1. 给logo添加替代文本
这样有两个好处:屏幕阅读器能识别logo图片代表的含义,图片未加载到时,也能告诉非视障用户那里是你的logo。
几种方法:
<img src="logo.png" alt="前端界">或者,你用背景图来实现logo的话,也可以添加title属性来实现:
当然,链接+背景图的方式是最好的,但最好也加上title属性:
<a title="前端界">前端界</a>2.添加基本的Landmarks
ARIA Landmark是W3C定义的一套网站可用性规则,对于网站不同的模块添加描述性的Landmark——或者直接叫role(role属性指示该标签的具体含义,方便屏幕阅读器),有利于读屏软件更好的理解你的网页,从而让视障用户更好的使用你的网站。
1 <nav role="navigation"> 2 <div id="maincontent" role="main"> 3 <form action="search.php" role="search">
3.增强focus定义
其实很多网站会用尽一切办法去掉浏览器的:focus样式,特别是对于IE浏览器,其实,浏览器默认带上:focus样式是有道理的,它能指示用户当前的鼠标焦点位置是在哪里。这个对于键盘流特别重要。
所以请不要去掉:focus样式,甚至,你觉得默认的样式不好看或者不统一(IE是虚线框,Webkit是高亮的实线框,并且,Safari是蓝色,Chrome是橙色)也可以自己给定义一个高亮色:
1 a:focus{ 2 outline:1px solid red; 3 background:yellow; 4 }
4.定义必填表单项
用aria-required属性可以定义表单中的必填项(正常表单定义必填项是required="required"),主要还是告诉读屏软件:
1 <input type="text" name="username" aria-required="true">
5.给页面添加一个h1
原因很简单,不只是有利于SEO,对网站整体的可用性和可读性都很有帮助。
6.定义表格的表头
通常很多人习惯表格全部使用td标签,其实,表格不止有hd标签,还有th、col、scope等。
所以简单来说,表头换成th标签吧:
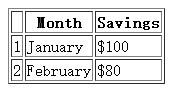
1 <table border="1"> 2 <tr> 3 <th scope="col">Month</th> 4 <th scope="col">Savings</th> 5 </tr> 6 <tr> 7 <td scope="row">1</td> 8 <td>January</td> 9 <td>$100.00</td> 10 </tr> 11 <tr> 12 <td scope="row">2</td> 13 <td>February</td> 14 <td>$10.00</td> 15 </tr> 16 </table>
上面的例子利用scope属性把两个th元素标识为列的表头,把两个td元素标识为行的表头

7.定义表格描述
不要简单的在表格前面/后面加个p了事了,表格有专用的caption标签可用,就像图片一样。
8.避免“点击此处”
虽然这样的链接描述对普通人都无所谓,但是对读屏软件来说,是相当糟糕的,它其实是对视障用户的一种干扰。
所以,直接把链接用到正地方吧。
9.去掉tabindex
曾经,很多人用tabindex来“增强”用户体验,但是这个属性却会打乱页面的正常阅读顺序,对视障用户是灾难性的,对普通用户也未必是友善的。
所以千万不要滥用tabindex属性。
10.在线检测一下
呃,看到这里发现其实是个广告,但是如果能检测出来网站可用性问题,也是件好事情,WebAIM开发的一个网页工具,输入URL就会自动检测。测试了一下还不错,http://wave.webaim.org/