前言:
相信大家都知道,说起亿万流量网站高性框架的设计方案,就能想到关键的两点,那就是高可用和高并发。而要谈对高并发和高可用有多熟悉,京东的大佬们还是有一定发言权,而作为京东高级工程师更是大佬级别。
而今天分享的正是京东十年开发经验工程师编写的:“亿级流量网站架构核心技术”。
笔记作者:京东高级工程师:大飞
笔记特点:条理清晰,含图像化,内容创新深奥却易懂。
笔记大致分为四部分∶概述、高可用原则、高并发原则、案例实战。从负载均衡、限流、降级、隔离、超时与重试、回滚机制、压测与预案、缓存、池化、异步化、扩容、队列等多方面详细地介绍了亿级流量网站的架构核心技术,相信大家看完能快速在实践中加以运用。
话不啰嗦直上笔记:
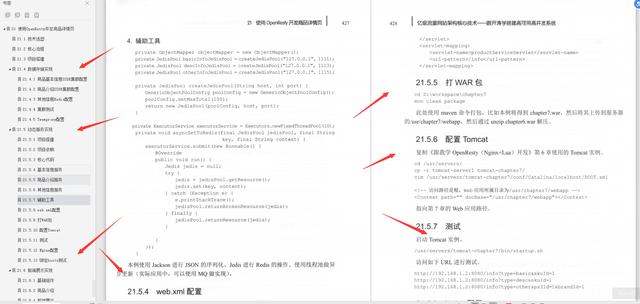
特别说明:由于笔记内容过于详细,苦于篇幅有限,下面只能将这份文档的内容以图片的形式展现出来,如果你需要“高清完整的pdf版”,可以直接后台私信我获取关键词「架构」即可获得免费领取方式。
第1 部分 概述:
1. 交易型系统设计的一些原则
2. 高并发原则

- 无状态
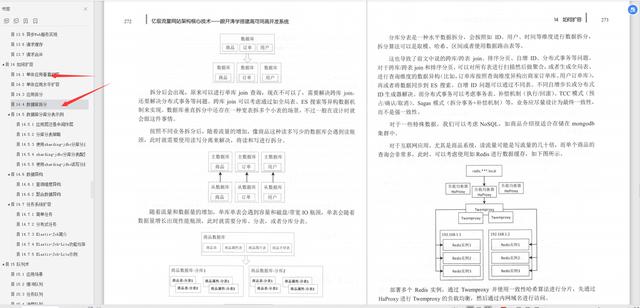
- 拆分
- 服务化
- 消息队列

- 数据异构
- 缓存银弹
- 并发化

3. 高可用原则:
- 降级
- 限流

- 切流量
- 可回滚

4.业务设计原则:
- 防重设计
- 幂等设计
- 流程可定义
- 状态与状态机
- 后台系统操作可反馈
- 后台系统审批化
- 文档和注释
- 备份

第2 部分 高可用:
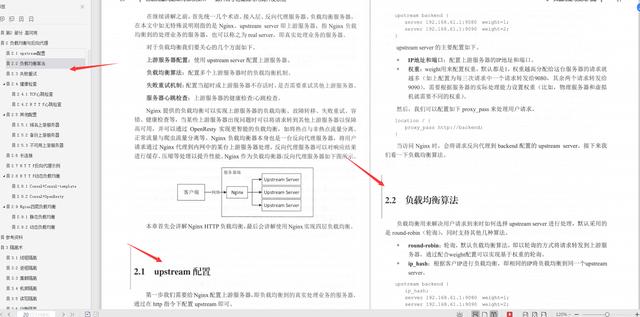
1.负载均衡与反向代理:
- upstream配置
- 负载均衡算法
- 失败重试
- 健康检查

