摘 要
记得刚进大学的时候,一位教授说大学里有十件必学的事情,其中有一件是:学会做网站。无论你是学什么的,像数据可视化,演示简历、作品或产品,都需要前端的知识。虽然目前有各种前端语言,像Vue, React, Angular等等,样式也是有sass, scss, less等等,但是浏览器的工作原理以及基础决定了我们还是要学好HTML+CSS+Javascript,才能更好地使用前端工具。

一、建站工具
前端低代码的发展为我们提供了很多好用的建站工具,Ofter为大家推荐几个免费的最佳实践。


| 序 | 工具 | 编程要求 | 适用类型 | 参考示例 | 备注 |
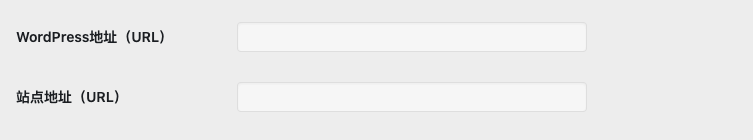
| 1 | wordpress | 无 | 网站/博客 | https://demo.styledthemes.com/styledstore/ | 免费,安装插件,拖拽即可,可付费插件 |
| 2 | docsify | 低 | 文档教程 | https://docsify.js.org/#/zh-cn/ | 免费,好多Github上文档教程都用这个 |
| 3 | dumi | 中 | 网站/博客/教程 | https://d.umijs.org/zh-CN | 免费,umi制作成的Demo |
| 4 | umi - ant design landing | 中 | 网站/博客(首页) | https://motion.ant.design/index-cn | 免费,主要面向网站首页 |
| 5 | gatsby | 相对高 | 网站/博客/教程 | https://brittanychiang.com/ | 免费,定制程度相对高 |
注:wordpress虽然不需要编程基础,但是使用过程有很多限制,不能100%按照自己的想法定制,插件太多也会影响性能。
二、前端开发工具
前端的开发软件还挺多,大家可以按照个人喜好,这里就列几个常用的:

- Vscode
- sublime text
- pycharm
- Webstorm
- HBuilder
三、功能列表
今天,Ofter以常用的功能为例,来教大家做一个完整的网站。如果是0基础的,可以先了解下div+css+flex布局,参看:学会用HTML-flex布局,制作漂亮的网页
1. 网页模板(导航栏、广告栏、底部)
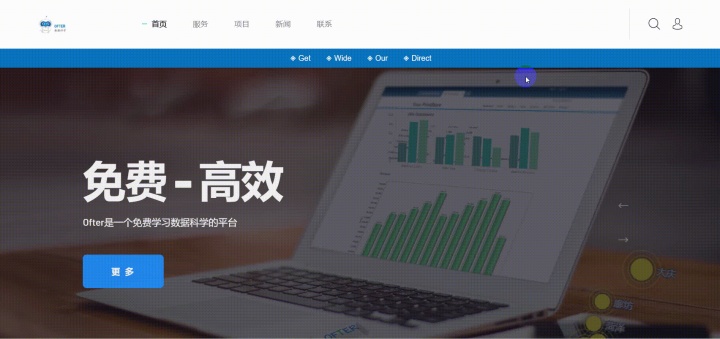
首先,我们可以去素材网站下载一个自己喜欢的模板(可以自行搜索模板,Ofter提供一个平台供参考 https://sc.chinaz.com/moban/)。我们主要挑选下导航栏、横幅广告栏和底部是否满足要求,其他部分基本上需要删掉重写。Ofter以下图这个为例:


在开发工具中,结构如下图:

2. 轮播图(Swiper组件)

