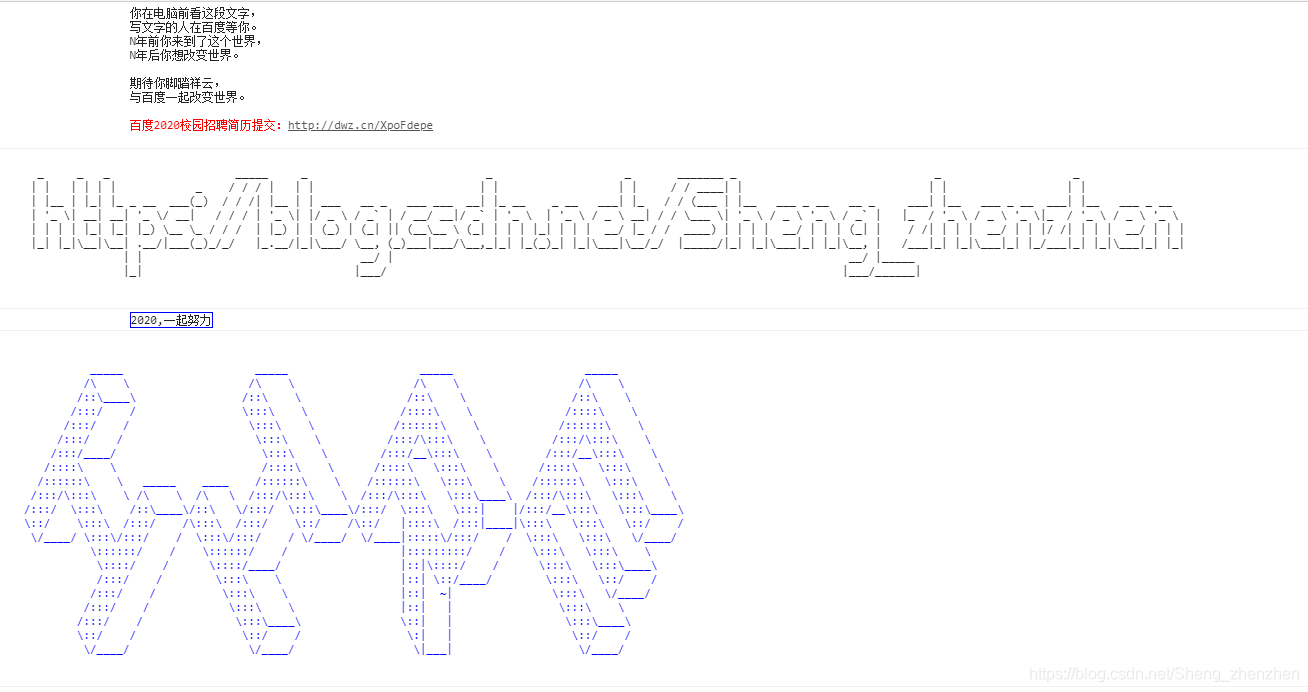
效果图


代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Document</title>
</head><body><script>let string1 = () => {/*你在电脑前看这段文字,写文字的人在百度等你。N年前你来到了这个世界,N年后你想改变世界。期待你脚踏祥云,与百度一起改变世界。%c百度2020校园招聘简历提交:http://dwz.cn/XpoFdepe */}let string2 = () => {/*_ _ _ _____ _ _ _ _______ _ _ _ | | | | | | _ / / / | | | | | | | / / ____| | | | | | | |__ | |_| |_ _ __ ___(_) / / /| |__ | | ___ __ _ ___ ___ __| |_ __ _ __ ___| |_ / / (___ | |__ ___ _ __ __ _ ___| |__ ___ _ __ ___| |__ ___ _ __ | '_ \| __| __| '_ \/ __| / / / | '_ \| |/ _ \ / _` | / __/ __|/ _` | '_ \ | '_ \ / _ \ __| / / \___ \| '_ \ / _ \ '_ \ / _` | |_ / '_ \ / _ \ '_ \|_ / '_ \ / _ \ '_ \ | | | | |_| |_| |_) \__ \_ / / / | |_) | | (_) | (_| || (__\__ \ (_| | | | |_| | | | __/ |_ / / ____) | | | | __/ | | | (_| | / /| | | | __/ | | |/ /| | | | __/ | | ||_| |_|\__|\__| .__/|___(_)_/_/ |_.__/|_|\___/ \__, (_)___|___/\__,_|_| |_(_)_| |_|\___|\__/_/ |_____/|_| |_|\___|_| |_|\__, | /___|_| |_|\___|_| |_/___|_| |_|\___|_| |_|| | __/ | __/ |_____ |_| |___/ |___/______| */}let string3 = () => {/*%c2020,一起努力*/}let string4 = () => {/* %c_____ _____ _____ _____ /\ \ /\ \ /\ \ /\ \ /::\____\ /::\ \ /::\ \ /::\ \ /:::/ / \:::\ \ /::::\ \ /::::\ \ /:::/ / \:::\ \ /::::::\ \ /::::::\ \ /:::/ / \:::\ \ /:::/\:::\ \ /:::/\:::\ \ /:::/____/ \:::\ \ /:::/__\:::\ \ /:::/__\:::\ \ /::::\ \ /::::\ \ /::::\ \:::\ \ /::::\ \:::\ \ /::::::\ \ _____ ____ /::::::\ \ /::::::\ \:::\ \ /::::::\ \:::\ \ /:::/\:::\ \ /\ \ /\ \ /:::/\:::\ \ /:::/\:::\ \:::\____\ /:::/\:::\ \:::\ \
/:::/ \:::\ /::\____\/::\ \/:::/ \:::\____\/:::/ \:::\ \:::| |/:::/__\:::\ \:::\____\
