在愚人码头的博客上看到有关于如何构建pinterest网站的文章,其实就是“图片瀑布流显示”,我试着在本地做了一个,没有什么问题,但是放到公司的网站上就问题多多。一是定位不准确,二是图片显示不完整。但是重新改变下窗口大小,显示和位置都正常了,这说明第一次加载的时候,算的值不准,第一想到这个是加载顺序的问题。想了个土方法,在body里加了onload,确实解决了第一次加载页面显示的问题,点击显示更多图片的时候,出来的效果还是算错的,最后的解决办法是给每个图片加上宽高,因为图片都是从后来截取的,宽高都有数据。这个库的应用可以参照码头的:点击
然后我再自己写了一个根据屏幕宽度一行最多显示图片(web响应)且页面居中的脚本。demo点击这(改变你的窗口大小观察自适应看效果)
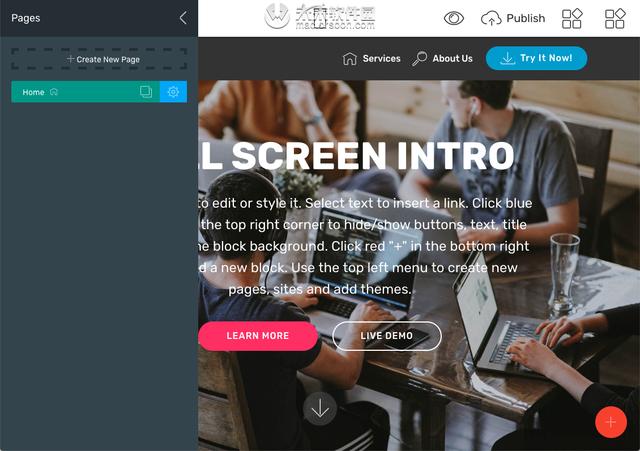
宽屏显示:

窄屏显示:

由上图对比可以看到,中间部分始终居中,但是会根据屏幕的大小判断一行最多显示多少张图片。让框架居中有多种方法,最常见的是添加 margin:0 auto;
因为我们要让整个屏幕显示至多张图,所以我只要求得屏幕至多能放下多少个图片后,剩下的数平均分给左右外边距,这样即能居中,例如:margin:10px auto
html代码:
<div class="container" style="margin:0 auto;"><div class="aside"></div><div class="photo_box"><div class="photo_img"><img src="1.jpg" alt="" width="" height="" /></div><div class="photo_img"><img src="2.jpg" alt="" width="" height="" /></div></div>...
</div> js代码:
$(document).ready($onresize = function(){var Winh = $(window).width(), Wimg = $(".photo_img").width() + 38,
Wsidebar = $(".aside").width() + 24;var mainWidth = Winh - Wsidebar;var imgBs = mainWidth % Wimg; //imgBs为最多放下图片后剩下的余数var a = Math.floor( imgBs / 2); //余数平分即为外边距大小$(".container").css("margin-left", a );$(".container").css("margin-right", a );})$(window).bind("resize", $onresize); ps:有一个很重要的问题,必须给html强制滚动条,否则,在某些显示器下,会出现切边的效果,其实是因为开始算屏幕宽度的时候,滚动条还没加载出来,宽度会算多一点,这样,这样左右的外边距大于实际边距,就发生了切边的效果。像这样:html{ overflow:scroll; }
这个想法就像是小时候做的数学题,一块多大面积的蛋糕,切成每份多大,最多能分给多少人,这里只是加了一个居中的条件。然后当浏览器改变大小的时候,也会重新加载一次,算一次。而图片的位移会使用Masonry.js这个库的动态效果,整个过程很流畅,如果网速不限制,显示的效果是非常好的。
再狠狠的点击这个看这个效果吧:demo点击这