一、项目准备
话不多说,我们开始准备项目的开发环境和软件
我的开发环境是:python 3.7.4,pycharm(不知道这个软件的可以去官网下载,百度一下就可以找到,专业版的有学生认证是免费的,不想认证也可以去网上找破解的方法。还有社区版但是功能不太强大,建议用专业版),django 3.1.4
不知道怎么创建项目的去网上找一下,很容易的。
二、开始项目
项目名:hengda
创建完成之后启动项目,你可以看见下面的页面证明创建项目成功了

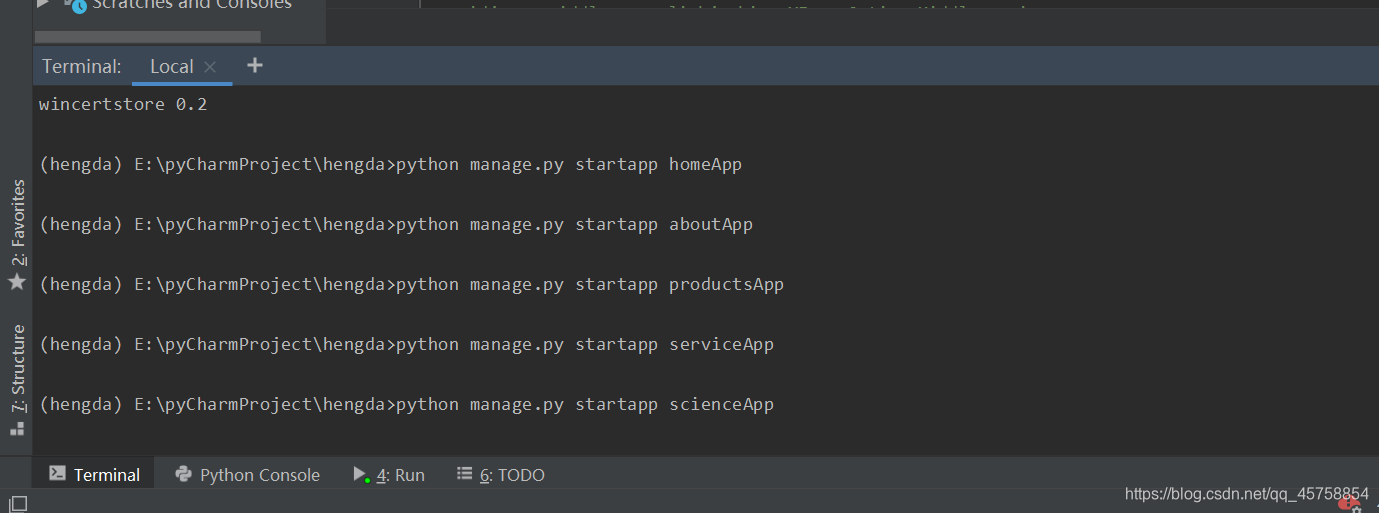
然后再pycharm软件的最下方,你可以看见这个截图,选择Terminal

我们在这里创建每个app的项目,这是将每个项目模块分开,方面开发,是目前最流行的开发模式,也是最好的开发模式,模块开发
以“首页”为例,我们在这里输入命令创建一个名为homeApp的应用。
python manage.py startapp homeApp
按照接下来的方法继续创建其它模块对应的应用,依次输入以下命令:
python manage.py startapp aboutApppython manage.py startapp productsApppython manage.py startapp serviceApppython manage.py startapp scienceApppython manage.py startapp contactApppython manage.py startapp newsApp
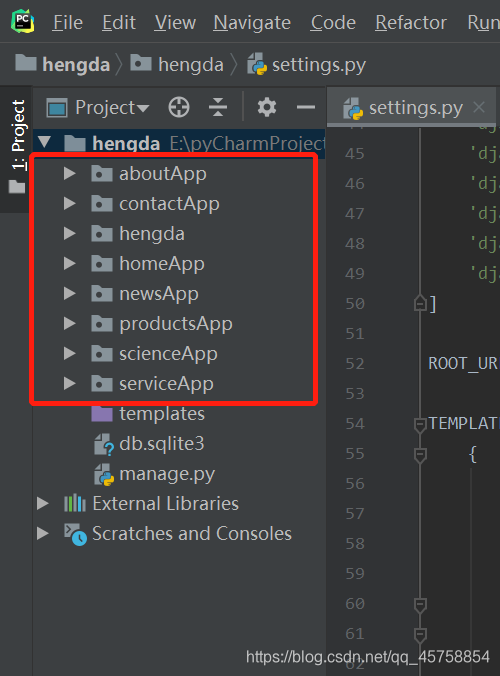
这里创建的是“公司简介(aboutApp)”,“新闻动态(newsApp)”,“产品中心(productsApp)”,“服务支持(serviceApp)”,“科研基地(scienceApp)”,“人才招聘(contactApp)”,项目结构如下所示:

