参考这篇文章:http://www.csdn.net/article/2014-09-30/2821940
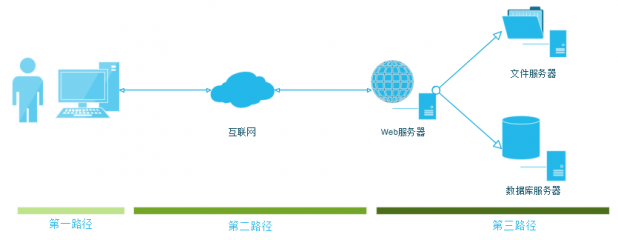
把整个过程,分为三段路径:
- 第一段在用户和浏览器端,主要负责发出用户请求,以及接受响应数据进行计算渲染显示给用户;
- 第二段在网络上,负责对请求数据、响应数据的传输;
- 第三段在网站服务器端,负责对请求数据进行处理(执行程序、访问数据库、文件等),并将结果返回;

第一路径:
输入域名发起请求,实质过程是:用户在浏览器输入要访问的网站域名;
本地DNS请求网站授权的DNS服务器对域名进行解析,并得到解析结果即IP地址(并将IP地址缓存起来)。
向目标IP地址发出请求。 优化:
从这个过程我们可以看到,优化的地方主要是减少DNS解析次数,而如果用户浏览器设置了缓存,则再第二次访问相同域名的时候就不会去请求DNS服务器,
直接用缓存中的IP地址发出请求。因此这个过程主要取决于浏览器的设置。现在主流的浏览器默认设置了DNS的预取功能(DNS Prefetch),
当然你也可以主动告知浏览器我的网站需要做DNS预取:<meta http-equiv="x-dns-prefetch-control" content="on" /> 渲染:
浏览器将数据进行计算渲染的过程:浏览器解析响应数据;
浏览器创建DOM树;
浏览器下载CSS样式,并应用到DOM树,进行渲染;
浏览器下载JS文件,开始解析执行;
显示给用户。 优化:
从这个过程,我们可以找出不少可以优化的地方。首先我们可以尽量控制页面大小,使得浏览器解析的时间更短;
并且将多个CSS文件、JS文件文件合并压缩减少文件下载的次数和大小;另外注意将CSS放在页面前面,JS访问页面后面,
这样便于页面首先能渲染出来,再执行js脚本,对于用户来说有更好的体验。最后我还可以设置浏览器缓存,下次访问时从缓存读取内容,减少http请求。<meta http-equiv="Cache-Control" content="max-age=5" /> 该代码说明了浏览器启用了缓存并在5秒内不会再次访问服务器。注意缓存的设置需要结合你的业务特性来适当配置。
第二路径
带宽
我们知道带宽速度分为上行、下行速度,也就是上传和下载的速度。带宽20M对于用户来说则是下载速度20M(20×1024×1024比特率),换算成字节20M/8=2.5M。 也就是说20M的带宽下载速度理论可达2.5M/s,而对于家庭用户而言上传速度一般比下载速度小的多,大约是不到十分之一。 而对于网站服务器(企业用户)来说,则不然,一般上行速度等于下载速度。 这也是运营商根据实际需求分配的,毕竟用户的主要需求是下载数据,而不是上传数据。
分析
对于用户来说,上传数据是很小的(Url参数),而下载数据是较大的(响应数据);
对于服务器来说,下载数据是很小的(url参数),上传数据是较大(响应数据)。理解了这个,我们可以解释为什么有时用户反映为什么自己的带宽足够,但打开某些网站仍然很慢,
