2019独角兽企业重金招聘Python工程师标准>>> 
从程序角度分析网站,都是个人拙见,记录看看。
1、网站打开体验,速度慢的优化方案:
@ 优化方案
前端架构优化;调整浏览器缓存、并发、异步特性;使用CDN服务;反向代理等;等。
@ 后端方案
缓存数据加速数据获取;使用集群改善请求吞吐量;请求使用异步消息队列加快相应;代码优化;等。
@ 运维方案
网络运营商的带宽能力及稳定性;服务器硬件的配置;数据中心的网络架构;虚拟化技术优化资源利用;等。
2、网站的性能分析要从这几个点分析:
@ 响应时间
执行一个操作的时间,包括从发出请求开始到收到最后响应数据所需要的时间。
@ 并发数
指系统能够同时处理请求的数目,即网站的并发用户数,指同时提交请求的用户数目。
@ 吞吐量
指单位时间内系统处理完的请求数量,体现系统的整体处理能力。
@ 性能计数器
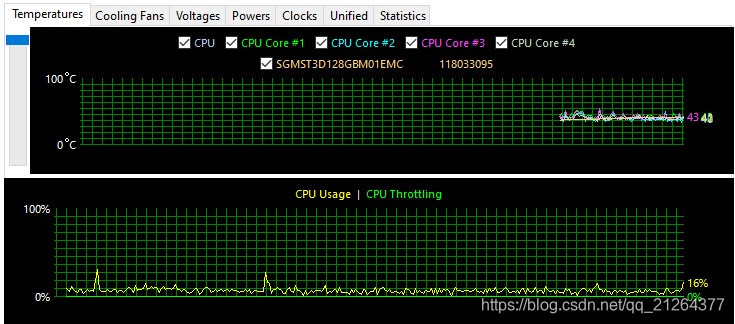
描述服务器或操作系统性能的数据指标。包括对象与线程数、内存使用、CPU使用、磁盘与网络I/O等指标。
实际开发中,可依据以上几个点的测试结果针对性的对网站进行优化方案。
3、Web前端性能优化
@ 浏览器访问优化方案
* 减少HTTP请求:合并CSS,合并图片,合并JavaScript 等手段减少浏览器对网站的请求次数。
* 使用浏览器缓存:对于静态文件资源,更新率比较低的资源可以缓存到浏览器中,用来减少请求次数。
* 使用压缩:服务器端对文件进行压缩,浏览器端对文件解压缩,以此减少通信传输的数据量。
对HTML、CSS、JavaScript文件启用GZip压缩可以达到很好的效果。
* CSS放页面最上面,JavaScript放在页面最下面:依据两种文件执行的时间原理分析即可。
* 尽量减少cookie的传输,太大的cookie会严重影响数据传输。
@ CDN方案
* 内容分发网络:CDN能够缓存的一般是静态资源,如图片、文件、CSS、JavaScript脚本、静态网页等,而且这些文件访问频率很高,
将其缓存在CDN可极大改善网站的打开速度。
@ 反向代理
* 代理服务器:合理有效的分配资源到相应的服务器,实现负载均衡的效果。
此外反向代理服务器也可以将静态资源缓存起来,当请求网站时,第一时间将资源返回相应客户端。
4、应用服务器性能优化
网站的业务代码都部署在这里,也是网站变化最多的,开发最复杂的地方。
@ 分布式缓存
* 网站性能优化第一定律:优先使用缓存优化性能
缓存主要用来存放那些读写比很高、很少变化的数据,读数据优先在缓存中获取,失效的状态再去访问数据库。
依据二八定律,即80%的访问落在20%的数据上,即可将这20%的数据缓存起来,以此改善数据访问的响应时间。
* 合理使用缓存需要考虑的问题
不要频繁修改数据;
对于不遵循二八定律的数据没有必要使用;
对数据不一致的问题预设解决方案;
* 防范缓存穿透
将不存在的值也缓存起来,将其值设置NULL,防止恶意访问数据库为目的的操作;
* 分布式缓存架构
这里不细讲大家应该也知道原理,简单介绍三种。
# JBoss Cache:需要更新同步,代价大,多用于企业,中等数据量;
# Memcached(互不通信)、Redis(互不通信),Redis是我自己加上的感觉也是可以这样使用的,多台架构时,缓存的逻辑可添加到应用程序中,
记录对应一个算法结果将数据存放到不同的缓存服务器中,取得时候经算法后去对应的缓存中获取结果;
@ 集群
多台服务器分布,配合负载均衡使用。
@ 异步
使用消息队列,将调用异步化,进而改善性能。
注意:异步化之后,要针对业务流程进行分析,不需要异步的业务需要进行应对方案,以防产生不好的体验或纠纷问题。
@ 代码优化
合理的优化业务代码,可以很好的改善网站的性能
这里相对要注意的几个问题:
* 多线程
多线程并发对某个资源修改操作,会导致数据错乱。
* 资源复用
尽量减少开销大的资源创建/销毁,比如数据库连接、线程、复杂对象等。
可以适当使用单例模式和对象池。
* 合理的使用数据结构 改善数据读写和计算特性 进而优化程序的性能。
* 垃圾回收机制
5、存储服务器性能优化
@ 固态硬盘 > 机械硬盘
@ 存储服务 在数据方面的优化,详细可查看数据库优化方面的文章。
在以上的优化方案中,涉及集群方面的方案,分布式可以改善网站并发特性,但是也会带来通信延迟的问题,设计架构的同时心里有数,合理调整该方案的预期。








![[转载]使用IntelliJ IDEA开发SpringMVC网站(一)开发环境](https://image-static.segmentfault.com/304/403/3044038503-5c666c973c254_articlex)