Https网站中请求Http内容
- Https网站中无法请求Http资源(静态资源、接口等)
- 分析
- 解决方法
Https网站中无法请求Http资源(静态资源、接口等)
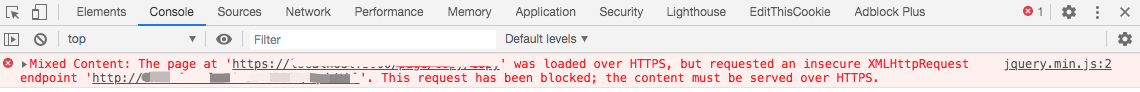
今天遇到个问题:```Mixed Content: The page at ‘https://*****’ was loaded over HTTPS, but requested an insecure XMLHttpRequest endpoint ‘http://*****’. This request has been blocked; the content must be served over HTTPS```

突然意识到出问题的网站服务器配置了https,请求的一个接口部署的服务器为http环境。
分析
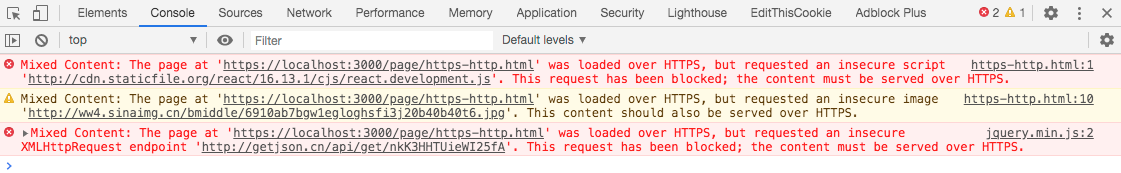
如果一个https网站中的某个页面内容如下,这个页面部署在配置了https的服务器中,但是页面加载时请求了有js、css、图片和接口四个http协议的资源:```http://cdn.staticfile.org/animate.css/4.1.0/animate.compat.css```、```http://cdn.staticfile.org/react/16.13.1/cjs/react.development.js```、```http://ww4.sinaimg.cn/bmiddle/6910ab7bgw1egloghsfi3j20b40b40t6.jpg```、```http://getjson.cn/api/get/nkK3HHTUieWI25fA```
<html>
<head><meta charset="UTF-8"><title>https-http</title><link href="http://cdn.staticfile.org/animate.css/4.1.0/animate.compat.css" type="text/css" ><script src="http://cdn.staticfile.org/react/16.13.1/cjs/react.development.js"></script><script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<img src="http://ww4.sinaimg.cn/bmiddle/6910ab7bgw1egloghsfi3j20b40b40t6.jpg"/>
<script type="text/javascript">const url = "http://getjson.cn/api/get/nkK3HHTUieWI25fA";$(document).ready(function () {$(document.body).attr('style', 'cursor:pointer;');$.ajax({url: url,async: true,success: function (result) {try {var jsonResult = JSON.stringify(result);console.log(jsonResult);} catch (err) {console.log(err);}}});});
</script>
</body>
</html>

访问后,控制台报错:Mixed Content: The page at ‘https://*****’ was loaded over HTTPS, but requested an insecure ****. This request has been blocked; the content must be served over HTTPS。加载的js和请求的接口被拒绝了,图片可以加载出来,但是也有警告⚠️。
https地址中,如果加载了http资源,浏览器将认为这是不安全的资源,将会默认阻止。
解决方法
以下情况假设不存在跨域问题
1、如果在https网站中请求的http资源本身就支持https,可以在html页面加入<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">,浏览器在解析请求的时候会自动把http请求转化为https请求。
2、如果如果在https网站中请求的http资源本身不支持https,可以把https网站换成http协议。(当我没说🙊)
3、如果如果在https网站中请求的http资源本身不支持https,但是请求的http资源在属于自己的服务上(非第三方服务),并且不考虑改为https协议带来的性能问题,可以把要请求的http资源协议改为https。
4、如果在https网站中请求的http资源本身不支持https,并且这些被请求的http资源都是静态资源(比如js、css等),可以考虑把这些资源下载下来放到现有的https服务器中,也可以寻找https协议的资源,很多免费的cdn服务都同时提供了https和http协议的静态资源。
5、如果在https网站中请求的http资源是动态资源(比如请求http接口),且是第三方接口(自己无法变更这个第三方接口是http协议的事实),可以用nginx代理的方式。
以上面分析的html为例,在https网站中请求了一个http协议的第三方接口,可以通过让配置了https的nginx代理那个http接口,然后让前端访问接口的时候先访问nginx,nginx再访问第三方http服务。
的搞一台配置了https的nginx(如果没有的话),添加proxy_pass配置:
server {location jsonapi/ {proxy_pass http://getjson.cn/api/;}
}
然后前端发起请求的地址,改成nginx代理的地址
<script type="text/javascript">const url = "nginx的地址/jsonapi/get/nkK3HHTUieWI25fA";$(document).ready(function () {$(document.body).attr('style', 'cursor:pointer;');$.ajax({url: url,async: true,success: function (result) {try {var jsonResult = JSON.stringify(result);console.log(jsonResult);} catch (err) {console.log(err);}}});});
</script>
当然网页中静态的http资源也可以由nginx来代理:
server {location /httpresource {proxy_pass http://cdn.staticfile.org/;}
}
然后前端请求静态资源的地址,改成nginx代理的地址
<head><meta charset="UTF-8"><title>https-http</title><link href="nginx的地址/httpresource/animate.css/4.1.0/animate.compat.css" type="text/css" ><script src="nginx的地址/httpresource/react/16.13.1/cjs/react.development.js"></script>
</head>
转载请注明出处——胡玉洋《Https网站中请求Http内容》 https://blog.csdn.net/huyuyang6688/article/details/106697889