作业要求
1、共用头部文件header.html,其它页面用iframe调用
2、首页文件模块丰富,要求带有姓名、学号、个人简介
3、要有注册页面,注册页面姓名、密码、邮箱,姓名要求A-Z、0-9和下划线组合,密码最少为6位,邮箱必须包括@字符
4、html作业要用div+css+js,图片、html、js、css要放到相应的文件夹中
下载 地址 :https://download.csdn.net/download/qq_40957277/85659962
详细要求:
设计一个网站,网站结构是所有页面都引入header.html页面作为头部的模板。页面的整体布局和样式统一用div+css,局部布局根据具体页面可以采用不同的布局方式。可以参考案例gouwu的网站结构和页面的布局。
新建一个header.html,包含logo图片的和横向导航的超链接。参考fashion案例的top.html效果。要求:用div标签进行布局,不用table布局;用ul标签和li标签实现超链接;超链接需要分别设置:a:link 、a:visited 、a:hover 、a:active具体可以自己决定,但一定要最佳效果的搭配。超链接的局部布局用float,左浮动。字体的样式自己决定。
新建一个index.html页面,头部用iframe引入刚新建的header.html作为页面模板,中间部分根据自己的设计来确定布局和样式,但一定要包含自己的学号和姓名,描述自己的兴趣爱好等信息,内容尽量丰富,并要局部布局和设置你认为最佳的css样式。总体布局可参考gouwu案例的test.html。
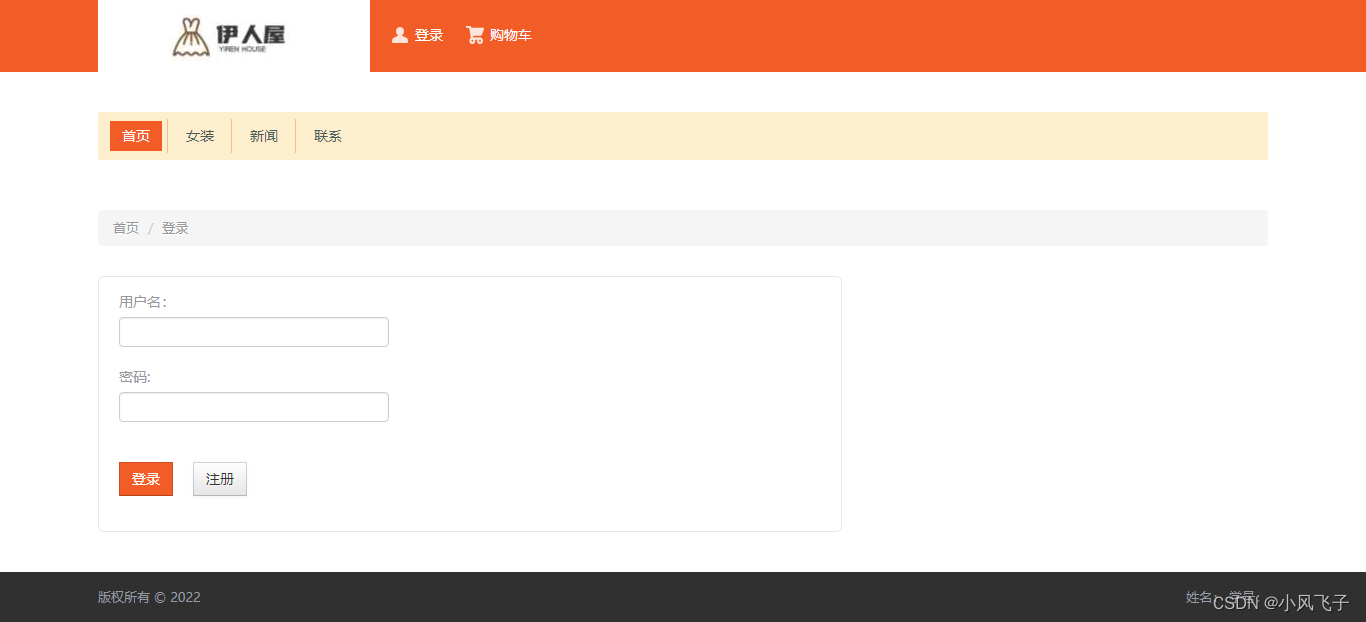
新建一个注册页面register.html,页面的整体布局用div,表单的局部布局用可以用table,也可以用div,可以自己决定。“登录名”可包含a-z、0-9和下划线的约束,“密码”至少包含6个字符的约束,“电子邮箱”必须包含@字符的约束都采用JavaScript实现验证。
作品展示:


作品代码:
注册页面代码register.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>我的主页</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/yanzheng.js"></script>
</head>
<body>
<div id="container">
<iframe src="header.html" frameborder="0" id="iframe" height="440" width="100%" scrolling="no"></iframe><div id="zhuce"><form action="#" method="post" name="myForm"><table border="0" align="center"><h2>会员注册</h2><tr><th>用户名</th><td><input type="text" name="username"/><span>(可包含a-z、0-9和下划线)</span></td></tr><tr><th>密码</th><td><input type="password" name="password"/><span>(至少包含6个字符)</span></td></tr><tr><th>邮箱</th><td><input type="text" name="email"/><span>(必须包含@字符)</span></td></tr><tr><td colspan="2" align="center"> <input type="submit" value="提交" class="submit"/></td></tr></table></form></div><iframe src="footer.html" frameborder="0" id="iframe" height="50" width="100%" scrolling="no"></iframe>
