一:引入bootstrap框架
昨天一直被bootstrap栅格系统折磨。
why?
我本来想一边码字,一边学习栅格布局的。but不成功。这时我头脑已经昏了。
下午,我查看了bootstrap的官网,带着我的问题:究竟怎么使用bootstrap的框架呢?
发现问题一:我原先外部引入的bootstrap,的确可以还原样式。但是码字的时候特麻烦。webstrom无法提示代码。
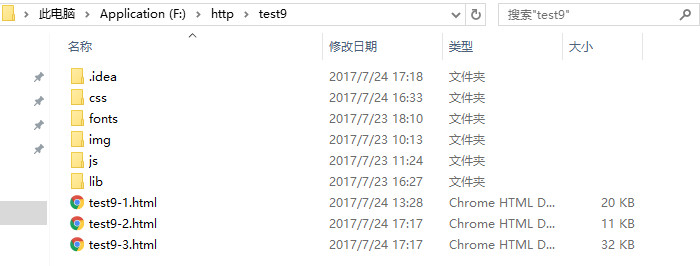
为此,我在bootstrap中文网上download了bootstrap-3.3.7-dist.zip,好!
在html页面也引入三段式
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.4/css/bootstrap.min.css">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="http://cdn.bootcss.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
but,我的代码是这样的。
<script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script>
<link href="css/bootstrap.min.css" rel="stylesheet"/>
<link href="css/bootstrap-theme.min.css" rel="stylesheet"/>
这里犯错误了,因为配件还没齐。我就这么地瞎弄,页面没效果。为此又用3个钟找出问题所在。
怎么我一路都是排雷啊! ~~~x_x!
找到问题后,我上https://jquery.com/download/下载了最新的jquery-3.2.1.min.js放在我新建的test9-1.html的同层目录lib的目录下
然后在</body>上输入如下代码:
<script type="text/javascript" src="lib/jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
</body>
,好了,配置完毕。如果你看到我这篇文章,恭喜你,不用再踩这坑了!我其实这2天都在柬埔寨地雷中。
总结 :如果你按照我说的样式布局,那么会有如下结构:
1自己项目下含有bootstrap的(css,fonts,js)三个文件。

2在每个页面的<head></head>标签中有如下代码1号

3在</body>前有引入js的代码2号

花了那么多天,当然要问自己,要花多少时间学会使用bootstrap呢?又与原生html+css布局有什么区别呢?
二,bootstrap的栅格系统
其实,
twitter bootstrap的 container类的优点在于它是响应式的,它会以当前屏幕的宽度为基础计算出最佳的宽度予以使用。
响应式嘛!这是当前最流行的布局啊!而且对自己说句不好听的,你以为这班大茄会比你笨,和比你无聊的让你学吗?
立马清醒了。
container类等价于创建了一个具有静态宽度并且magin值为auto的一个居中的div盒子
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
} 而row类就是margin水平方向负15px;
当时我直接照搬container》row》cod-lg-4这样的结构布局呢!所以在排版定位上跟我原先的思路脱轨了!
所以在中午的时候我带着“如何消除左右边的空白”在IT散修群上发问的时候,有一位师兄让我搞个-15px;现在大概明白了!。
整个下来,栅格系统的理论就是:
最外层的container含有left,right的15px padding
顺位row含有left,right的-15px margin
顺位col-lg-12含有left,right的15px padding
这个结构,我想问:大神你确定不是中国墨家的继承人?
还有一些傻逼的事情发生,我本来知道有.container-fluid 则是一个全宽的容器,使用整个宽度的事情。但是偏偏大半天在使用.container,然后调节水平的内外边距。( ▼-▼ )被自己蠢哭。
经过今早的创作!,我了解到一般网上不提倡container内嵌套container,但是可以出现这种结构

