接着上一章的内容,我们继续来完善系统,我们接下去的是“公司简介”模块。
在这一模块中我们分为两个页面:企业概况和荣誉资质。
我们在页面的侧边栏可以选择那一页的内容。
一、企业概况
在templates中新建文件夹aboutApp,用于存放公司简介的页面代码,在文件夹下新建honor.html和survey.html页面
在survey.html页面中,我们写上下面的代码:
{% extends 'base.html' %}
{% load static %}{% block title %}企业概况_恒达科技
{% endblock %}{% block content %}
<!-- 广告横幅 -->
<div class="container-fluid"><div class="row"><img class="img-responsive model-img" src="{% static 'img/about.jpg' %}"></div>
</div>
<!-- 主体内容 -->
<div class="container"><div class="row row-3"><!-- 侧边导航栏 --><div class="col-md-3"><div class="model-title">公司简介</div><div class="model-list"><ul class="list-group"><li class="list-group-item" id="survey"><a href="{% url 'aboutApp:survey' %}">企业概况</a></li><li class="list-group-item" id="honor"><a href="{% url 'aboutApp:honor' %}">荣誉资质</a></li></ul></div></div><!-- 说明文字和图片 --><div class="col-md-9"><div class="model-details-title">企业概况</div><div class="model-details"><div class="row"><img class="img-responsive" src="{% static 'img/aboutCompany.jpg' %}"></div><p>恒达科技有限公司,位于科技园内,致力于人脸识别、行为识别、机器人视觉核心算法研究和产品应用开发,以社会公共安全领域为主要应用方向,提供极速、准确和防伪装的人脸识别产品,以及人工智能一体化整体解决方案。主营产品:家用机器人、智能监控、基于人脸和行为识别应用方向的定制开发等服务。恒达科技研发团队来自于国家级研究试验室,该团队为全球最早一批从事人脸识别研究机构之一,研发团队成员早期主要从事人脸识别和行为识别研究。自2019年发布第一款人脸识别加密核验产品以来,恒达研发团队进入自主人脸识别实践应用探索阶段。鉴于人脸识别技术逐渐走入工业和民用应用领域市场,研发团队于2012年成立恒达科技有限公司,正式步入企业市场化运作轨道。自研发团队成立之始,历经10余年的研究和实践沉淀,最后以恒达科技公司亮相工业和民用应用领域市场,恒达团队经历了近20年的栉风沐雨和砥砺前行。目前,恒达智能监控、人脸识别技术的应用和服务涵盖了工业和民用领域。</p></div></div></div>
</div>
{% endblock %}修改base.html文件的这一部分
<li class="dropdown nav-top"><a href="#" class="dropdown-toggle on" data-toggle="dropdown">公司简介</a><ul class="dropdown-menu"><li><a href="{% url 'aboutApp:survey' %}">企业概况</a></li><li><a href="{% url 'aboutApp:honor' %}">荣誉资质</a></li></ul></li>在aboutApp文件中的url.py文件中添加访问页面的路由信息。
from django.urls import pathfrom aboutApp import viewsapp_name = 'aboutApp'
urlpatterns = [path('survey/', views.survey, name='survey'), # 访问企业概况path('honor/', views.honor, name='honor'), # 访问荣誉资质页面]在style.css中继续添加样式代码:
/*公司简介*/
/*-------------主体------------*/
/* 主题标题 */
.model-details-title{padding:15px 0px;font-size:18px;border-bottom:1px #005197 solid; /* 底部添加蓝色边框 */color:#005197;margin-bottom:10px;margin-top:10px;
}
/* 文字段落 */
.model-details p{line-height:30px;text-indent:2em;text-align:justify;text-justify:inter-ideograph;
}
/* 主体图像 */
.model-details img{margin:0px auto;
}/* 侧边导航栏 */
.row-3{margin-top:30px; /* 设置顶部边距 */
}/*侧边导航栏标题样式*/
.model-title {text-align: center;color: #fff;font-size: 22px;padding: 15px 0px;background: #005197;margin-top: 25px;
}
/*侧边导航栏列表项样式*/
.model-list li{text-align:center;background-color:#f6f6f6;font-size:16px;
}
/*侧边导航栏列表项链接样式*/
.model-list li a{color:#545353;
}
/*侧边导航栏列表项链接激活样式*/
.model-list li a:hover{text-decoration:none;color:#005197;
}/*侧边导航栏激活样式*/
.model-list li.active{text-align:center;background-color:#f6f6f6;font-size:16px;border-color: #ddd;
}
/*侧边导航栏激活状态下鼠标移过时样式*/
.model-list li.active:hover{text-align:center;background-color:#f6f6f6;font-size:16px;border-color: #ddd;
}/*侧边导航栏激活状态时链接样式*/
.model-list li.active a {color: #005197;
}在aboutApp/views.py中添加,其中sub_menu为标记当前访问了哪一个页面并且设置颜色为蓝色。
def survey(request):return render(request, 'aboutApp/survey.html', {'active_menu': 'about', 'sub_menu': 'survey'})
在base.html的页尾中继续添加代码,使sub_menu和active_menu被标记
<script type="text/JavaScript">$('#{{active_menu}}').addClass("active");
</script>
<script type="text/JavaScript">$('#{{sub_menu}}').addClass("active");
</script>如图所示:

此时,访问在浏览器中输入http://localhost:8000/aboutApp/survey/ 就可以访问到页面了。效果如下:


接下去我们就要来写我们的荣誉资质页面了,这里我们要求本机上要安装mysql数据库,或者其它的数据库,我用的是mysql数据库。
二、荣誉资质页面
2.1 创建数据库
首先,我们就要安装好mysql数据库并确定mysql是启动的。再次,我们要创建一个数据库用来存放项目的内容。
用cmd打开电脑的终端,并且进入mysql中。
在终端中输入
mysql -u root -p然后输入密码,就可以进入mysql了,如图所示。

接下来,我们来创建一个数据库,输入
create database hengda;
回车,我们会看到OK字样,证明创建成功。
2.2 对数据库进行配置
来到项目的目录下的hengda/settings.py文件,找到下面代码并进行配置
# Database
# https://docs.djangoproject.com/en/3.1/ref/settings/#databasesDATABASES = {'default': {'ENGINE': 'django.db.backends.mysql','NAME': 'hengda','USER': 'root','PASSWORD': '123456','HOST': '127.0.0.1','POST': '3306',}
}
2.3 django的models.py文件
找到aboutApp/models.py,在文件中写上如下代码:
from django.db import models# Create your models here.class Award(models.Model):# 荣誉description = models.TextField(max_length=500, blank=True, null=True)# 图片地址photo = models.ImageField(upload_to='Award/', blank=True)class Meta:verbose_name = verbose_name_plural = '荣誉资质' # 在管理后台看到的表名db_table = 'Award' # 在数据库中看到的表名
在模型中,我们用到了文件的上传,所以我们要为存放设置路径,因此,在hengda/settings.py的最后面添加如下代码,存储路径就会到项目的media/Award文件夹中。
# 对图片的路径进行存储
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(MEDIA_URL, "media/")接下来我们进行数据的迁移:
python manage.py makemigrationspython manage.py migrate到这里,可能会报错,我们再hengda/__init__.py中添加并下载爆红的库包就可以了。
import pymysql
pymysql.install_as_MySQLdb()我们的数据就迁移成功了。
2.4 添加后台管理
这里,我们启用django自带的后台管理,是有点low,所以我们不用。我们用xadmin后台管理,美观又大方。
具体配置安装可以看我的另一篇博客django3.0 + python 3.8 + xadmin后台更改。
这里我们要将所有的admin.py改为adminx.py(重点)。
安装完成之后,我们再项目的终端,如图这里:

输入 python manage.py createsuperuser 然后输入用户名密码邮箱
去浏览器中登录后台管理,输入http://localhost:8000/admin/
就可以看到后台页面了,能进来就是成功了,我这里是添加了应用了,所以跟你的不一样。