三、编写代码
我们到homeApp下,找到view.py文件
from django.http import HttpResponse
from django.shortcuts import render# Create your views here.def home(request):html = '<html><body>首页</body></html>'return HttpResponse(html)
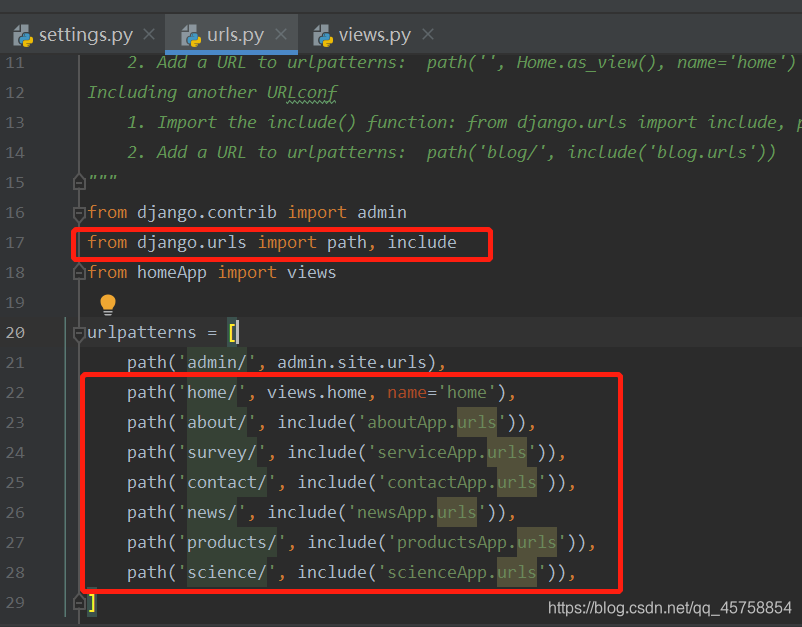
在hengda文件下的urls.py中添加,这里 path(‘about/’, include(‘aboutApp.urls’))是访问about/路径的时候路由会去到aboutApp这个应用的urls中找路由,这样就避免了总路由太大冗余,这也是分应用模块开发的好处。
path('', views.home),path('about/', include('aboutApp.urls')),path('survey/', include('serviceApp.urls')),path('contact/', include('contactApp.urls')),path('news/', include('newsApp.urls')),path('products/', include('productsApp.urls')),path('science/', include('scienceApp.urls')),
引入了库包
from django.urls import path, include

这里我们将首页路由改成path(‘’, views.home, name=‘home’),这是符合逻辑的,我们访问首页的时候一进去网站就是首页了,不需要添加什么路由信息。
path('', views.home, name='home'),
四、配置app应用
我们到hengda这个文件下,找到settings.py文件,找到INSTALLED_APPS添加注册app`
'homeApp', # 首页'aboutApp', # 简介'contactApp', # 欢迎咨询'newsApp', # 新闻动态'productsApp', # 产品中心'serviceApp', # 服务支持'scienceApp', # 科研基地
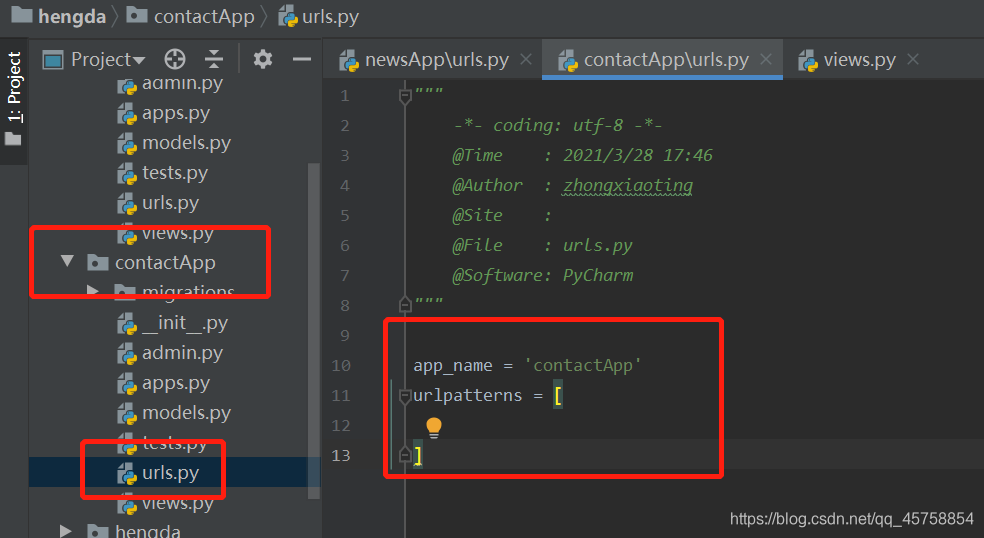
在每个文件下的urls.py中添加
app_name = 'newsApp'
urlpatterns = []
这里,app_name= ‘ 每个应用app的名字’,其它应用一样,如:

启动项目可以看到可以访问到我们写的home的首页了

接下来就留到下一章讲了
上一章:django企业门户网站系统项目(一)
下一章:django企业门户网站系统项目(三)