个性网站设计
- head 60px (50~70)
- banner 550px(500~600)
- 色彩可以比企业站随意、鲜活,不用遵循3,6,9的原则
- footer 50px 小于head
logo
可以设计的个性化一点,使用多边形,类似QQ登录时,多边形背景
- 使用钢笔勾勒一个多边形,再用钢笔勾勒两个多边形打造类似折纸效果
- 打造高光与阴影,使用钢笔勾勒图形与主多边形相交,然后以主多边形为主做剪切蒙板,获取相交部分,设置颜色使之具有明暗对比

- 注意图中指向的明暗变化
导航
- 字体 18px 雅黑 锐利

- 红色方块的宽度为一个导航按钮的宽度,两个导航按钮间的空白为两个按钮共用,而按钮又再导航按钮中居中,所以空白区域为一个按钮气概占用的两端区域
Banner

- 制作黑色背景时可以向其中添加一些色相,这样过渡显的柔和并且也具有区分度
- 为了显示光效,可以使用白色到透明的渐变进行叠加,或者直接使用背景增加明度使用到透明的渐变直接改变背景亮度
- 背景偏红,拳头偏黄,使用红色与黄色之间的橙色再加一层过滤,若橙色过于偏黄,可以使用色相/饱和度(ctrl+u)调整色相,使其偏红,增加过滤效果
文字
- 画矩形色块,选取周围背景色相加深,正片叠底,文字居上(突出文字)
- 添加词云,白色,叠加,修改不透明度设置层次效果
内容
标题
- 通过放大英文(Impact字体),突出中文(加粗,锐利,雅黑)
- 标题下方,中英文文案作装饰,英文可以比中文更小更浅
- 中文使用自定义图案进行装饰
- 创建5*5的文档,转换背景图层为普通图层,ctrl+左键选中图层,删除背景色,制作透明图层
- 使用矩形选框,制作1px的正方形,填充黑色
- ctrl+左键选中正方形选区,alt复制(复制到一个图层中),不选中选区直接alt复制会出现多个图层
- 编辑定义图案
- 使用矩形选框选择选区,编辑-填充(shift+f5),减弱不透明度
- 添加蒙板,使用矩形选框选中超出文字部分,填充黑色,凸显文字

代表形状
- 图形颜色可以通过图层样式中的颜色叠加削减
- 选用灰色,叠加即可使颜色偏灰
版块布局
- 屏与屏之间颜色要有对比,可以一屏深一屏浅
- 版块元素太少不够充满版面时可以通过相似的素材来填充(百度-3D小人)

作品展示
- 作品图片对下方形状作剪切蒙板,控制显示大小
- 作品简介:标题加粗显示使用标准色,内容展示一些,多余使用[ 详细 ]标明
- 选中状态时添加描边效果,未选中色彩调暗

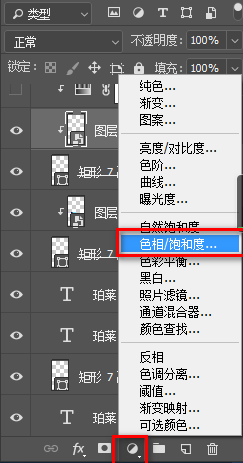
- 选中图层,调出色相/饱和度,使其明度,饱和度都降低
图像-调整-色相(ctrl+u)/色阶(ctrl+l)等针对的是整个图像,调整的是原始图层不利于以后修改
右下角-创建新的填充或调整图层,是新建了一个调整图层,不会破坏原始图层,调整不满意可以随时删除
- 作剪切蒙板应用到指定图层

快速设置中英文字体
- 全选文字设置使用的中文字体
- 再设置使用的英文字体
- 这样中、英文就都使用了各自的字体
原因:英文字体对中文无效,反过来设置不行
快速设置多个图片为黑白色调
- 快速拖动多个图片到当前PS图层中,选中多个图片,拖动到PS,多次单击回车键,会自动把图片转换为智能对象,但是此操作不规范,大小不准确,不建议使用。当对大小要求不高并图片过多时可以采用
- 使用创建新的填充或调整图层,修改饱和度为最低,所有图片都转为灰色调
- 使用矩形选框选择要设为灰色的选区,反选选区,再蒙板中填充黑色,设置其他部分的色彩
剪切蒙板注意事项
- 下层形状要有填充或描边并且图层样式不能具有颜色、渐变、图案叠加
快速取出镂空形状镂空部分
镂空部分的三角形

- 法一:镂空形状是两个形状做运算得到的,所以删除最外层形状就可以得到内层镂空部分
- 用小白选中外层形状上的锚点删除
- 法二: 再用一个比镂空形状大的形状与原始形状做排除重叠形状运算,运算后删除边上形状即可得到镂空形状
图片不满足尺寸处理
矩形选框选中边缘部分,ctrl+t自由变化,扩大,这样只扩大了边缘部分,对整体影响不大
浏览器快捷键
- 整个页面存储为一张图片ctrl+m
活动网站
主体色调可以设置为青蓝色调,偏女性网站字体可以使用倩体,线体
Logo
- 英文Logo可以使用Palatino Linotype字体,字体间距设置可以相对小点
- Logo可以与Banner做在一起
- Logo太过规整,可以通过破形,通过钢笔画一个与笔画相似的形状

导航
- 选中状态使用反白设计
- 外层再加一个圆角矩形突显

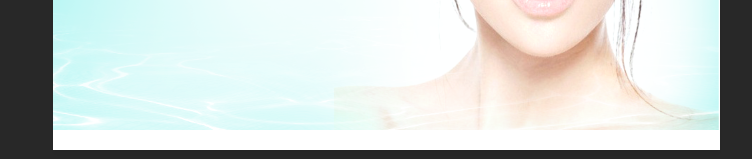
Banner
Banner中快速显示白色背景的人物形象
- Banner中添加人物形象,并使用正片叠底,滤除图片中的白色(滤白留黑)

- 图片图层下加一个图层,使用画笔在图层中涂抹白色,涂抹部分就会显示正常(原因:正片叠底去除了白色,再次添加去除的白色就会还原原始色彩)

- 类似剪切蒙板的效果
添加水波背景
- 选择具有水波效果的图片
- 若图片较小,可以先复制一个图片,再使用剪裁工具调整背景图层的大小
- 移动复制图层(自由变化,水平垂直翻转),对齐所要截取的部分(水波效果较强),合并图层
- 使用矩形工具截取所需要的部分,ctrl+左键移动选中区域到指定画布

- ctrl+u 当前图层的色相饱和度,调整饱和度为-100,去掉图片颜色,保持灰白色调
- ctrl+m 曲线,使亮的部分更亮,暗的部分更暗

- 图层样式设为滤色,过滤掉黑色,留下白色波纹位置

- 光斑效果可以通过画笔工具自己添加,然后通过橡皮擦削弱强度
左右导航箭头的制作
- 使用两个正方形形状进行运算得到,旋转到所需角度,为了打造其渐变的效果,可以通过橡皮擦擦除部分尾部

广告语(文案)
- 广告语在不破坏阅读习惯的前提下可以通过大小变化,高低排列进行个性化设计