将我们的模型注册到后台。
到aboutApp/adminx.py中,我们写下
from django.contrib import admin# Register your models here.
import xadmin
from aboutApp.models import Awardclass AwardAdmin(object):"""xadmin后台注册"""list_display = ['id', 'description', 'photo']fields = ['description', 'photo']xadmin.site.register(Award, AwardAdmin)这样我们再后台就可以访问到了,标题中文之类的,在我的之前博客中有讲到,就是上面的那个链接。
好了,到这里后台已经完成了。
2.5 荣誉资质
到aboutApp/views.py中我们继续添加下面代码:
# 荣誉资质
def honor(request):awards = Award.objects.all()context = {'awards': awards,'active_menu': 'about','sub_menu': 'honor'}return render(request, 'aboutApp/honor.html', context)
添加页面代码,到templates/aboutApp/honor.html中
{% extends 'base.html' %}
{% load static %}{% block title %}
荣誉资质_恒达科技
{% endblock %}{% block content %}
<!-- 广告横幅 -->
<div class="container-fluid"><div class="row"><img class="img-responsive model-img" src="{% static 'img/about.jpg' %}"></div>
</div>
<!-- 主体内容 -->
<div class="container"><div class="row row-3"><!-- 侧边导航栏 --><div class="col-md-3"><div class="model-title">公司简介</div><div class="model-list"><ul class="list-group"><li class="list-group-item" id="survey"><a href="{% url 'aboutApp:survey' %}">企业概况</a></li><li class="list-group-item" id="honor"><a href="{% url 'aboutApp:honor' %}">荣誉资质</a></li></ul></div></div><!-- 说明文字和图片 --><div class="col-md-9"><div class="model-details-title">荣誉资质</div><div class="row">{% for award in awards %}<div class="col-sm-6 col-md-4"><div class="thumbnail"><img src="{{award.photo.url}}"><div class="caption"><p>{{award.description}}</p></div></div></div>{% endfor %}</div></div></div>
</div>
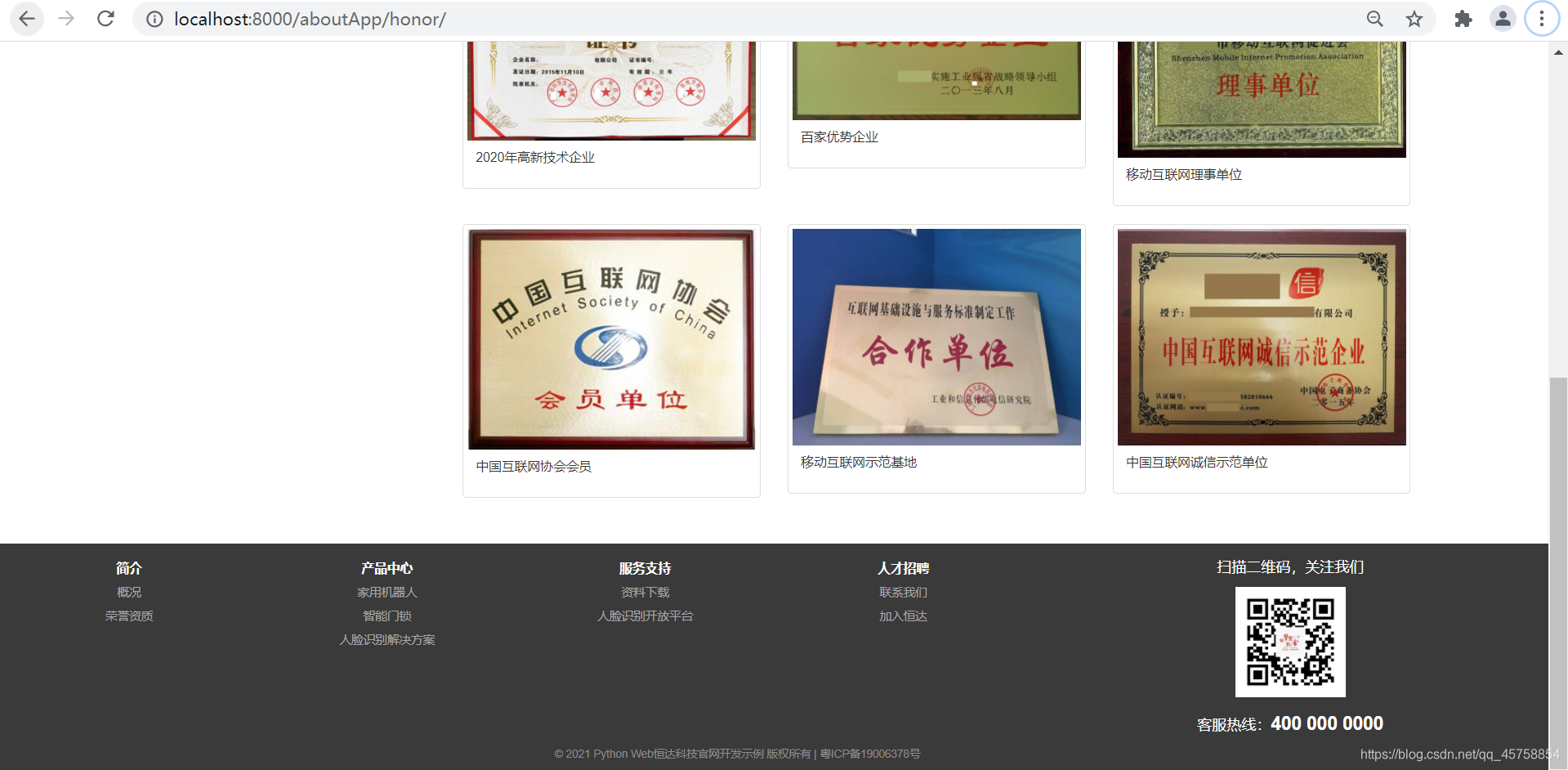
{% endblock %}访问路由:http://localhost:8000/aboutApp/honor/
我们就可以看到页面了


这一张就完成了。
上一章:django企业门户网站系统项目(四)