如果你曾看过这篇,http://www.cnblogs.com/insus/articles/1411057.html ,它是在GridView控件中演示,但是它的方法在Repeater控件是无法复制的。
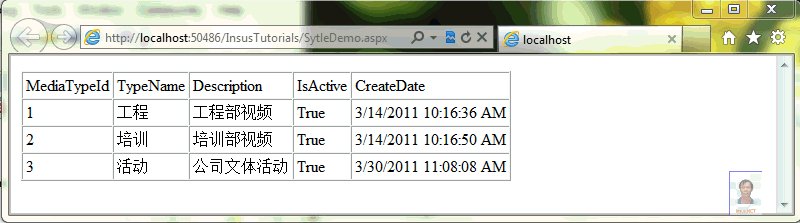
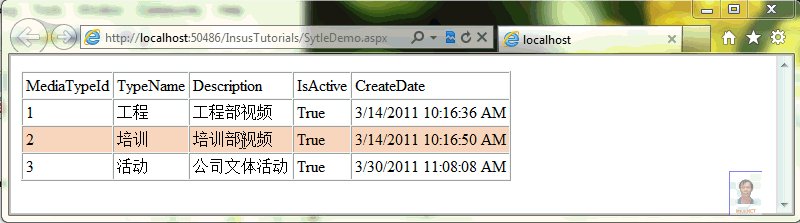
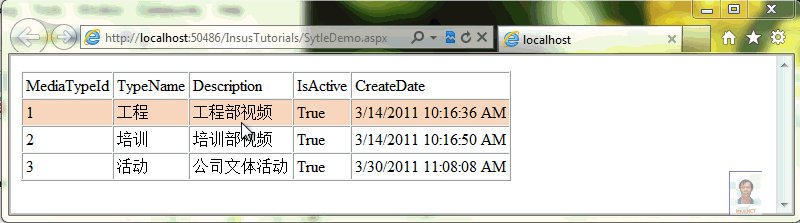
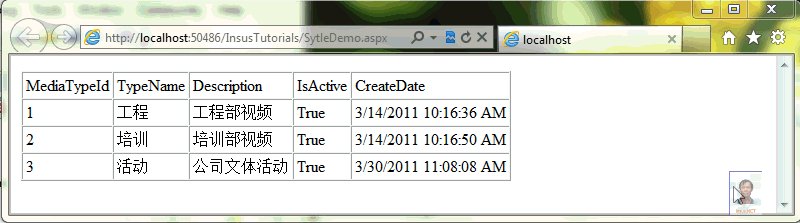
由于看到论坛上有网友问及,花上一点点时间做了Repeater控件的演示。首先看看效果(动画结束,尝试刷新网页):

为了能在Repeater控件上实现onmouseover和onmouseout样式,Insus.NET想只要控到表的行即可,在Repeater控件的OnItemCreated事件中去实现,需要分别写好ItemTemplate模版与AlternatingItemTemplate模版,另外还注意的地方,就是把tr转为web控件,这样好在cs好找到。
.aspx(部分):

 View Code
View Code <asp:Repeater ID="Repeater1" runat="server" OnItemCreated="Repeater1_ItemCreated">
<HeaderTemplate>
<table border="1" cellpadding="3" cellspacing="0">
<tr>
<td>
MediaTypeId
</td>
<td>
TypeName
</td>
<td>
Description
</td>
<td>
IsActive
</td>
<td>
CreateDate
</td>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr id="itl" runat="server">
<td>
<%# Eval("MediaTypeId") %>
</td>
<td>
<%# Eval("TypeName")%>
</td>
<td>
<%# Eval("Description")%>
</td>
<td>
<%# Eval("IsActive")%>
</td>
<td>
<%# Eval("CreateDate")%>
</td>
</tr>
</ItemTemplate>
<AlternatingItemTemplate>
<tr id="att" runat="server">
<td>
<%# Eval("MediaTypeId") %>
</td>
<td>
<%# Eval("TypeName")%>
</td>
<td>
<%# Eval("Description")%>
</td>
<td>
<%# Eval("IsActive")%>
</td>
<td>
<%# Eval("CreateDate")%>
</td>
</tr>
</AlternatingItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
<HeaderTemplate>
<table border="1" cellpadding="3" cellspacing="0">
<tr>
<td>
MediaTypeId
</td>
<td>
TypeName
</td>
<td>
Description
</td>
<td>
IsActive
</td>
<td>
CreateDate
</td>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr id="itl" runat="server">
<td>
<%# Eval("MediaTypeId") %>
</td>
<td>
<%# Eval("TypeName")%>
</td>
<td>
<%# Eval("Description")%>
</td>
<td>
<%# Eval("IsActive")%>
</td>
<td>
<%# Eval("CreateDate")%>
</td>
</tr>
</ItemTemplate>
<AlternatingItemTemplate>
<tr id="att" runat="server">
<td>
<%# Eval("MediaTypeId") %>
</td>
<td>
<%# Eval("TypeName")%>
</td>
<td>
<%# Eval("Description")%>
</td>
<td>
<%# Eval("IsActive")%>
</td>
<td>
<%# Eval("CreateDate")%>
</td>
</tr>
</AlternatingItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
.aspx.cs(部分),有一点需要留意的是,首先获取行的BackColor,这样好的Mouse out时,回复原来的Color:

 View Code
View Code protected void Repeater1_ItemCreated(object sender, RepeaterItemEventArgs e)
{
if (e.Item.ItemType == ListItemType.Item)
{
if (e.Item.FindControl("itl") != null)
{
HtmlTableRow htr_itl = (HtmlTableRow)e.Item.FindControl("itl");
ApplyStyle(htr_itl, htr_itl.BgColor);
}
}
if (e.Item.ItemType == ListItemType.AlternatingItem)
{
if (e.Item.FindControl("att") != null)
{
HtmlTableRow htr_att = (HtmlTableRow)e.Item.FindControl("att");
ApplyStyle(htr_att, htr_att.BgColor);
}
}
}
private void ApplyStyle(HtmlTableRow htr, string trBackColor)
{
string onmouseoverStyle = "this.style.backgroundColor='Peachpuff'";
string onmouseoutStyle = "this.style.backgroundColor='@BackColor'";
htr.Attributes.Add("onmouseover", onmouseoverStyle);
htr.Attributes.Add("onmouseout", onmouseoutStyle.Replace("@BackColor", trBackColor));
}
{
if (e.Item.ItemType == ListItemType.Item)
{
if (e.Item.FindControl("itl") != null)
{
HtmlTableRow htr_itl = (HtmlTableRow)e.Item.FindControl("itl");
ApplyStyle(htr_itl, htr_itl.BgColor);
}
}
if (e.Item.ItemType == ListItemType.AlternatingItem)
{
if (e.Item.FindControl("att") != null)
{
HtmlTableRow htr_att = (HtmlTableRow)e.Item.FindControl("att");
ApplyStyle(htr_att, htr_att.BgColor);
}
}
}
private void ApplyStyle(HtmlTableRow htr, string trBackColor)
{
string onmouseoverStyle = "this.style.backgroundColor='Peachpuff'";
string onmouseoutStyle = "this.style.backgroundColor='@BackColor'";
htr.Attributes.Add("onmouseover", onmouseoverStyle);
htr.Attributes.Add("onmouseout", onmouseoutStyle.Replace("@BackColor", trBackColor));
}