- 其他配置
- 长连接
- H T T P反向代理示例
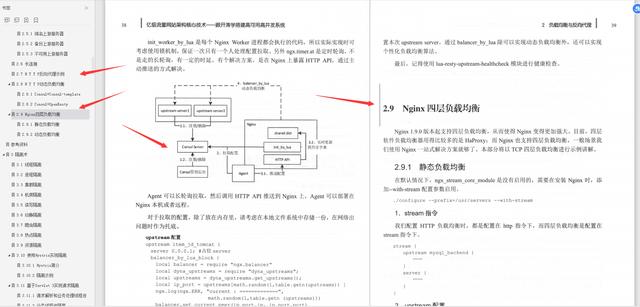
- H T T P动态负载均衡
- Nginx四层负载均衡

2. 隔离术:
- 线程隔离
- 进程隔离
- 集群隔离
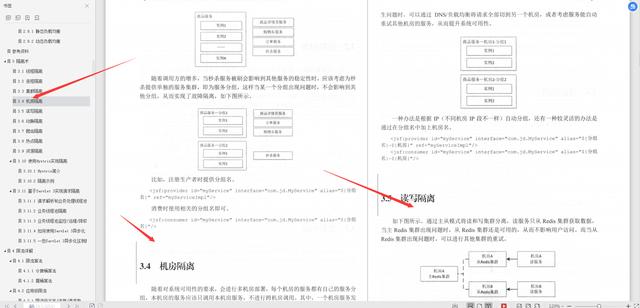
- 机房隔离
- 读写隔离

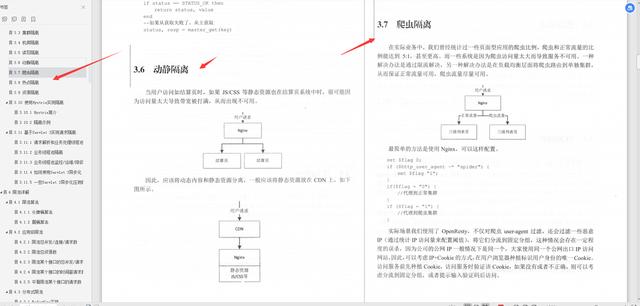
- 动静隔离
- 爬虫隔离
- 热点隔离
- 资源隔离

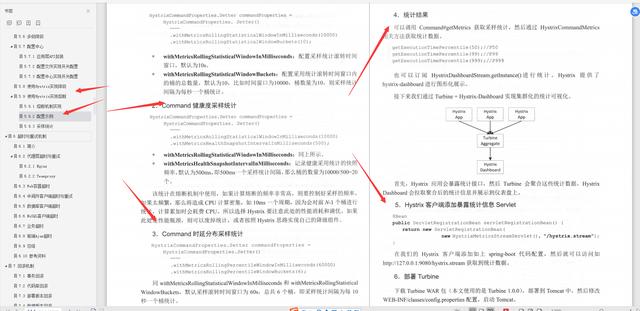
- 使用Hystrix实现隔离
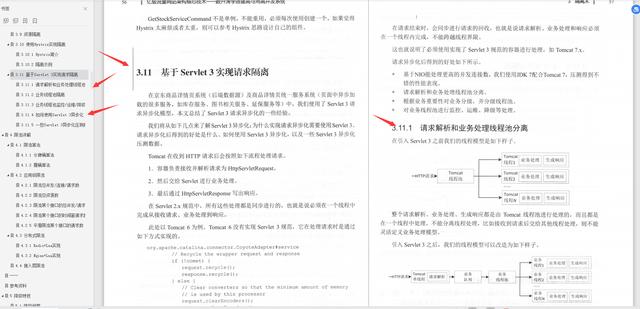
- 基于Servlet 3实现请求隔离