就是因为尽管用户的下载速度很快,但网站服务器的上传速度很慢。了解了这个原理我们来看怎么提高数据传输的速度,首先用户的上传、下载速度我们是无法决定的,我们能决定的是网站服务器的上传、下载速度,
所以我们可以做的是适当的增加服务器带宽(带宽是很贵的,盲目的增加只会增加不必要成本)。
购买合适的带宽需要根据网站业务特性、规模以及结合运维人员的经验来选择。通常可以考虑的算法,即根据一次响应数据的大小,乘以PV数,除以对应的高峰时间段,
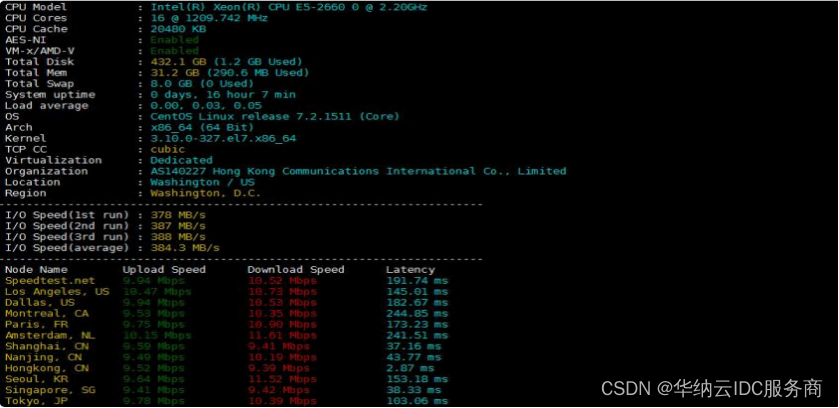
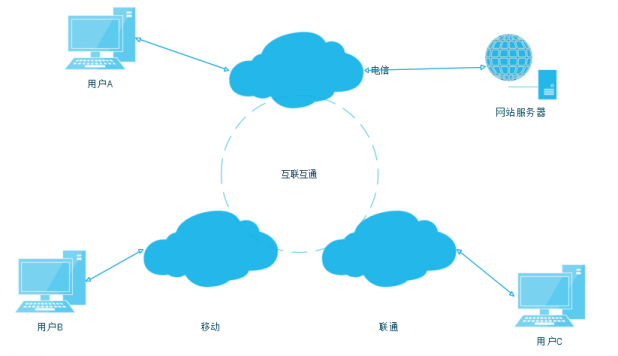
从而大致估算出网站带宽的需求。下图表示用户访问网站服务器时网络的大致情况,从图上可以看出假设网站服务器从电信网络接入。
而用户A作为电信的宽带用户,则可以通过电信骨干网快速的访问到网站服务器。用户B,用户C作为移动和联通用户需要通过运营商的互联互通经过较长路径才能访问到服务器。 
优化:
针对这种情况,我们可以采取以下方法来优化:1. 在各运营商发达的地区的IDC(互联网数据中心,可以理解成机房)部署网站服务器,各运营商的用户即可通过各自的骨干网访问服务器。
2. 购买代理服务,也就是原来联通用户需要通过联通骨干网——>联通互联互通路由器——>电信骨干网——>网站服务器的过程。
通过代理服务,代理服务器直连到电信骨干网,
访问网站服务器。
3. 在主要地区城市购买CDN服务,缓存对应的数据,用户可先从最近的CDN运营商获取请求数据。
第三路径
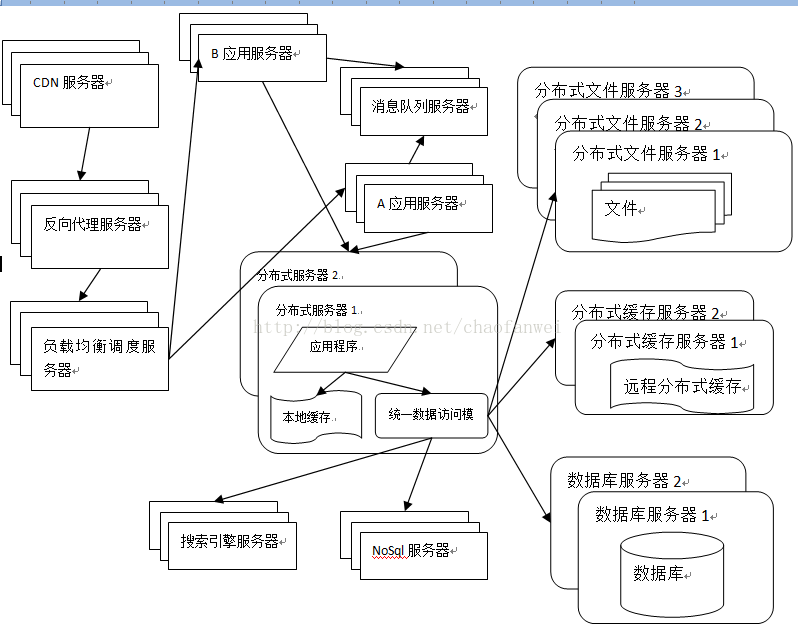
第三路径主要是网站服务器内部处理的过程,当中包括执行程序、访问文件、数据库等资源。
这是对于我们来说最可以发挥的地方:使用缓存,根据需要使用本地缓存或分布式缓存;
使用异步操作,这种方式不仅可以提高性能,也提高了系统的扩展性;
代码优化;
存储优化; 缓存 Redis/Memcached
异步操作
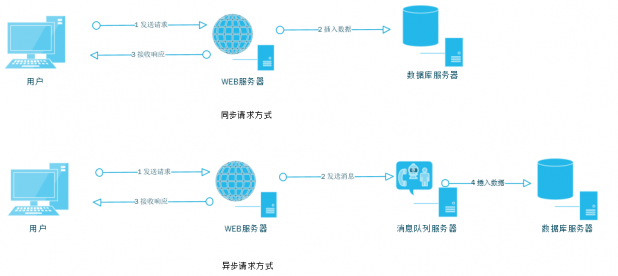
如下图,使用同步请求的方式,在高并发的情况下,会对数据库造成很大的压力,也会让用户感觉响应时间过长。
异步请求方式,则可以快速的对用户做出响应,而具体的数据库操作请求,则通过消息队列服务器发送给数据库服务器,做具体的插入操作。
插入操作的结果则已其他方式通知客户端。例如一般在订票系统当中,出票行为就是异步完成,最终的出票结果会以邮件或其他方式告知用户。 
代码优化
http://www.cnblogs.com/leefreeman/p/3585032.html (后面会另开一文记录读书笔记)
存储优化
磁盘阵列、分布式存储、flash硬盘
性能的指标和测试
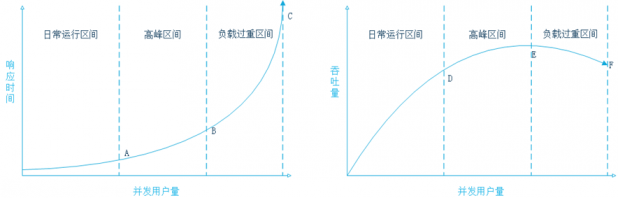
响应时间、并发量、吞吐量
响应时间:就是用户发出请求到收到响应数据的时间;
并发量:就是系统同时能处理多少用户请求;
吞吐量:就是单位时间内系统处理的请求数量; 之间的关系,下面这张图描述得挺好:

小结
三个路径过程。各自主要优化点。三个重要指标。