一、引入bootstrap
上一节我们已经可以访问项目在前台显示了。下面来完善我们的项目。
为了节省开发,我们引入bootstrap,去官网下载bootstrap,解压之后找到dist/文件夹里面包含了css、fonts、js等,将这三个文件夹复制到我们的static中,结构如下:

再到hengda/settings.py末尾加入
STATIC_URL = '/static/'
STATICFILES_DIRS = (os.path.join(BASE_DIR, "static"),
)
这样就可以定位到static目录下了。之后再static目录下新建一个style.css样式的文件,这里可以定义自己的样式。
二、开始写静态文件
我们的目录下有templates这个文件,这是django项目自己生成的,我们先新建base.html,home.html这两个文件

在base.html文件中我们定义一个公共的模板,以后每一个模板都继承它,这样我们就可以节省很多代码和时间,减少冗余,提高了代码的质量。
三、base.html模板
{% load static %}
<!DOCTYPE html>
<html lang="zh-cn"><head><meta charset="UTF-8" http-equiv="Content-Type"><title>{% block title %}{% endblock %}</title><link rel="stylesheet" href="{% static 'css/bootstrap.css' %}"><link rel="stylesheet" href="{% static 'style.css' %}">
</head>
<body>
{#导航条#}
<nav class="navbar navbar-default" role="navigation"><div class="container"><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example"aria-expanded="false"><span>导航条</span></button></div><div class="collapse navbar-collapse" id="bs-example"><ul class="nav navbar-nav"><li class="active nav-top"><a href="{% url 'home' %}">首页</a></li><li class="dropdown nav-top"><a href="#" class="dropdown-toggle on" data-toggle="dropdown">公司简介</a><ul class="dropdown-menu"><li><a href="#">企业概况</a></li><li><a href="#">荣誉资质</a></li></ul></li><li class="dropdown nav-top"><a href="#" class="dropdown-toggle on" data-toggle="dropdown">新闻动态</a><ul class="dropdown-menu"><li><a href="#">公司要闻</a></li><li><a href="#">行业新闻</a></li><li><a href="#">通知公告</a></li></ul></li><li class="dropdown nav-top"><a href="#" class="dropdown-toggle on" data-toggle="dropdown">产品中心</a><ul class="dropdown-menu"><li><a href="#">家用机器人</a></li><li><a href="#">智能门锁</a></li><li><a href="#">人脸识别项目</a></li></ul></li><li class="dropdown nav-top"><a href="#" class="dropdown-toggle on" data-toggle="dropdown">服务支持</a><ul class="dropdown-menu"><li><a href="#">企业概况</a></li><li><a href="#">荣誉资质</a></li></ul></li><li class="dropdown nav-top"><a href="#" class="dropdown-toggle on" data-toggle="dropdown">公司简介</a><ul class="dropdown-menu"><li><a href="#">资料下载</a></li><li><a href="#">人脸识别开放平台</a></li></ul></li><li class="dropdown nav-top"><a href="{% url 'scienceApp:science' %}">科研基地</a></li><li class="dropdown nav-top"><a href="#" class="dropdown-toggle on" data-toggle="dropdown">人才招聘</a><ul class="dropdown-menu"><li><a href="#">联系我们</a></li><li><a href="#">加入恒达</a></li></ul></li></ul></div></div>
</nav>
<div class="line"></div>{% block content %}{% endblock %}<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="{% static 'bootstrap/js/jquery.min.js' %}"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script>
</body>
<script>$(function () {$(".dropdown").mouseover(function () {$(this).addClass("open")});});$(".dropdown").mouseleave(function () {$(this).removeClass("open");});
</script>
</html>
在home.html中引入base.html,代码如下:
{% extends 'base.html' %}
{% load static %}{% block title %}
恒达科技
{% endblock %}{% block content %}{% endblock %}
在style.css中定义我们定义的样式,代码如下
/*导航条默认属性*/
.navbar-default{margin-bottom: 0px;border: 0px;background-color: #e7e7e7;
}
/*导航栏栏目激活时属性*/
.navbar-default .navbar-nav .active a,
.navbar-default .navbar-nav .active a:hover
.navbar-default .navbar-nav .active a:focus{background-color: #005197;color: #ffffff;
}/*一级菜单光标移过时属性*/
.navbar-default .navbar-nav li a:hover{color: #ffffff;background-color: #005197;
}
/*一级菜单单击展开时属性*/
.navbar-default .navbar-nav li .open a.on{color: #ffffff;background-color: #005197;
}
/*下拉菜单*/
.dropdown-menu{min-width: 118px;padding: 0px;}
/*二级菜单*/
.dropdown-menu li a{padding-top: 8px;padding-bottom: 8px;color: #777;text-align: center;
}
.container{width: 80%;margin: auto;
}
.navbar-nav {display: flex;width: 100%;
}
.nav-top{text-align: center;width: 14%;flex:1;white-space: nowrap;
}.line{height: 3px;width: 100%;background-color: #005197;
}.model-details-title{padding: 15px 0;font-size: 24px;border-bottom: 1px #005197 solid;margin-bottom: 10px;color: #005197;
}
.model-details p{line-height: 30px;text-indent: 2em;text-align: justify;text-justify: inter-ideograph;
}
.model-details img{margin: 0px auto;
}
.model-details h3{color: #005197;font-size: 20px;
}
.model-details h5{font-size: 15px;color: #005197;
}在homeApp应用中的views.py中加入:
from django.http import HttpResponse
from django.shortcuts import render# Create your views here.def home(request):return render(request, 'home.html')
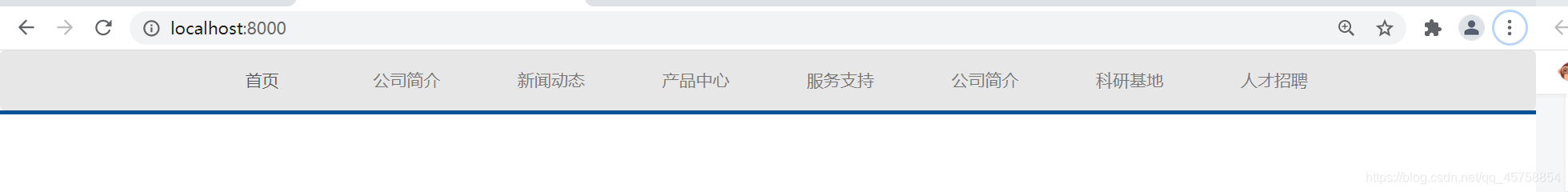
四、启动项目
至此,我们就可以启动项目,查看我们的效果了,我们应该可以看到导航栏的效果,这是我们的第一步,接下来我们就可以大展身手鳓。

下一章我们将介绍如何去完成我们的**“科研基地”界面.**
上一章:django企业门户网站系统项目(二)
下一章:django企业门户网站系统项目(四)