查看本章节
需求说明:
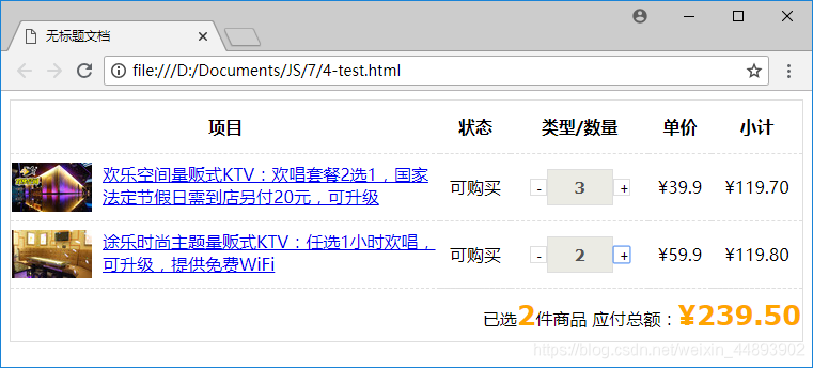
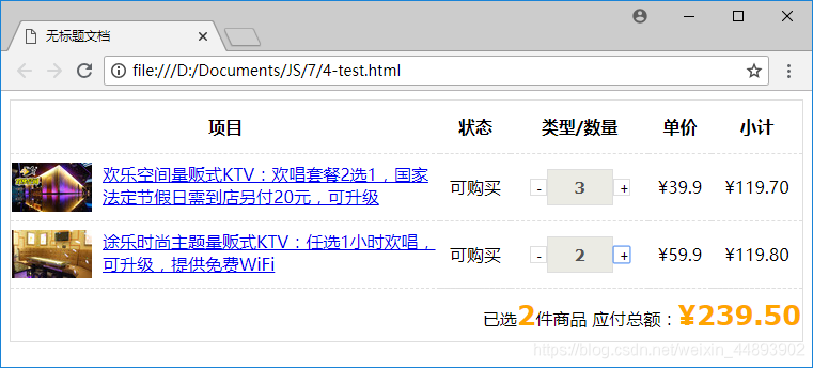
- 利用 jQuery 操作页面元素的方法,实现电商网站购物车页面商品数量的增加和减少操作,要求单项价格和总价随着数量的改变而改变
- 当用户单击“+”按钮时,文本框中的商品数量增加 1,单项价格和总价相应地增加
- 点击“-”按钮,文本框中的数量减 1(不能小于 1),单项价格和总价相应地减少

实现思路:
- 声明 calPrice() 函数,根据商品的单价和数量计算单项价格,当点击改变数量的按钮时,调用 calPrice() 函数,及时刷新单项价格
- 声明 calTotalPrice() 函数,计算所有商品的总价格。当点击改变数量的按钮时,调用 calTotalPrice() 函数,及时刷新所有商品的应付总额
- 在页面加载完毕事件中,给“+”按钮的点击事件绑定方法,实现在原基础上数量增加 1 的功能,并调用calPrice() 和 calTotalPrice() 方法实现价格和数量的联动
- 在页面加载完毕事件中,给“-”按钮的点击事件绑定方法,实现在原基础上数量减少 1 的功能,并调用calPrice() 和 calTotalPrice() 方法实现价格和数量的联动
实现代码:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">table{border: 1px solid #dedede;border-collapse: collapse;width: 100%;}table tr{height: 50px;border-bottom: 1px dashed #DEDEDE;}table td,th{text-align: center;vertical-align: middle;}table td.item{width: 400px;height: 60px;text-align: left;}table td.item img{margin-right: 10px;vertical-align: middle;}table tr td.cal{text-align: right;}table tr td.cal span{font: bold 25px geneva,verdana,sans-serif;color: orange;}table .btn{border: 1px solid #dedede;background-color: white;width: 16px;height: 16px;}table .txt{width: 60px;height: 30px;border: 1px solid #dedede;text-align: center;font: bold 15px/30px geneva,verdana,sans-serif;}table .txt:hover{border: 1px solid red;}</style><script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">$(function(){//在增加数量的按钮上绑定单击事件$(".btnAdd").click(function(){var txtObj = $(this).siblings("input[type='text']");//获取输入框console.log(txtObj);var number = parseInt(txtObj.val());txtObj.val(number+1);//计算单个商品价格calPrice($(this),number+1);//计算商品总价calTotalPrice();});//在减少的数量的按钮上绑定单击事件$(".btnMinus").click(function(){var txtObj = $(this).siblings("input[type='text']");//获取输入框var number = parseInt(txtObj.val());if(number>1){txtObj.val(number-1);//计算单个商品价格calPrice($(this),number-1);//计算商品总价calTotalPrice();};})//参数$btnObj代表增减数量的按钮,number是商品的数量function calPrice($btnObj,number){var $tdObj = $btnObj.parent().next(); //获取显示商品单价的td单元格var price = parseFloat($tdObj.text().substr(1));//从¥截取,获取单价var $tdTotal = $tdObj.next();//获取紧邻的同胞元素,即显示商品小计的单元格var total = price*number;//计算单个商品价格$($tdTotal).html("¥"+total.toFixed(2));//商品小计保留小数点后两位}//计算商品列表中所有商品的总价function calTotalPrice(){//保存总价var sum = 0;//遍历表格中title=‘price’属性的单元格$("td[title='price']").each(function(index,element){sum += parseFloat($(this).text().substr(1));//价格累加});//显示总价$("#spanTotal").html("¥"+sum.toFixed(2));}});</script></head><body><table id="tabOrder"><th>项目</th><th>状态</th><th>类型、数量</th><th>单价</th><th>小计</th><tr><td class="item"><a href="#"><img src="img/img_1.jpg" align="left" width="100px"/>欢乐空间量版式KTV:欢唱套餐2选1,国家法定节假日需到店另付20元,可升级</a></td><td>可购买</td><td><input type="button" value="-" class="btnMinus"/><input type="text" class="text" value="1" disabled="disabled"/><input type="button" value="+" class="btnAdd"/></td><td>¥39.9</td><td title="price">¥39.9</td></tr><tr><td class="item"><a href="#"><img src="img/img_2.jpg" align="left" width="100px"/>途乐时尚主题量版式KTV,任选1小时欢唱可升级,提供免费WiFi</a></td><td>可购买</td><td><input type="button" value="-" class="btnMinus"/><input type="text" class="text" value="1" disabled="disabled"/><input type="button" value="+" class="btnAdd"/></td><td>¥59.9</td><td title="price">¥59.9</td></tr><tr ><td colspan="5" class="cal">已选<span>2</span>件商品 应付金额:<span id="spanTotal">¥99.8</span></td></tr></table></body>
</html>