作业 要求:
建立一个购物网站
1、至少8个网页(页面之间相互链接)
2、要求有表格布局的页面
3、要求有DIV+CSS的页面(左中右浮动布局、上中下布局)
4、要求有图片轮播图效果(改变属性行为)和其它javascript行为
5、要求有导航菜单的设置
6、要求有图片热点的设置
7、要求公告有文字滚动效果
8、要求有用户注册界面,同时检查表单的有效性
下载地址:2022.06htmldiv+css期末作业——网页8页-Javascript文档类资源-CSDN下载
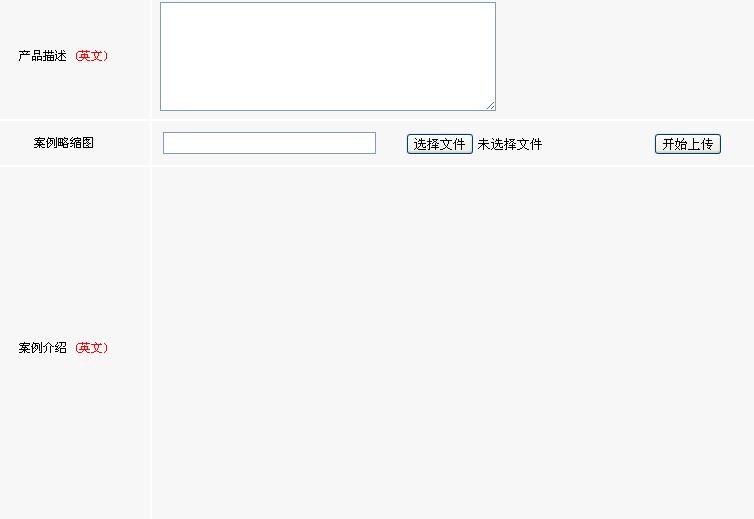
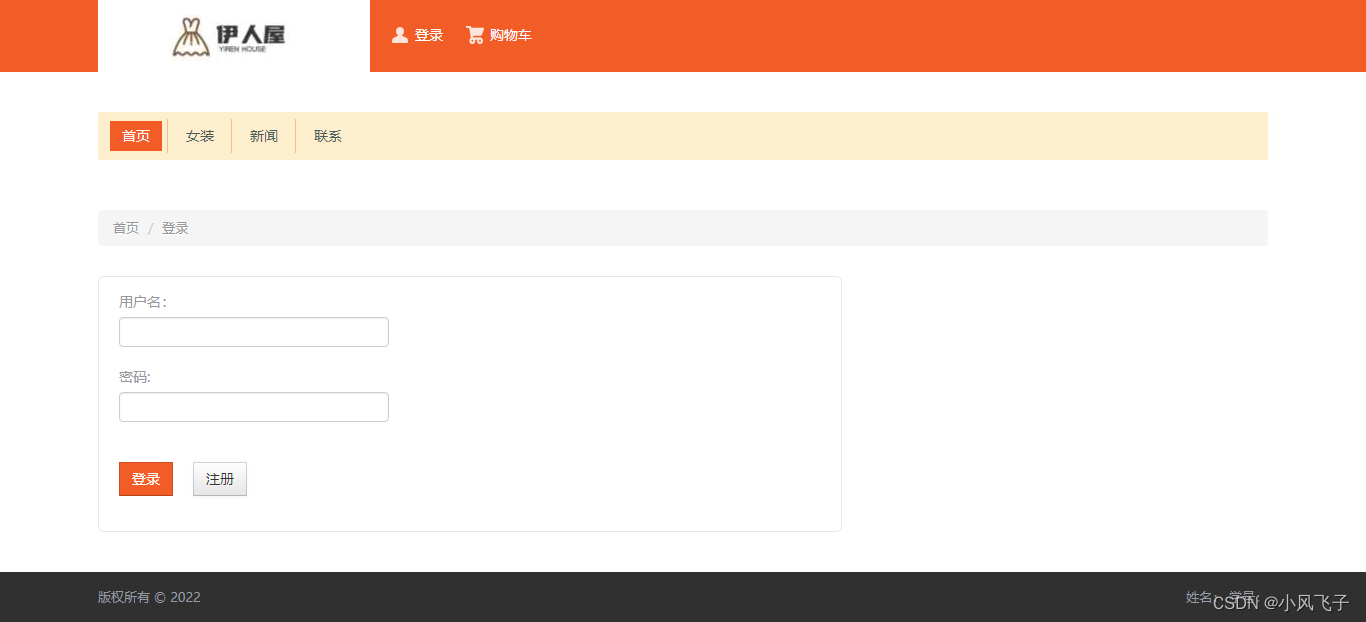
好了,话不多说,上效果图



部分代码展示:
首页代码index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>服装购物网站</title>
<link href="css/bootstrap.css" rel="stylesheet">
<link href="css/bootstrap-responsive.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet"><link rel="stylesheet" href="css/swiper.min.css"><style>.swiper-container {width: 100%;position:relative;height: 100%;}.swiper-slide {text-align: center;font-size: 18px;background: #fff;}</style><script src="js/swiper.min.js"></script></head>
<body>
<header><div class="headerstrip"><div class="container"><div class="row"><div class="span12"><a href="index.html" class="logo pull-left"><img src="img/logo.png" alt="SimpleOne" title="SimpleOne"></a><div class="pull-left"><div class="navbar" id="topnav"><div class="navbar-inner"><ul class="nav" ><li><a class="myaccount" href="login.html">登录</a></li><li><a class="shoppingcart" href="shopping-cart.html">购物车</a></li></ul></div></div></div></div></div></div></div><div class="container"><div id="categorymenu"><nav class="subnav"><ul class="nav-pills categorymenu"><li><a class="active" href="index.html">首页</a></li><li><a href="category.html">女装</a></li><li><a href="blog.html">关于</a></li><li><a href="contact.html">联系</a></li> </ul></nav></div></div>
</header>
<!-- 头部结束 --><div id="maincontainer"><!-- Slider Start--><section class="slider"><div class="container"><!-- Swiper --><div class="swiper-container"><div class="swiper-wrapper"><div class="swiper-slide"><img src="img/banner1.jpg" style="width:100%;"/></div><div class="swiper-slide"><img src="img/banner2.jpg" style="width:100%;"/></div><div class="swiper-slide"><img src="img/banner3.jpg" style="width:100%;"/></div></div><!-- Add Pagination --><div class="swiper-pagination"></div></div><script>var swiper = new Swiper('.swiper-container', {pagination: '.swiper-pagination',nextButton: '.swiper-button-next',prevButton: '.swiper-button-prev',paginationClickable: true,spaceBetween: 30,centeredSlides: true,autoplay: 2500,autoplayDisableOnInteraction: false});</script></div></section><!-- Slider End--><div class="gonggao"> <div class="container"><span style="float:left;color:red;line-height:45px;width:100px;display:inline-block;">网站公告:</span><marquee style="display:inline-block;width:500px;float:left;height:45px;line-height:45px;">1.精彩不断,折扣连连。2.精美商品不断上架,折扣活动天天上演。3.新货不断上架,商品天天降价。4.新货拿在手,折扣天天有。</marquee></div></div><!