https证书有四种,这里我们只介绍最简单并且免费的,域名证书。
写这篇文章的原因很简单,上一篇文末我说要使用WebRTC进行屏幕录制或者是远程桌面分享,必须要使用https,可能有很多人还不太会配置https,今天就来介绍一下。
这里会介绍两种服务器的https配置,一种nginx,一种node。nginx的安装和配置不了解的同学可以参考我之前写的nginx文章,还是比较通俗易懂的。
首先需要准备https域名证书和服务器环境,如何获取证书和配置我们下面会详细介绍
https证书获取
这里我们介绍三种https免费证书的获取方式。首先第一种如果你使用的是阿里云的服务器,并且在阿里云购买的域名,那就比较方便了。
阿里云获取证书
登录阿里云之后,在搜索栏搜索ssl证书,选中ssl证书(应用安全)控制台,打开证书列表页面。

在证书列表页面,点击购买证书。

2021年起阿里云证书将以资源包的形式开放(说实话,更麻烦了),需要点击证书资源包中进行下单。

选择免费证书扩容包20个,支付金额为0元,下单就可以了。

选择左侧证书资源包选项卡,然后在剩余证书数量中点击证书申请。

申请一个。

在下面新增的这条信息中点击申请证书,会要求填写一些信息,比如网站域名,证书所有人,比较简单,看一眼都会的。

登记之后就会出现下载按钮,在弹出的弹框中选择需要对应的环境就可以了,一般我这里下载的证书会配置在nginx中,所以下载nginx的。

这样我们下载下来的文件夹中就会包含key和pem两个文件。

node的mkcert模块获取证书
第二种获取证书的方式是通过本地服务自动生成。首先需要安装node的mkcert模块。
npm install -g mkcert
然后通过下面代码生成证书的公钥和私钥,也就是key和pem。
const mkcert = require('mkcert');
const fs = require('fs');const start = async () => {// create a certificate authorityconst ca = await mkcert.createCA({organization: 'Hello CA',countryCode: 'NP',state: 'Bagmati',locality: 'Kathmandu',validityDays: 365});// then create a tls certificateconst cert = await mkcert.createCert({domains: ['127.0.0.1', 'localhost'], // 域名地址validityDays: 365,caKey: ca.key,caCert: ca.cert});fs.writeFile(`${__dirname}/test.key`,cert.key, (error) => {console.log(error)});fs.writeFile(`${__dirname}/test.pem`,cert.cert, (error) => {console.log(error)});
}start();
执行之后就可以在我们写入的文件位置${__dirname}/test.key找到我们生成的证书。key文件和pem文件。
mkcert工具获取证书
第三种方式是使用mkcert工具,区别于npm工具,注意和npm的mkcert进行区分,同时安装两个工具会造成使用冲突。
首先使用brew安装mkcert工具,然后初始化安装CA的根证书安装根证书。最后使用mkcert生成域名证书就可以了。这样同样会在本地生成key和pem两个文件。
// 安装mkcert
brew install mkcert
// 安装根证书
mkcert ---install
// 生成本地签名,假设域名为123.com
mkcert 123.com
配置证书
nginx 服务
首先介绍的是nginx服务,将之前下载好的key和pem文件放在自己需要的位置,我一般是习惯在nginx的配置目录中新建一个certs的文件夹,然后将这两个文件copy进去。

紧接着打开nginx的配置文件, 这里还是看你自己的nginx配置情况,默认是/usr/local/nginx/conf/nginx.conf文件。
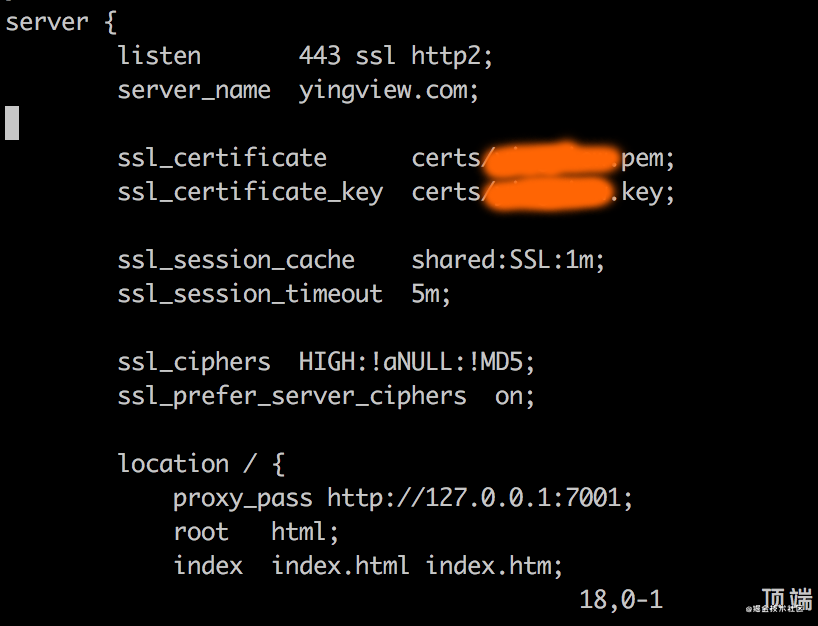
https使用的是443端口号,默认情况下nginx是注释了这块代码区域的,记得放开,然后将key和pem分别配置在ssl_certificate和ssl_certificate_key中,注意后面的路径,我这里nginx.conf和certs文件夹在同一个目录,所以我使用/certs/xxxx.key找到文件。

当然如果你安装了http2模块也可以顺便开启h2, 只需要在listen后面添加个个http2就可以了。非常的简单。listen 443 ssl http2;
配置好之后重启nginx,再使用https访问我们的网站就可以访问了。
nginx -s reload
node服务
如果你的网站是一个node服务器,那配置起来就特别简单了,就是基于https模块搭建启动服务,然后监听443端口。
首先需要安装https模块。
npm install https --save-dev
创建服务的方式和http模块基本一致,也是使用createServer方法,不过这里需要传入key和pem,最后监听的端口需要使用443。
const https = require('https');
const fs = require('fs');
const app = https.createServer({key: fs.readFileSync('./xxxx.key'),cert: fs.readFileSync('./xxxx.pem')
}, (req, res) => {res.writeHead(200, {'Content-Type': 'text/plain'});res.end('https');
}).listen(443, '0.0.0.0');
至此网站升级https就做完了,说实话我还是倾向于第一种nginx的方式,无论你是搭建企业应用还是个人博客,nginx都是不可缺少的。或许很多人觉得nginx距离前端很远是运维的东西,其实不然,他时时刻刻都在我们身边。用户访问网站所经过的第一关就是nginx。感兴趣的同学可以看看我之前写的,针对前端同学的nginx, 先点个赞再传送,谢谢~。