1. 说明
网上下载的模板,用DIV实现页面模块之间的分隔(不是用frameset/frame)。可以选择有无header/menu/footer,主体如何等等。删除了几个我认为重复的。重新命名而已。这样看文件夹就知道该目录是何种风格的模板。
附件中的文件夹命名规则:
- l-表示左边有内容
- r-表示右边有内容
- h-表示有Head(头部,一般用于网站的Banner)
- m-表示有Menu(菜单,一般用于功能选项)
- b-表示有Body(主体,网站主体)
- f-表示有Footer(底部,版本信息类)
- bx-表示主体大小会随窗口的变化而自适应。
- ()-表示括号内的为一行
2. 模板下载地址
http://files.cnblogs.com/nayitian/htmltemplate1.rar
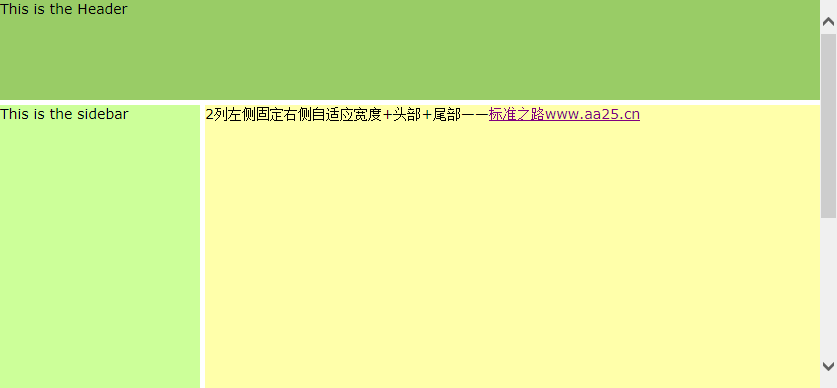
模板图一(35.h-(bx-r)):

模板图二(36.h-(l-bx)-f),有footer,画面小,看不到:

3. 参考源代码
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>2列右侧固定左侧自适应宽度+头部——<a href="http://www.aa25.cn">标准之路www.aa25.cn</a></title> <link href="layout.css" rel="stylesheet" type="text/css" /> <meta name="Keywords" content="标准之路,www.aa25.cn,网页标准布局,DIV+CSS" /> <meta name="" content="标准之路,www.aa25.cn,网页标准布局,DIV+CSS" /> <meta name="author" content"×××,有问题请到www.68css.cn网站留言" /> <meta name="Description" content="本套网页标准布局模板是由标准之路(www.aa25.cn)制作完成,如果您要转载,请保留版权" /> </head><body> <div id="container"><div id="header">This is the Header</div><div id="mainContent"><div id="sidebar">This is the sidebar</div><div id="content">2列右侧固定左侧自适应宽度+头部——<a href="http://www.aa25.cn">标准之路www.aa25.cn</a></div><span style="display:none"><script language="javascript" type="text/javascript" src="http://js.users.51.la/1967272.js"></script></span></div> </div> </body> </html>
layout.css
/*本模板是由标准之路(www.aa25.cn)的×××制作完成*/ /*本人水平有限,使用自愿,不对因使用此模板造成的任何后果负任何责任*/ /*如果您想转载此资源,请保留“<a href="http://www.aa25.cn">标准之路www.aa25.cn</a>”的链接及版权标识*/ /*如有更好的建议或意见,请到www.aa25.cn留言,本人尽力解决*/ /*2008-8-28*/ body { font-family:Verdana; font-size:14px; margin:0;}#container {margin:0 auto; width:100%;} #header { height:100px; background:#9c6; margin-bottom:5px;} #mainContent { height:500px; margin-bottom:5px;} #sidebar { float:right; width:200px; height:500px; background:#cf9;} #content { margin-right:205px !important; margin-right:202px; height:500px; background:#ffa;}