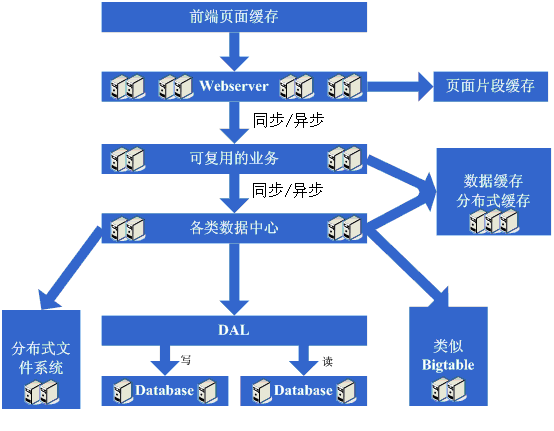
为什么要做web cache,我想大家最主要的是解决流量的压力。随着网站流量的提升,如果只是单台机器既处理静态文件,又处理动态脚本,显然效率很难上升,不能处理日益上涨的流量压力。与此同时某些网站的页面内容并不是经常变化,因此我们可以分两层架构来组织网站。前端web缓存+后端web服务器,可以参看这里配置nginx反向代理配置
前端web缓存有多重方式实现,原理就是队请求结果页面静态化并设置一个超时期限,缓存页面过期后,新请求到达时重新到后端web服务器获取内容更新;没有nginx前比较流行的方法是squid,但squid不能充分利用处理器的多核特性,越来越多的网站选用nginx来做前端的web缓存。
要想使用nginx的缓存功能要保证nginx添加了proxy模块。我们可以使用-V选项(大写的V,小写的v是看版本号的)来查看nginx的编译参数。我使用的是默认的参数编译的,如下所示:
root@SNDA-172-17-12-117:/usr/local/nginx# ./nginx -V
nginx version: nginx/1.2.3
built by gcc 4.4.3 (Ubuntu 4.4.3-4ubuntu5.1)
TLS SNI support enabled
configure arguments: --sbin-path=/usr/local/nginx/nginx --conf-path=/usr/local/nginx/nginx.conf --pid-path=/usr/local/nginx/nginx.pid --with-http_ssl_module --with-pcre=/usr/local/src/pcre-8.21 --with-zlib=/usr/local/src/zlib-1.2.7
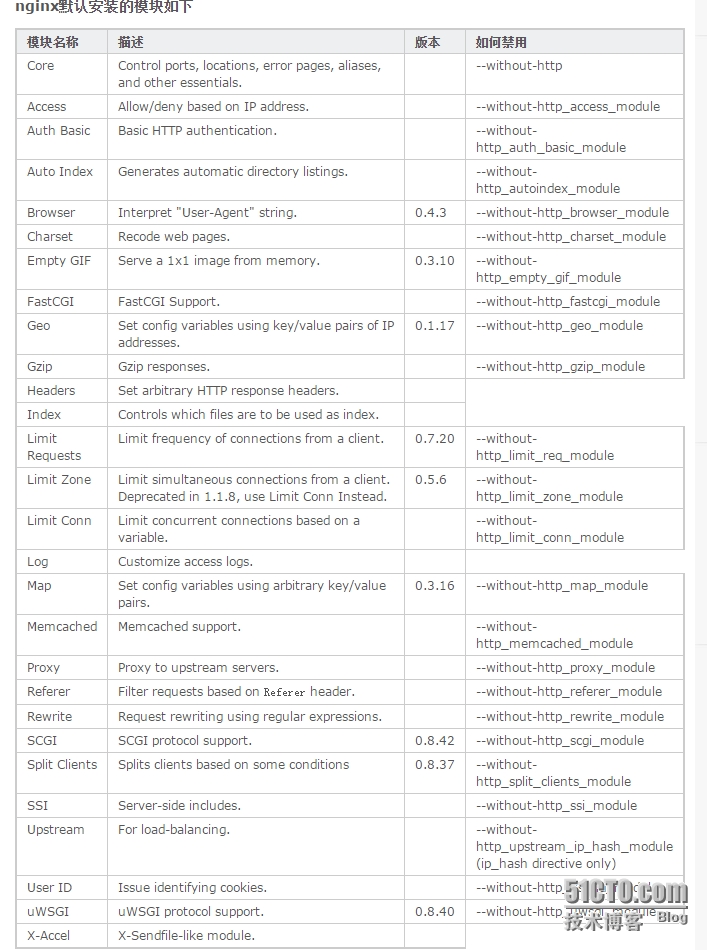
nginx的所有模块必须在编译的时候添加,不能再运行的时候动态加载,默认的编译选项下包含的模块,如果你不是显示的用参数关闭它。

proxy模块中常用的指令时proxy_pass和proxy_cache.
