2019独角兽企业重金招聘Python工程师标准>>> 
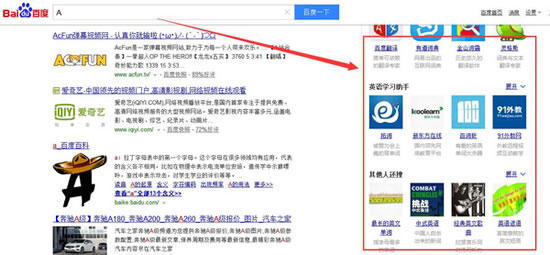
早在几年前,百度搜索引擎界面就在搜索词界面的右侧增加了符合特定搜索条件的相关品牌,相关人物,相关企业等的推荐展示,这是百度知心算法的结果。也就是说用户在百度搜索引擎搜索某一个关键词之后,搜索引擎会分析用户的搜索意图并在右侧以“品牌标识”的形式展示“相关人物”,“相关品牌”等相关搜索。这对于网站主或者企业主都是很有帮助的,可以增加自身的曝光量,进一步为自身吸引更多流量。

知心算法的展示方式是图片+文字的形式,即上面是品牌logo,下面是公司,品牌或人物的名称,是一种以品牌展示为主的推广方式。与正常的搜索引擎关键词排名方式相比,百度知心算法的结果即是百度右侧排名相关搜索,是在搜索引擎右侧的品牌展示。
在知晓右侧排名的原理后,我们要理清百度右侧排名相关搜索的实现思路,总结如下:
一:占据百度右侧排名有什么作用?
其作用是显而易见的,在百度搜索关键词后,搜索界面就只有那么多,多占据一个位置,意味着品牌的曝光,意味着流量的增加。
1:从品牌曝光方面分析,假设用户输入关键词“右侧排名”,右侧在相关企业中出现某企业的品牌logo和名称,这会引起搜索用户的注意。并像其传达:这个品牌与“右侧排名”这个关键词有很大的关联,对于品牌的推广,曝光有极大的作用。
2:从流量增加方面分析,当用户键入某个关键词后,再右侧会出现相关图片logo即文字说明,并且他们都是带有超级链接的,当用户点击后,就可以为品牌,企业,个人带来实实在在的真实的流量。
二:如何实现百度右侧排名相关搜索?有哪些思路?
能够命中知心算法才能够在右侧相关搜索中有所展示,而知心算法是百度开发的算法,我们就要在百度相关产品以及自身网站上下足功夫。有鉴于此,seo教程自学网认为以下思路的运用,可以帮助我们在百度右侧相关搜索中有所展示,包括但不限于以下方面。
网站自身品牌词的优化。百度百科的建设。logo图片发布渠道和正确设置。新闻源的辅助作用。
满足以上条件,几乎可以确定你的品牌会触发百度知心算法,有了这一思路,我们就可以具体操作了。
1:网站自身品牌词的优化。
假设用户搜索某个词之后,你的品牌在右侧排名中有所展示,如果用户点击你的品牌后,发现你的品牌词根本不在第一位,那么你做的所有工作都是为别个网站引流了。所以,无论怎样,我们都要对自身网站的品牌词做优化处理,让我们网站的排名词位于自然排名第一位。如有有条件,我们还可以使用付费的办法,为我们网站打上“官网”标识。
2:百度百科的建设。
知心算法会参考百科中的词条,因此,我们要建立属于自己品牌的百科。具体操作如下:
(1)内容无广告:这是百度最基本的要求,百度百科是用来介绍某品牌的,而不是给你来做广告推广的,所以在内容中不要出现“最”、“第一”这类的关键词,避免虚假广告现象。
(2)新闻源参考资料:参考资料一定要是新闻源,当你说道某一个地方的时候,添加一个新闻源作为参考资料,这个新闻源的标题一定要有你的品牌词,另外参考资料不要相同内容不同平台,这就是上面说的新闻源为何不要同一篇文章报道多个平台的原因。