-- Featured Product--><section id="featured" class="row mt40"><div class="container"><h1 class="heading1"><span class="maintext">推荐产品</span></h1><ul class="thumbnails"><li class="span3"><a class="prdocutname" href="product.html">绿色女装</a><div class="thumbnail"><span class="sale tooltip-test">Sale</span><a href="product.html"><img alt="" src="img/product1.jpg"></a><div class="pricetag"><span class="spiral"></span><a href="product.html" class="productcart">购买</a><div class="price"><div class="pricenew">459.00元</div></div></div></div></li><li class="span3"><a class="prdocutname" href="product.html">绿色女装</a><div class="thumbnail"><span class="sale tooltip-test">Sale</span><a href="product.html"><img alt="" src="img/product1.jpg"></a><div class="pricetag"><span class="spiral"></span><a href="product.html" class="productcart">购买</a><div class="price"><div class="pricenew">459.00元</div></div></div></div></li><li class="span3"><a class="prdocutname" href="product.html">绿色女装</a><div class="thumbnail"><span class="sale tooltip-test">Sale</span><a href="product.html"><img alt="" src="img/product1.jpg"></a><div class="pricetag"><span class="spiral"></span><a href="product.html" class="productcart">购买</a><div class="price"><div class="pricenew">459.00元</div></div></div></div></li><li class="span3"><a class="prdocutname" href="product.html">绿色女装</a><div class="thumbnail"><span class="sale tooltip-test">Sale</span><a href="product.html"><img alt="" src="img/product1.jpg"></a><div class="pricetag"><span class="spiral"></span><a href="product.html" class="productcart">购买</a><div class="price"><div class="pricenew">459.00元</div></div></div></div></li></ul></div></section></div>
<!-- /maincontainer --><!-- 底部 -->
<footer id="footer"><section class="copyrightbottom"><div class="container"><div class="row"><div class="span6">版权所有 © 2022</div><div class="span6 textright"> 姓名: 学号: </div></div></div></section>
</footer></body>
</html>注册页面代码展示,包括表单的验证
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>登录</title>
<link href="css/bootstrap.css" rel="stylesheet">
<link href="css/bootstrap-responsive.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
<script type="text/javascript" src="js/yanzheng.js"></script>
</head>
<body>
<header><div class="headerstrip"><div class="container"><div class="row"><div class="span12"><a href="index.html" class="logo pull-left"><img src="img/logo.png" alt="SimpleOne" title="SimpleOne"></a><div class="pull-left"><div class="navbar" id="topnav"><div class="navbar-inner"><ul class="nav" ><li><a class="myaccount" href="login.html">登录</a></li><li><a class="shoppingcart" href="shopping-cart.html">购物车</a></li></ul></div></div></div></div></div></div></div><div class="container"><div id="categorymenu"><nav class="subnav"><ul class="nav-pills categorymenu"><li><a class="active" href="index.html">首页</a></li><li><a href="category.html">女装</a></li><li><a href="blog.html">新闻</a></li><li><a href="contact.html">联系</a></li> </ul></nav></div></div>