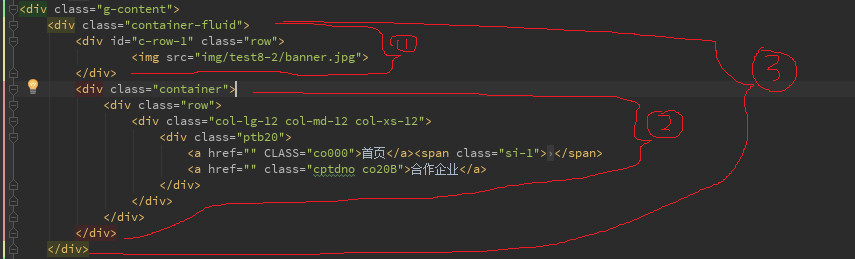
1/container>row>直接是我们平时布局的代码
2/container>row>col-lg-12
3/container-fluid>container>row>col-lg-12
不知道观众有没有想我这种蠢哭的人,一开始还以为只能按照container>row>col-lg-12的结构布局,才算是栅格系统。8_8~忧伤啊!
回到我原先的提问,究竟与原生html+css布局的差别
让我们拿个实例说话
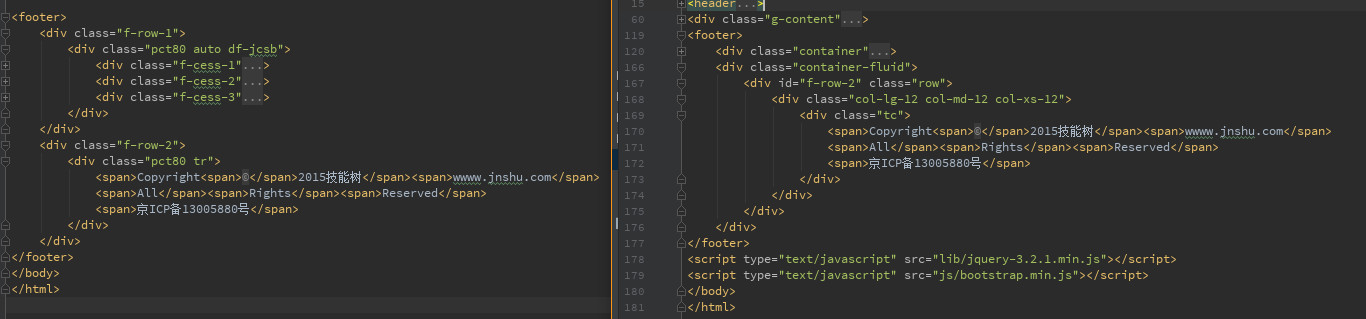
放上我的test8-1.html和test9-1.html的footer设置讲解一下

整体结构如上:左边是原生html+css,右边是栅格系统
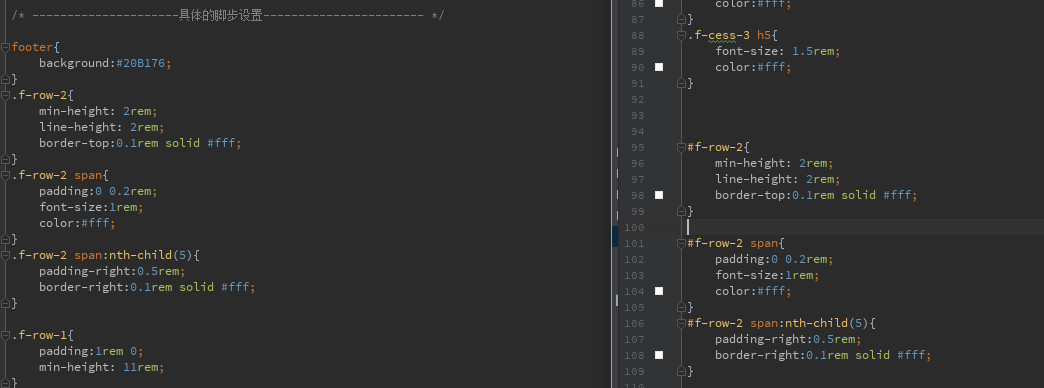
先说最下面的f-row-2的设定吧!
原生h+c中,最底部版权信息的架构是
f-row-2>pct80 tr>内容
在这,我需要给个base样式pct80{with:80%}来完成我的宽度分离原则。内容款只有80%宽,应该还要加入一个auto类,来让我这div居中显示。
而栅格系统,它的架构是这样的
container-fluid>f-row-2 row>col-lg-12 col-md-12 col-xs-12>tr>内容
我还是通过f-row-2来确定内容显示的空间高度,不过宽度是由栅格系统row和col-lg-12这种搭配来设定的。
而样式,一点也没改。