(3)反复提交:我几乎很少看到某一个词条可以一次性通过,除非品牌做的特别大的时候,大多数百度百科都是反复提交的,并且是用不同的帐号反复提交,第一个帐号提交了,未审核,马上用第二个帐号提交,如果还未审核,稍微修改一点资料,马上用第三帐号提交。如果这些帐号能够更换IP那就最好不过了。
(4):增加词条浏览次数。也就是词条的点击量,具体统计规则只有百度内部人员才找到,但是企业词条点击次数的多少,是有记录的。
三:logo图片发布渠道和正确设置
在知心算法展示中,品牌logo是百度自动抓取的,而抓取的来源有三个方面:百度站长平台已验证的网站、企业的百度百科相册、网站里面嵌入的图片。如果想展现的是品牌logo,需要进行针对性的设置。
1:在百度站长平台中验证网站,并在站点属性中提交站点logo,注意logo图片大小是121*75或者75*75,这是不可随意的。
2:在百度百科中,将本企业的logo图片加入到图册中,如果知心算法没有能在站长平台中提取到企业logo,则会去百度百科进行提取。
3:如果知心算法在上面两个地方没有能成功提取到图片,那么百度会按照知心算法的规则在网站或者百度口碑中抓取相关的图片,所以最好在网站中也嵌入按121*75和75*75的logo图片。
百度知心算法的实操运用
怎样才能使公司的品牌出现在右侧的知心算法展示中呢?怎样运用知心算法提高网站的关键词排名呢?在应用研究中发现,需要以下策略。
(1)“A”关键词的优化
因为当用户点击右侧的知心算法展示logo时,百度会将其转化为对上图图1中“A”的搜索,如果X网站不能在这个品牌关键词上排名靠前,那么将会失去用户点击网站的可能性。所以,首先要对“A”这个品牌词进行优化,使美的网站一定在前两位展示。
(2)logo图片的设置
在知心算法展示中,品牌logo是百度自动抓取的,而抓取的来源有三个方面:X网站的百度站长平台、X公司的百度百科相册、X网站里面嵌入的图片。如果想展现的是品牌logo,需要进行针对性的设置。
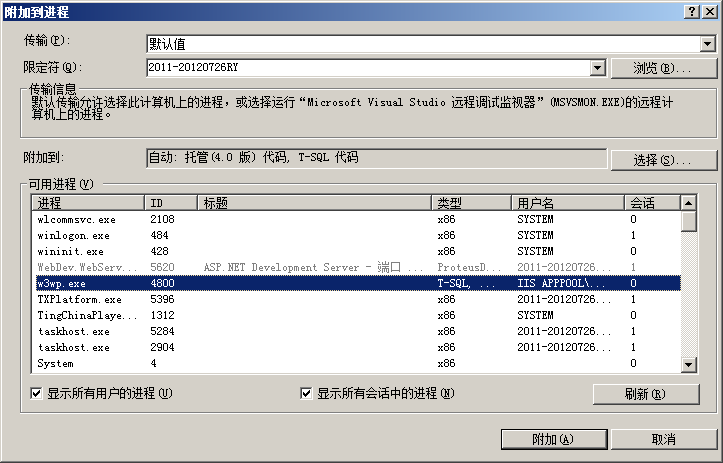
首先在百度站长平台中的站点属性中提交站点logo图片,大小是121*75或者75*75。如图所示:

其次是在百度百科中,将X公司的logo图片加入到图册中,如果知心算法没有能在站长平台中提取到公司logo,则会去百度百科进行提取。
最后,如果知心算法在上面两个地方没有能成功提取到图片,那么百度会按照知心算法的规则在网站或者百度口碑中抓取相关的图片,所以最好在网站中也嵌入按121*75和75*75的logo图片。
(3)关键词引流
在基本要素设置好以后,下面就是怎样让X企业的品牌展示出现在右侧的知心算法展示中。
首先要确定好那几个关键词要进行知心算法展示。比如选择“A”、“A1”、“A2”三个重点关键词进行知心算法展示。
其次进行关键词流量引入。关键词引流是通过自然引流和推广引流两个形式,自然引流即通过提高X网站在“A”、“A1”、“A2”的自然排名,吸引用户的点击;推广引流是通过在百度竞价推广和百度网盟推广中设置“A”、“A1”、“A2”这三个推广词并进行引流,并且要设置为精确匹配。
此外,也可以在百度搜索这三个关键词时,通过软件(流量宝、流量精灵等)或者人工增加展示结果中X企业网站的点击数量。
坚持一段时间,搜索目标关键词时百度右侧就可以展示自己的企业或个人品牌信息啦,也就可以利用百度知心算法获取可观的流量啦。