3.限流详解:
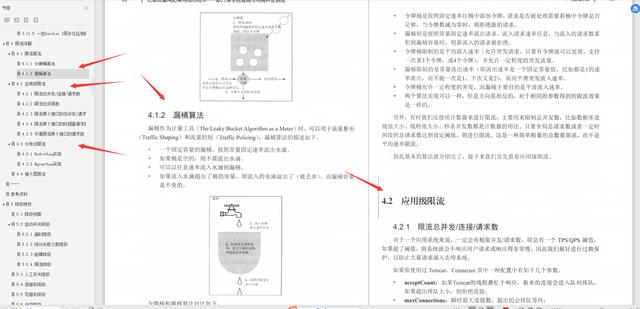
- 限流算法
- 应用级限流
- 分布式限流
- 接入层限流

4.降级特技:
- 降级预案
- 自动开关降级
- 人工开关降级
- 读服务降级
- 写服务降级
- 多级降级

- 配置中心
- 使用Hystrix实现降级
- 使用Hystrix实现熔断

5. 超时与重试机制:
- 简介
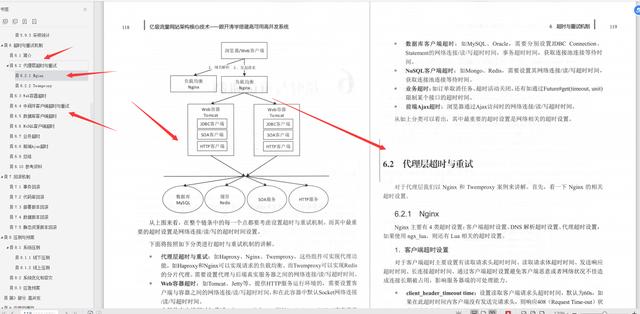
- 代理层超时与重试
- Web容器超时
- 中间件客户端超时与重试
- 数据库客户端超时

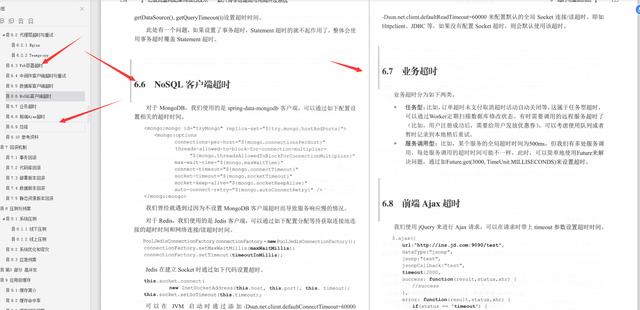
- NoSQL客户端超时
- 业务超时
- 前端Ajax超时
- 总结
- 参考资料

6.回滚机制:
- 事务回滚
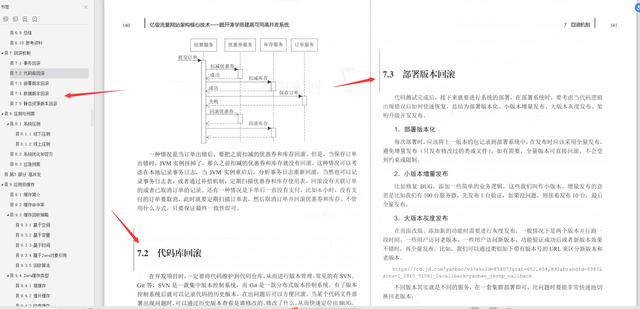
- 代码库回滚
- 部署版本回滚
- 数据版本回滚
- 静态资源版本回滚

7. 压测与预案:
- 系统压测
- 系统优化和容灾
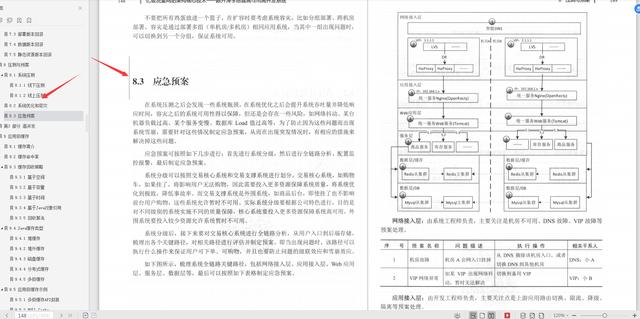
- 应急预案

第3 部分 高并发:
1. 应用级缓存:
- 缓存简介
- 缓存命中率
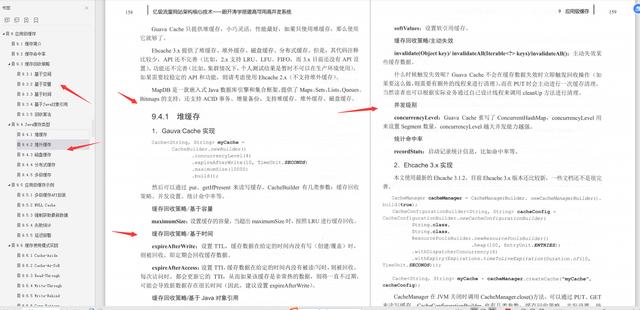
- 缓存回收策略
- Java缓存类型

