finn 岂安科技高级售前顾问
多年云安全、大数据、CDN 等领域方案设计和项目管理经验,曾任多个互联网大型项目的售前项目经理。
1网站性能现状
相信都听说过互联网八秒定律:用户访问一个网站时,如果等待网页打开的时间超过8秒,超过30%的用户会放弃等待。根据调查研究,一个网站在10秒内网页打不开,会有40%的用户离开该页面;大部分手机用户愿意等待的加载时间为6-10秒;1秒钟延迟会导致转化率下降7%。
目前越来越多的互联网网站和应用承载着公司的核心商业价值,每当网站性能出现问题时,直接会影响到公司形象甚至收益,所以如何及时对网站性能进行监测分析,意义重大。
当前互联网巨头 Google、Facebook 等每年均投入了巨大的人力和物力,来对性能进行监测优化,这印证了高性能网站能够增加流量、提高用户体验,最终增加业务收入、降低运营成本。
2影响网站性能的罪魁祸首
影响网站打开速度的因素有很多,包括网络带宽、服务器性能、公网传输质量、网页内容设计、DNS 解析时间等。
1网络宽带
“第一公里”是指万维网流量向用户传送的第一个出口,是网站服务器接入互联网链路所能提供的带宽。此带宽决定了一个网站能为用户提供的访问速度和并发访问量。一个网站出口带宽越大,能服务的用户就越多;当用户请求数据量超过该网站所能提供的带宽时,就会在出口处形成拥塞,从而导致用户访问受阻。
2服务器性能
衡量服务器性能时,一般会涉及到几个指标。如 CPU、内存、QPS、load、RT,其中 CPU、内存、load 来衡量机器性能,QPS、RT 来衡量应用性能。一般建议 CPU、内存、load、RT 越低越好;QPS 则越大越好。
3公网传输影响
网站服务器到用户之间要经过网站所在的 IDC 或云机房、骨干网、用户所在城域网、用户所在接入网等。如果网站和用户之间距离遥远,比如跨国或者跨多个省份,不可避免的将会带来较长的传输时延,影响用户体验;同时用户接入带宽差、跨越 ISP 也会影响传输效果。这些问题互联网本身未进行解决(CDN、分布式机房等技术除外)。
如果网站服务器放在海外比如香港、美国、欧洲等地,而用户在国内,此时用户访问该网站的效果也将会打折扣。
4网页内容设计
网页文件的大小是网站能否快速打开的一个重要因素。压缩并减小网页里面的图片、视频文件,可以提升打开速度。
网站前端很庞大,如果本身资源未做合并和压缩、http请求太多、未设置浏览器缓存、动静态使用不当、代码过于冗余都会造成网页性能瓶颈。
5DNS解析时间
DNS 解析服务是在HTTP连接建立之前的一个过程。从用户主机上调用应用程序的角度看,DNS 是一个提供简单、直接转换服务的黑盒子,实际上 DNS 解析服务相当复杂。
DNS 解析时间对网站性能打开速度影响非常明显,笔者建议选择稳定可靠的解析服务商,这样在解析速度、处理能力、安全性方面都将有一定保障,另外可通过 DNS 预读取、DNS 缓存、拆分域名来减少 DNS 域名解析时间。
3网站性能监测手段