轮播图的实现需要写Javascript,大家也不要觉得难,Ofter为大家推荐一个JS组件Swiper。

链接:https://www.swiper.com.cn/usage/index.html

按照使用方法,一步步操作就可以实现,Ofter也贴上代码供参考(test.htm)。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="static/css/bootstrap.min.css"><link rel="stylesheet" href="static/css/swiper.min.css"><link rel="stylesheet" href="static/css/timePicker.css"><!-- template styles --><link rel="stylesheet" href="static/css/izeetak.css">
</head><body>
<div class="page-wrapper"><!--Main Slider Start--><section class="main-slider"><div class="swiper-container thm-swiper__slider" data-swiper-options='{"slidesPerView": 1, "loop": true,"effect": "fade","pagination": {"el": "#main-slider-pagination","type": "bullets","clickable": true},"autoplay": {"delay": 5000}}'><div class="swiper-wrapper"><div class="swiper-slide"><div class="image-layer" style="background-image: url(static/image/of1.png);"></div><div class="image-layer-overlay"></div><!-- /.image-layer --><div class="container"><div class="row"><div class="col-lg-8"><div class="main-slider__content"><h2>免费 - 高效</h2><p>Ofter是一个免费学习数据科学的平台</p><a href="about.html" class="thm-btn">更 多</a></div></div></div></div></div><div class="swiper-slide"><div class="image-layer" style="background-image: url(static/image/of2.png);"></div><div class="image-layer-overlay"></div><!-- /.image-layer --><div class="container"><div class="row"><div class="col-lg-8"><div class="main-slider__content"><h2>免费 - 高效</h2><p>Ofter是一个免费学习数据科学的平台</p><a href="about.html" class="thm-btn">更 多</a></div></div></div></div></div><div class="swiper-slide"><div class="image-layer" style="background-image: url(static/image/of3.png);"></div><div class="image-layer-overlay"></div><!-- /.image-layer --><div class="container"><div class="row"><div class="col-lg-8"><div class="main-slider__content"><h2>免费 - 高效</h2><p>Ofter是一个免费学习数据科学的平台</p><a href="about.html" class="thm-btn">更 多</a></div></div></div></div></div></div><!-- If we need navigation buttons --><!-- 如果需要分页器 --><div class="swiper-pagination" id="main-slider-pagination"></div></div></section><!--Main Slider End-->
</div><!-- /.page-wrapper -->
<script src="static/js/swiper-bundle.min.js"></script>
<!-- template js -->
<script>var mySwiper = new Swiper('.thm-swiper__slider', {loop: true, // 循环模式选项pagination: {el: "#main-slider-pagination",type: "bullets",clickable: true},autoplay: {delay: 5000}, // 如果需要前进后退按钮navigation: {nextEl: '.swiper-button-next',prevEl: '.swiper-button-prev',},// 如果需要滚动条scrollbar: {el: '.swiper-scrollbar',},})
</script>
</body>
</html>3. 悬浮定位

当某个网页内容比较多,做一个内部导航会提升用户的体验。
//导航代码
<a href="#get"><span>◈ Get</span></a>
//内容代码
<a name="get">Get to Know About us</a>4. 回到顶部

回到顶部的功能一定是必须的,这里就说下怎么写Javascript。Javascript与HTML内容的绑定,可以通过id或class,js中用getElementById或getElementByclassName(vue/react/angular中也如此)。
<a href="#" id="myBtn" data-target="html" class="scroll-to-target scroll-to-top"><i class="fa fa-angle-up"></i></a>
<script type="text/javascript">window.onscroll = function () {scrollFunction()};function scrollFunction() {console.log(121);if (document.body.scrollTop > 200 || document.documentElement.scrollTop > 200) {document.getElementById("myBtn").style.display = "block";} else {document.getElementById("myBtn").style.display = "none";}}
</script>5. 视频

<video width="800" controls><source src="static/picture/bg-video.mp4" type="video/mp4">
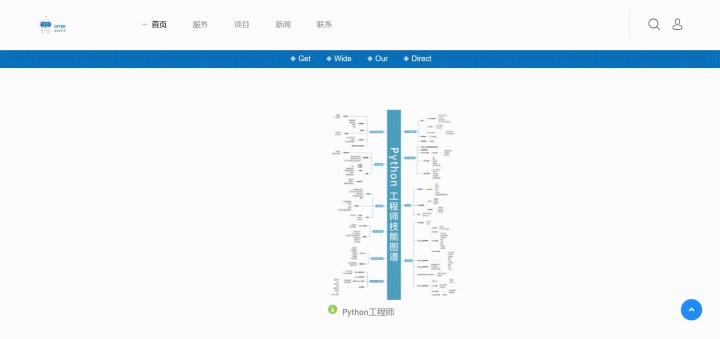
</video>6. 文件在线阅读和下载

//文件在线阅读
<a href="static/picture/python工程师技能图谱.pdf" target="_blank"><img src="static/picture/python1.jpg" width="300" height="400" alt="python"/>
</a>
//文件下载
<a href="static/picture/python工程师技能图谱.pdf" download="static/picture/python工程师技能图谱.pdf"><img class="file_text_icon" src="static/picture/download.png" alt="下载icon"><p class="file_text_font">Python工程师</p>
</a>7. 终端兼容
网站在各浏览器,PC/Mobile端的兼容性也很重要,否则,用户打开网站时就会出现看不到内容,或布局错乱的界面。我们可以用@media监控浏览器的尺寸,实时更新css样式。
@media (max-width: 991px) {.sidebar {margin-top: 50px;}
}四、代码资源
若需要源代码,请查看下方(或评论处)方法免费获取。