</div></body>
</html>
header.html
<div id="banner"> <img src="img/banner.jpg"> </div><div id="globallink"> <ul><li><a href="index.html" target="_top">网站首页</a></li><li><a href="jianjie.html" target="_top">个人简介</a></li><li><a href="fengcai.html" target="_top">个人风采</a></li><li><a href="mengxiang.html" target="_top">我的梦想</a></li><li><a href="register.html" target="_top">注册</a></li></ul></div>
<link href="css/header.css" rel="stylesheet" type="text/css" />index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>我的主页</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="container">
<iframe src="header.html" frameborder="0" id="iframe" height="440" width="100%" scrolling="no"></iframe><div id="news"><h3><span>我的资料</span></h3><ul><li>姓名:某某</li><li>学号:465465</li><li style="line-height:2">简介:</li></ul><p><img src="img/t5.jpg" ></p></div><div id="story"><h3>个人事迹</h3><p> <img src="img/t9.jpg" style="float:right;margin-left: 30px; width:200px;"> 个人事迹个人事迹个人事迹个人事迹个人事迹个人事迹个人事迹个人事迹个人事迹个人事迹个人事迹个人事迹个人事迹个人事迹个人事迹个人事迹个人事迹个人事迹个人事迹个人事迹个人事迹个人事迹个人事迹个人事迹个人事迹个人事迹个人事迹个人事迹个人事迹个人事迹个人事迹个人事迹个人事迹个人事迹个人事迹个人事迹个人事迹个人事迹个人事迹个人事迹个人事迹个人事迹</p>
<p class="line"></p><h3>我的梦想</h3><p> <img src="img/t4.jpg" style="float:right;margin-left: 30px; width:200px;"> 我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想我的梦想</p></div><div id="thank"><h3>永远铭记</h3><p>在成功的道路上,激情是需要的,志向是可贵的,但更重要的是那毫无情趣的近乎平常的坚守的毅力和勇气。 </p></div><iframe src="footer.html" frameborder="0" id="iframe" height="50" width="100%" scrolling="no"></iframe>
</div></body>
</html>







![[置顶]大型网站技术架构(七)网站的可扩展性架构](https://img-blog.csdn.net/20140607143159671?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvY2hhb2ZhbndlaQ==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center)