市面上常见的能对网站性能监测专业厂商很多,笔者在 CDN厂商呆过几年,对这行业有一些了解。比较知名的有听云、监控宝、博瑞、Gomez、OneAPM 等,这些都属于专业权威的性能监控平台,可以对浏览器、手机应用、服务器性能、网络、API 等多维度监测;其次腾讯云、阿里云、网宿及相关云厂商也有针对网站、服务器、劫持等维度的监控,除了自用以外,也可为接入的客户提供全方位的监测服务;市面上还有些免费即时监测平台如 17ce,由于免费所以采用的监测机的性能上可能会略差一些。当然市场上远不止以上这些性能监测产品,此处略过一百字……
以某厂商的网站性能监测为例,来具体描述下监测手段:
监测节点
监测节点分为多种,分别为 lastmile(最后一公里,即用户)、IDC 监测、移动节点监测。Lastmile 即模拟真实用户来向网站发起请求,IDC 监测即从 IDC 机房向网站发起请求,移动节点即从手机端向网站发起请求。此处建议以 lastmile 为主,IDC 监测由于自身网络质量好,监测的效果并不能反应真实的网站性能。
采用lastmile的网络节点对各大运营商 lastmile 节点的网络状况进行监测,通过分散于全国或全球不同地理位置分布的监测机来模拟真实的用户访问。由于监测节点为私募机器,机器可能会因网络出口或带宽等问题影响监测性能。
监测节点数量和地理分布均为越多越好。考虑到成本,一般根据网站实际用户的访问情况来定。常见的比如大型电商和视频网站的监测,节点至少要在一二线城市有20-30个,除了电信、联通、移动三大 ISP 外,长宽、教育网、铁通等小 ISP 也需要合理布置。采集频率一般半小时或一小时一次即可。
监测对象
通常能监测的对象有图片、页面、视频文件、直播、动态行为、上传过程等,每种对象使用的场景不同。图片、页面、视频文件、直播一般适用于电商、门户网站、视频网站等静态资源较多的行业,用户比较关注资源的加载和播放速度,此类监测最多。一般由于静态资源都会做 CDN 边缘缓存,所以监测的效果都不错;动态行为、上传过程一般适用于登录等交互类的场景,比如企业内部的应用系统,由于动态交互类行为需要实时走公网传输回源,所以监测的效果受制于公网的波动影响,效果一般比较差。
监测指标
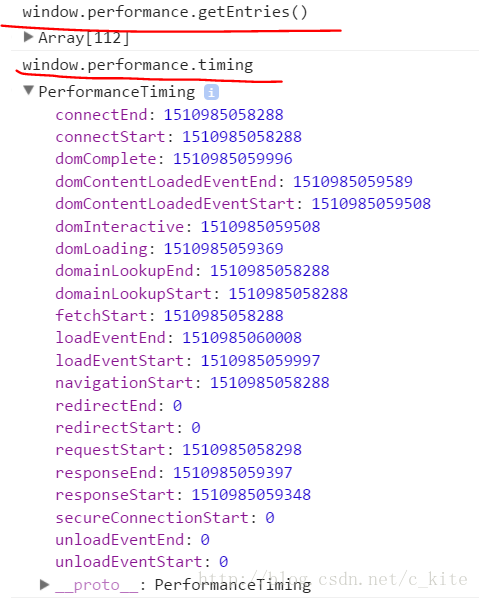
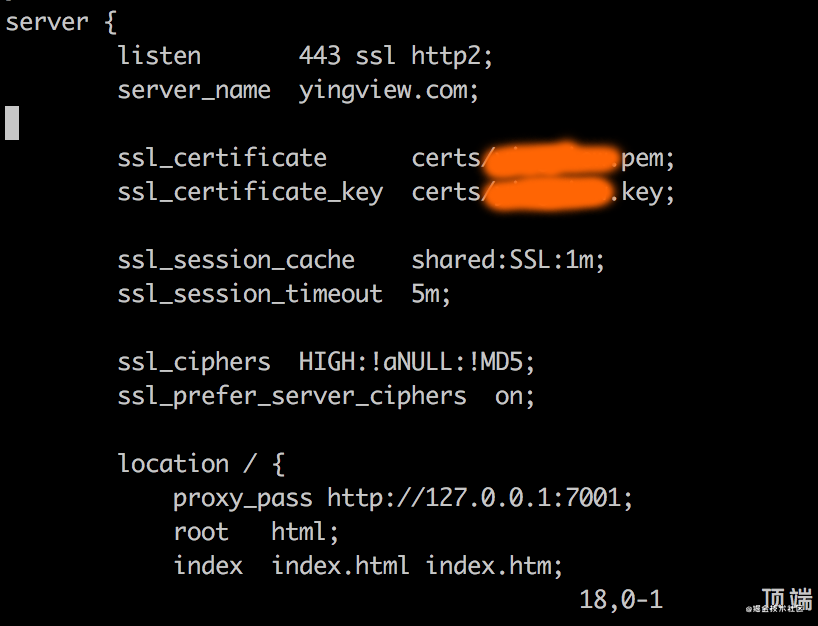
指标一般包括这几个方面,平均响应时间、可用性、首包时间、DNS 时间、建连时间、内容下载时间、SSL 握手时间(对 HTTPS 协议监测)、重定向时间。
其中可靠性指访问成功率,该值越高越好;建连时间指用户和 WEB 服务器建立 TCP/IP 连接消耗的时间;首包时间指用户浏览器发起 HTTP 请求结束开始,到收到 WEB 服务器返回的第一个数据包的消耗时间。SSL 握手时间是针对 HTTPS 网站特有,重定向时间是配置了301或302跳转所对应的时间。
某网站监测效果如下:
通过针对网站甚至全平台的性能监测,可以发现存在的性能问题并根据性能测试结果进行对应优化以提升系统整体性能。并有效帮助企业改善网站应用的用户体验,提升业务转化,减少用户流失。