</header>
<!-- 头部结束 --><div id="maincontainer"><section id="product"><div class="container"><!-- breadcrumb --> <ul class="breadcrumb"><li><a href="index.html">首页</a><span class="divider">/</span></li><li class="active">登录</li></ul><!-- Account Login--><div class="row"> <div class="span12"><section class="returncustomer"><div class="loginbox"><form action="#" method="post" name="myForm"><table border="0" align="center"><h2>会员注册</h2><tr><th>用户名</th><td><input type="text" name="username"/><span> (可包含a-z、0-9和下划线)</span></td></tr><tr><th>密码</th><td><input type="password" name="password"/><span> (至少包含6个字符)</span></td></tr><tr><th>邮箱</th><td><input type="text" name="email"/><span> (必须包含@字符)</span></td></tr><tr><td colspan="2" align="center"> <input type="submit" value="提交" class="submit btn"/><a href="login.html" style="margin-left:20px;" class="btn">登录</a></td></tr></table></form></div></section></div></div></div></section>
</div><!-- 底部 -->
<footer id="footer"><section class="copyrightbottom"><div class="container"><div class="row"><div class="span6">版权所有 © 2022</div><div class="span6 textright"> 姓名: 学号: </div></div></div></section>
</footer>
</body>
</html>表单验证js
function validateForm(){var formElement = document.myForm;// 依次取出用户名和密码var username = formElement.username.value;var password = formElement.password.value;var email = formElement.email.value;// alert("去空格前:"+"#"+username+"#"+":"+password+":"+email+"长度:"+username.length);username = trim(username);password = trim(password);email = trim(email);// alert("去空格后:"+username+":"+password+":"+email+"长度:"+username.length);checkUsername(username);checkPassword(password);checkEmail(email);}// 验证邮箱function checkEmail(email){var flag = true;if(email.length==0){flag = false; alert("邮箱不能为空!");}else if(!/^\w+@\w+(\.\w+)+$/.test(email)){flag = false;alert("邮箱格式不对");}return flag;} // 验证密码function checkPassword(password){var flag = true;var formElement = document.myForm;if(password.length == 0){flag = false;alert("密码不能为空!");formElement.password.focus();}else if(!/^[0-9]{6}$/.test(password)){flag = false;alert("密码必须为6位数字!");}return flag;}// 验证用户名function checkUsername(username) {var flag = true;var formElement = document.forms[0];if(username.length == 0){flag = false;alert("用户名不能为空!");formElement.username.focus();}else if(!/^[a-zA-Z0-9]+_/.test(username)){flag = false;alert("用户名必须为英文数字和下划线和下划线");}return flag;}// 自定义去空格函数function trim(s){s = s.replace(/(^\s*)|(\s*_)/g, "");//去前后空格// s = s.replace(/^\s*$/,"");return s;}window.onload = function(){var formElement = document.myForm;formElement.onsubmit=validateForm;}; 





![[置顶]大型网站技术架构(七)网站的可扩展性架构](https://img-blog.csdn.net/20140607143159671?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvY2hhb2ZhbndlaQ==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center)