\::/ \:::\ /:::/ /\:::\ /:::/ \::/ /\::/ |::::\ /:::|____|\:::\ \:::\ \::/ /\/____/ \:::\/:::/ / \:::\/:::/ / \/____/ \/____|:::::\/:::/ / \:::\ \:::\ \/____/ \::::::/ / \::::::/ / |:::::::::/ / \:::\ \:::\ \ \::::/ / \::::/____/ |::|\::::/ / \:::\ \:::\____\ /:::/ / \:::\ \ |::| \::/____/ \:::\ \::/ / /:::/ / \:::\ \ |::| ~| \:::\ \/____/ /:::/ / \:::\ \ |::| | \:::\ \ /:::/ / \:::\____\ \::| | \:::\____\ \::/ / \::/ / \:| | \::/ / \/____/ \/____/ \|___| \/____/ */}let string5 = () => {/* %c安全警告!*/}let string6 = () => {/* %c\n*/}Function.prototype.makeMulti = function () {let l = new String(this);// new String()生成的是一个字符串对象l = l.substring(l.indexOf("/*") + 3, l.lastIndexOf("*/"))return l}console.log(string1.makeMulti(), "color:red");console.log(string2.makeMulti());console.log(string3.makeMulti(), "border:1px solid blue");console.log(string4.makeMulti(), "color:blue");console.log(string5.makeMulti(), "color:red;text-shadow:1px 1px 1px blue;font-size:60px;");console.log(string6.makeMulti(),"font-size:41px;background:url('http://cdn.iknow.bdimg.com/static/common/pkg/module_zed9cd9fd.png') no-repeat -110px -20px")</script>
</body></html>
相关api
console.log支持的格式标志(占位符)有:
%s 字符串
%d 整数
%i 整数
%f 浮点数
%o 对象的链接
%c CSS格式字符串
// string
const tools = 'Chrome DevTools';
console.log('%s is awesome.', tools);// number
console.log('Jane has %i kiwis.', 'two');
console.log('I have %i apples and %d、 %f oranges.', 2, 3.5,3.5);// style
const style = 'background-color: red; color: white; font-style: italic; border: 5px solid hotpink; font-size: 2em;'
console.log("%cHooray", style);
mdn-console.log
console.log相关
console.log占位符
文字转图形文字
文字转图形文字工具网址