- 应用级缓存示例
- 缓存使用模式实践
- 性能测试
- 参考资料

2. H T T P缓存:
- H T T P缓存
- H T T PClient客户端缓存
- Nginx H T T P缓存设置
- Nginx代理层缓存

3.多级缓存:
- 多级缓存介绍
- 如何缓存数据
- 分布式缓存与应用负载均衡
- 热点数据与更新缓存
- 更新缓存与原子性
- 缓存崩溃与快速修复

4.连接池线程池详解:
- 数据库连接池
- H T T PClient连接池
- 线程池

5.异步并发实战:
- 同步阻塞调用
- 异步Future
- 异步Callback
- 异步编排CompletableFuture
- 异步Web服务实现
- 请求缓存
- 请求合并

6.如何扩容:
- 单体应用垂直扩容
- 单体应用水平扩容
- 应用拆分
- 数据库拆分

- 数据库分库分表示例
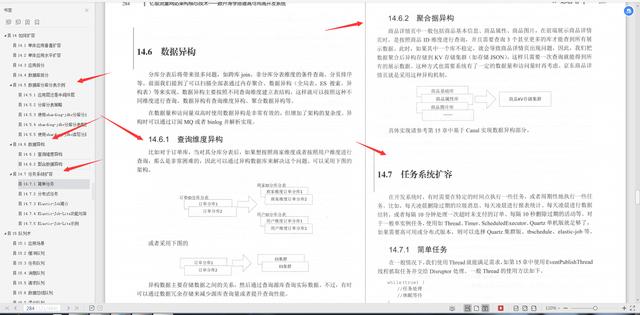
- 数据异构
- 任务系统扩容

7. 队列术:
- 应用场景
- 缓冲队列
- 任务队列
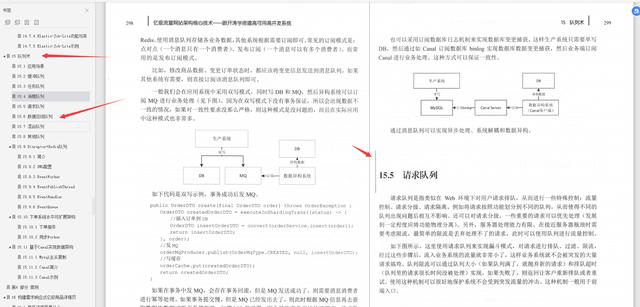
- 消息队列
- 请求队列
- 数据总线队列
- 混合队列
- 其他队列

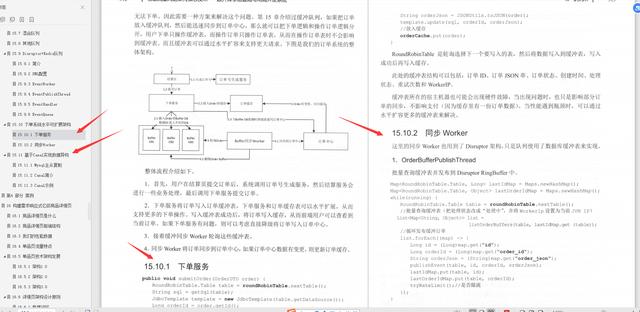
- Disruptor+Redis队列
- 下单系统水平可扩展架构
- 基于Canal实现数据异构

