coding表单的过程中,经常会遇到input及textarea的部分,而这两种标签几乎都伴随着框内提示文字的情况,如果把每处需要做提示的地方都做一套样式及脚本的话,又不利于网站的代码共用,并且调整起来也十分费力,所以今天在这儿把这部分提出来,以供 weber们参考,当然如有更好方法的话,也欢迎意见及吐槽!
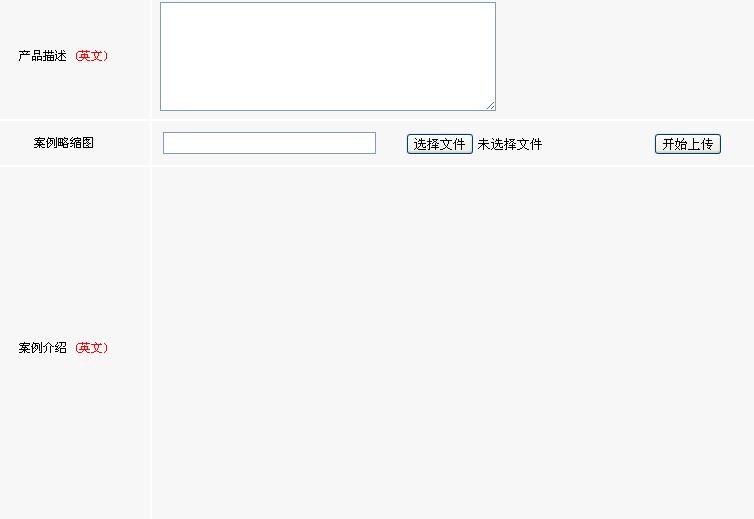
浏览器输出为:
废话不多,上代码。
<form class="templateForm"><input type="text" name="inputName" value="我是Input,请输入!" /><br/><br/><div class="textareaDiv"><textarea>我是Textarea,请输入!</textarea></div>
</form>我们来做一个最简单的例子,页面内含有一个input及一个textarea,并且这两个标签都需要提示文字的出现,当光标聚焦到标签内时,提示文字消失,而光标离开时,如果框内没有输入文字,则默认文字出现。
我们给标签加上些简单的样式
.defaultColor {color: #d1d1d1!important;//设置默认提示文字的样式,此处体现为字体颜色。!important是为了避免颜色样式覆盖
}
.templateForm input[type="text"] {display: inline-block;width: 260px;height: 30px;line-height: 30px;border: 1px solid #666;font-size: 16px;color: #666;//设置input字体颜色
}
.textareaDiv textarea {padding: 10px;width: 798px;height: 125px;line-height: 25px;border: 1px solid #666;color: #666;//设置textarea字体颜色
}浏览器输出为:

接下来就到了我们要介绍的重点,也就是将提示文字及时出现及消失的功能合并到一起。页面事先引用了jquery,本人用的版本问jquery-1.7.2.min.js。
//站内共用文本框及textarea默认文本,调用 domDefaultTextFun(此段代码可以提取到站内公共js文件内以便各个文件调用)
function domDefaultTextFun($dom, $defaultTxt) {//$dom为目标dom节点,$defaultTxt为节点内默认提示的文字if ($($dom).val() == $defaultTxt) {$($dom).addClass("defaultColor");} else {$($dom).removeClass("defaultColor");}$($dom).focus(function(){if ($($dom).val() == $defaultTxt) {$($dom).val("").removeClass("defaultColor");}});$($dom).blur(function(){if (($($dom).val() == "") || ($($dom).val() == $defaultTxt)) {$($dom).val($defaultTxt).addClass("defaultColor");}});
}接下来为页面调用上面的 domDefaultTextFun 函数
$(function(){//input[name='inputName']默认文本效果domDefaultTextFun("input[name='inputName']", "我是Input,请输入!");//.textareaDiv textarea默认文本效果domDefaultTextFun(".textareaDiv textarea", "我是Textarea,请输入!");
});然后页面就这样做好了!以后站内再出现相关的文本域默认提示的情况,只要标签一加,然后函数调用,妥妥的!!

呈现下最后的效果:

![[置顶]大型网站技术架构(七)网站的可扩展性架构](https://img-blog.csdn.net/20140607143159671?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvY2hhb2ZhbndlaQ==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center)