nginx的web缓存功能的主要是由proxy_cache、fastcgi_cache指令集和相关指令集完成,proxy_cache指令负责反向代理缓存后端服务器的静态内容,fastcgi_cache主要用来处理FastCGI动态进程缓存(这里我不是很清楚这两个指令的区别,好像功能上都差不多,尤其后面这句话的意思,是我翻译过来的)。
确认proxy模块安装好后,下面对nginx的配置文件进行设置,重点部分如标红字体所示。
下面是配置文件:
http {
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for" "$host"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#Compression Settings
gzip on;
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_proxied any;
gzip_min_length 1100;
gzip_buffers 16 8k;
gzip_types text/plain text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript;
# Some version of IE 6 don't handle compression well on some mime-types,
# so just disable for them
gzip_disable "MSIE [1-6].(?!.*SV1)";
# Set a vary header so downstream proxies don't send cached gzipped
# content to IE6
gzip_vary on;
#end gzip
#cache begin
proxy_buffering on;
proxy_cache_valid any 10m;
proxy_cache_path /data/cache levels=1:2 keys_zone=my-cache:800m max_size=1000m inactive=1d max_size=30g ;
##定义缓存目录路径/data/cache
#硬盘缓存中目录分为两级,第一级文件夹名字是1个字母,第二级文件夹名字是两个字母
##定义缓存区域名字(新建内存缓存区域为200M)keys_zone=cache_one:200m
##定义缓存区域名字(新建内存缓存区域为200M)keys_zone=cache0:200m
##缓存内容1天后自动到期清除inactive=1d
##在缓存硬盘上划分30G空间max_size=30g
proxy_temp_path /data/temp; (proxy_cache_path )这两个目录必须在同一个磁盘分区上。
proxy_buffer_size 4k;
proxy_buffers 100 8k;
#cache end
upstream apachephp {
server www.quancha.cn:8080; #Apache1
}
## Start www.quancha.cn ##
server {
listen 80;
server_name *.quancha.cn;
access_log logs/quancha.access.log main;
error_log logs/quancha.error.log;
root html;
index index.html index.htm index.php;
## send request back to apache1 ##
location ~ .*\.(gif|jpg|png|htm|html|css|js|flv|ico|swf)(.*) {
proxy_pass http://apachephp;
proxy_cache cache_one; ##启用上述创建的缓存区域cache_one
proxy_cache_valid 200 304 1h; ##对返回状态200 304 缓存1小时
proxy_cache_valid 301 302 1h; ##对返回状态301 302 缓存1小时
proxy_cache_valid any 1m; ##对其他状态码缓存10分钟
proxy_cache_key $host$uri$is_args$args; ##以域名、URI、参数组合成Web缓存的Key值,Nginx根据Key值哈希,存储缓存内容到二级缓存目录内。指令指定了包含在缓存中的缓存关键字。
expires 6h; ##在服务器http响应头中加入过期时间为6h,启用客户端本地缓存。时间为6h
#Proxy Settings
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504;
#下面是可选部分
proxy_max_temp_file_size 0;
proxy_connect_timeout 90;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
##End Proxy Settings
}
}
}
配置文件中以proxy_开头的指令我们大都可以字面意思得到理解。请务必注意一点proxy_cache_path和proxy_temp_path设置的目录需要在同一分区,因为它们之间是硬链接的关系
清空缓存配置:
######################
vim bbs.xxxxx.conf
location ~ /purge(/.*) {
allow 192.168.1.0/24;
deny all;
proxy_cache_purge cache_one $host$1$is_args$args;
}
假如你的站是bbs.domain.com,手动执行bbs.domain.com/purge/ 即可清空缓存。。。
本文转自crazy_charles 51CTO博客,原文链接:http://blog.51cto.com/douya/1596233,如需转载请自行联系原作者