第4 部分 案例:
1. 构建需求响应式亿级商品详情页:
- 商品详情页是什么
- 商品详情页前端结构
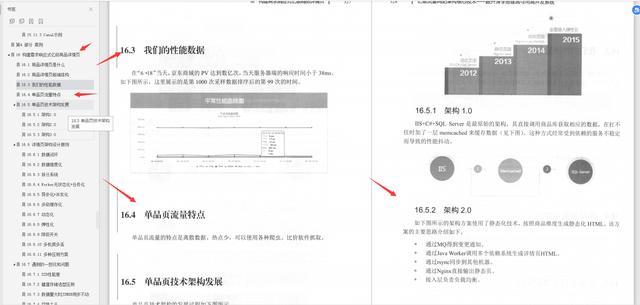
- 我们的性能数据
- 单品页流量特点

- 单品页技术架构发展
- 详情页架构设计原则
- 遇到的一些坑和问题

2.京东商品详情页服务闭环实践:
- 为什么需要统一服务
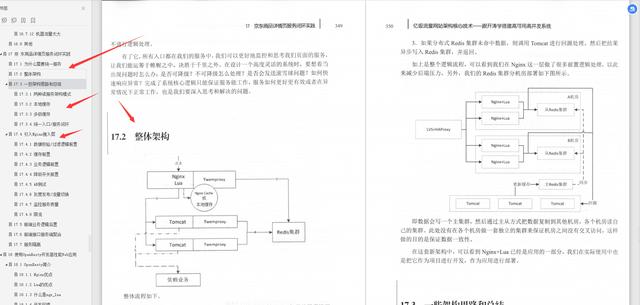
- 整体架构
- 一些架构思路和总结
- 引入Nginx接入层
- 前端业务逻辑后置
- 前端接口服务端聚合
- 服务隔离

3.使用OpenResty开发高性能Web应用:
- OpenResty简介
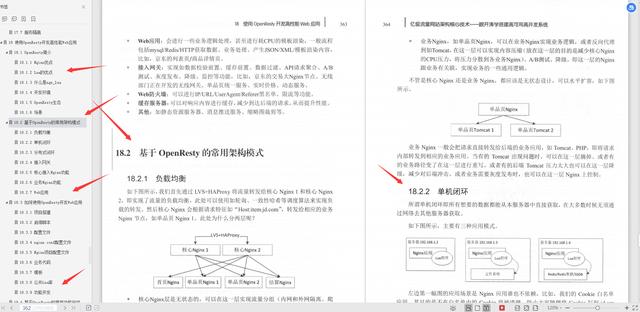
- 基于OpenResty的常用架构模式
- 如何使用OpenResty开发Web应用
- 基于OpenResty的常用功能总结

4.应用数据静态化架构高性能单页Web应用:
- 整体架构
- 数据和模板动态化
- 多版本机制
- 异常问题

5. 使用OpenResty开发Web服务:
- 架构
- 单DB架构
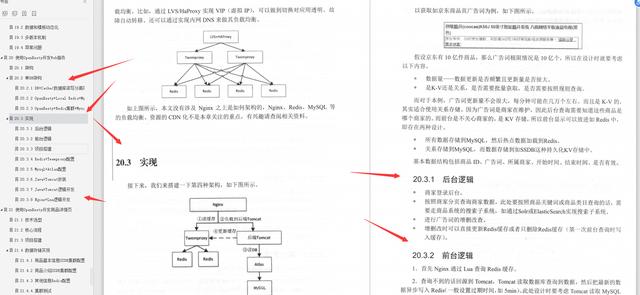
- 实现

6.使用OpenResty开发商品详情页:
- 技术选型
- 核心流程
- 项目搭建
- 数据存储实现
- 动态服务实现
- 前端展示实现

总结:“亿级流量网站架构核心技术”的重要性,我想不说大家也知道了,无论以后是面试还是进阶架构师这都是一个加分项,能把面试成功的几率提升一个档次。
如需获取这份【亿级流量网站架构核心技术】笔记的朋友,请多多支持我的文章:
——进行转发+评论,关注我以后,再私信 免费获取口令「架构」即可。承诺100%免费。




![[转]memcached在大负载高并发网站上的应用(1)---简介](https://p-blog.csdn.net/images/p_blog_csdn_net/wanghao72214/EntryImages/20090131/1224059455_ddvip_6170.jpg)