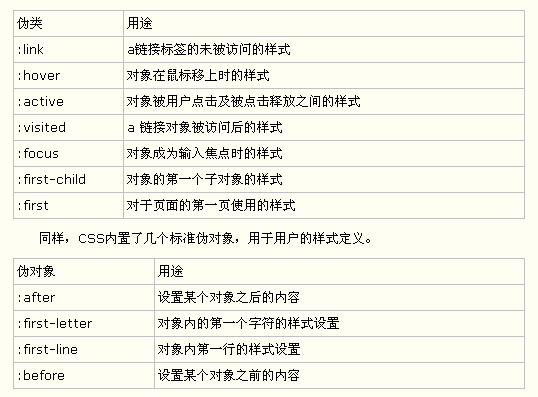
2.6.8 伪类及伪对象
伪类及伪对象是一种特殊的类和对象,它由CSS自动支持,属CSS的一种扩张型类和对象。伪类及伪对象的名称不能被用户自定义,使用时只能够按标准格式进行应用。
伪类及伪对象由以下两种形式组成:
选择符 指伪类
选择符 指伪对象
CSS内置了几个标准的伪类,可用于样式定义。
 除了链接样式控制的:link, :hover, :active, :visited几个伪类之外,其他伪类及伪对象在实际使用中并不常见。
除了链接样式控制的:link, :hover, :active, :visited几个伪类之外,其他伪类及伪对象在实际使用中并不常见。
2.6.9 通配选择符
通配是指使用字符来替代不确定的内容。所谓通配选择符,就是指可以使用模糊制定的方式来对对象进行选择。CSS通配选择符可以使用*作为关键字,使用方法如下:
复制代码代码如下:
* {
color: blue;
}
*号表示所有对象,包含所有id及class的XHTML标签。使用如上选择符进行样式定义时,页面中的所有对象都会应用color: blue;来设置字体的颜色。
注:CSS选择符的优先级:记住一句话,控制越精细,优先级越高!
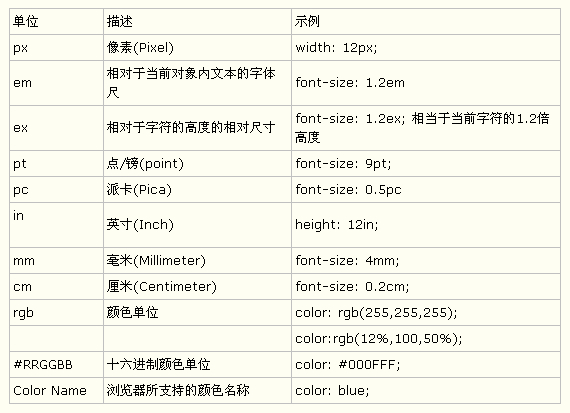
2.7 CSS数据单位
CSS提供了许多类型的数学单位,以便帮助设计师进行数值的定义。
 2.8 应用CSS到网页中
2.8 应用CSS到网页中
2.8.1 行间样式表
行间样式表是指将CSS样式编码写在XHTML标签之中,类似如下格式:
复制代码代码如下:
...
在此极力反对这样做。罕见样式表仅仅是XHTML标签对style属性的支持,并不符合表现与内容分离的设计原则。因此应当完全杜绝这种CSS编写方式。此方法只是在需要调试CSS样式的时候,临时使用还行。
2.8.2 内部样式表
内部样式表与行间样式表的相似之处在于,都是将CSS样式代码写在页面之中。不同的是,前者可以将样式表统一放置在一个固定位置上。将CSS代码写在
内部样式表是CSS样式编码的初级应用形式,但不是推荐的编写方式,它只能针对当前页面有效,不能跨越页面执行,因此达不到CSS代码重用的目的。
2.8.3 外部样式表
外部样式表是CSS应用中最好的一种形式,它将CSS样式代码单独放在一个外部文件中,再由网页进行调用。多个网页可以调用同一个样式表文件,这样能够实现代码的最大限度重用及网站文件的最优化配置,这是最为推荐的编码方式。
复制代码代码如下:
通过在XHTML代码中,在
下使用标签来调用外部样式表文件。将link制定为stylesheet方式,并使用href=""指明样式表文件的路径。2.9 样式优先权问题
由于存在3中不同的样式表导入方式,以及各种种类繁多的样式选择符。因此,在CSS设计中,样式优先问题不容忽视。
2.9.1 写法优先权
从样式写入的位置来看,它们的优先级依次是:
行内样式表
内部样式表
外部样式表
也就是说,在相同的CSS定义情况下,使用style定义的XHTML标签之中的样式,其必然优先于写在
2.9.2 选择符优先权
对于id与class而言,id的定义优先于class的定义。
2.9.3 样式继承
XHTML中的子标签会继承部分父标签的样式特征。当然有些样式不会被继承,比如:margin、padding等。
2.9.4 !important语法
在两行相同类型的CSS样式定义中,往往优先执行后面一个:
复制代码代码如下:
div {
background-color: red;
background-color: green;
}
但是可以通过!important语法,提升某一句样式表的重要性,使其优先实行!important标注的语句:
复制代码代码如下:
div {
background-color: red; !important
background-color: green;
}
这样,div的背景色将被设计为红色。
样式优先权问题从CSS的专业术语上来说,可被称之为层叠和特殊性,这也是CSS的全称为层叠样式表的原因之一。
2.10 代码注释
在良好的CSS编码习惯中,注释是很重要的一环。其样式代码的注释为:/*...*/