看完上面的例子,如果还没弄明白,没关系,还有下面栗子。


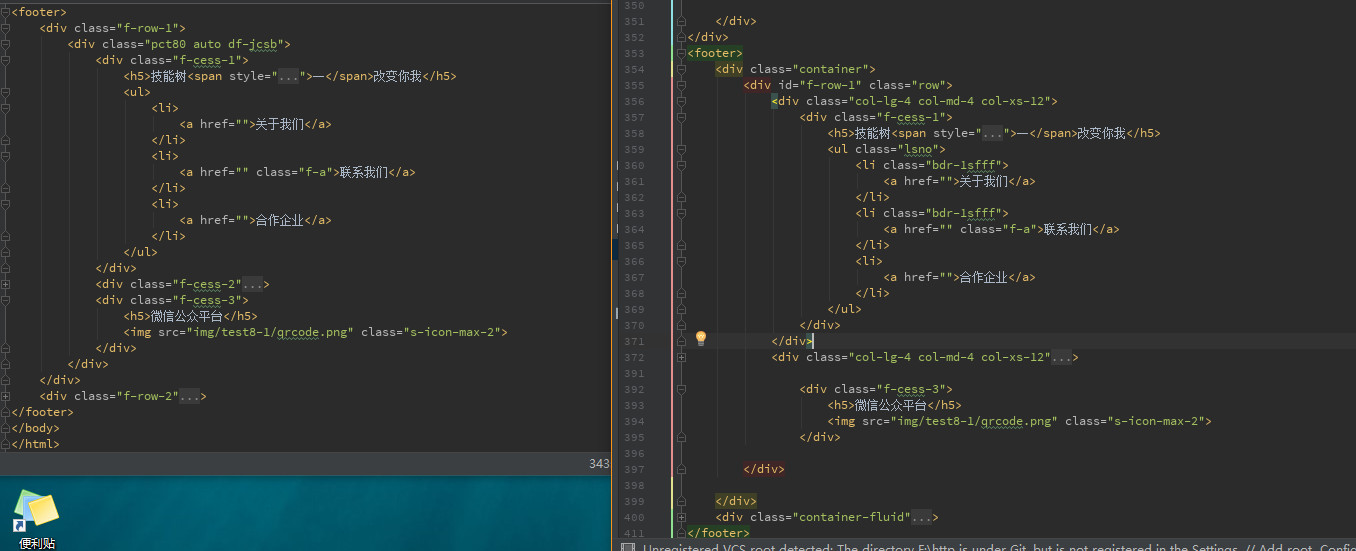
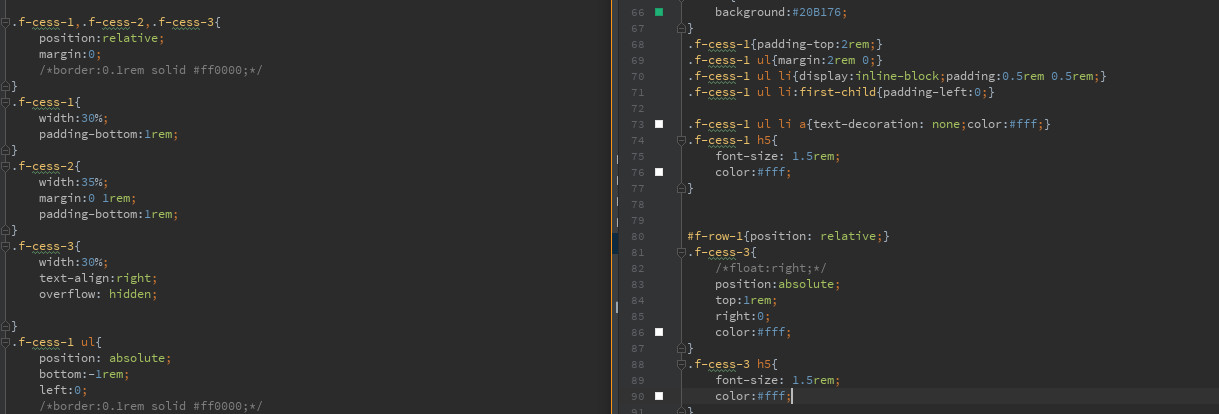
左边我是通过一个父盒子<div class="pct80 auto df-jcsb">来包含三个子盒子(f-cess-1,f-cess-2,f-cess-3)的。
通过父盒子css样式df-jcsb两端对齐,不换行来实现一行三个盒子自适应的(flex知识)
右边我是通过
<div class="container">
<div id="f-row-1" class="row">
<div class="col-lg-4 col-md-4 col-xs-12">
放置每一个f-cess-1,f-cess-2的,f-cess-3我后来也应布局,使用position定位来实现。

还有就是:左边我要为每个子盒子设定宽度和外边距。右边我是直接通过col-lg-4来操纵的。
可能我说的不是很清晰吧!大家可以上我的github,download项目test9和test8来做对比。
附上地址:https://github.com/hewasdrunk/
总结一下我要说明的地方:就是原生html+css的布局中是自由的设定div结构和宽度来实现我们要的布局。而栅格系统就是自己有一套方法,让我们通过改变col-lg-12的这种形式来实现宽度。行就通过row来实现。
——菜鸟:几里路