2019独角兽企业重金招聘Python工程师标准>>> 
使用Python来上手建站比较简单
- 安装lpthw.web框架,使用pip来安装,在powershell输入"pip install lpthw.web"
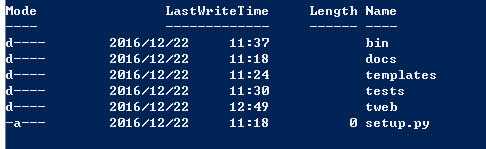
- 还记得我们的工程结构吗?不过这次在"skeleton"目录下增加一个"templates"目录,用于存放html文件,再来一记结构图

- 本地服务器代码(ttweb.py):
#输出“hello world”
import weburls = ('/', 'index'
)app = web.application(urls, globals())class index(object):def GET(self):return "hello world"if __name__ == "__main__":app.run()
- 接下来我们实现复杂一点的东西,比如给输出的文字变色,改变字体大小,实现方式就是在html代码里写python语句。
1. 新建一个index1.html模板文件,代码如下,有一个问题,运行的时候需要把汉字注释删除掉,在html文件里写汉字注释的时候会报“unexpected character after line continuation character Template traceback”的错误,应该和编码格式有关系,但是改了也不对,希望有知道的朋友告诉我。
<!-- '$'和后边的python代码没有空格,变量需要放在括号里 -->
$def with (name)<html><head><title>Easy Title</title></head><body><!-- 因为是在html里写python代码,所以在涉及到python语句的位置需要机上'$'符号标识出来,而涉及到引用变量的位置也需要在变量前加上'$'。 -->$if name:<!-- style属性的格式:各个属性是以';'分隔开 -->I want to say hello to <em style="color: red;font-size: 5em;">$name</em>$else:Hello world!</body>
</html>
2.修改tweb.py文件,注意看注释内容:
# -*- coding: utf-8 -*-
import weburls = ('/', 'index'
)app = web.application(urls, globals())
# 1.web库通过待渲染文件目录名生成一个渲染对象,表明从哪里加载模板文件
render = web.template.render('templates/')class index(object):def GET(self):name = 'hmx'# 2.注意index1这个方法,是不是很熟悉,没错,index1就是我们在templates下建立的html文件的名字,必须一模一样,render才能找到相应的模板文件。# 3.传入参数,此处有两种传入方式。1.直接render.index1(name) 2.render.index1(name = name),第一个name必须和index1.html里接收的参数名一样return render.index1(name)if __name__ == "__main__":app.run()
显示效果如图: