上一篇文章给大家讲了Nginx的安装,那么这篇文章为大家讲一下Nginx+Tomcat实现负载均衡。
先说说为什么要用ngnix 做负载均衡,其实做负载均衡的最出名的莫过于F5了,F5是在硬件设施,动辄几万,几十万,几百万不等,对于一般的小公司来说,这也是一笔很大的开销,所以能尽量的使用软件,还是使用软件,效果上虽然会差一些,但是还是能够起到一定的作用的。
环境准备
三台装有centos6.5 系统的机器。其中两台机器上装有tomcat7,一台机器上装有nginx3.0.2,至于具体如何安装tomcat和ngnix,这里就不再介绍了,请大家自己去网上查找资料。
这样我们还需要准备一台装有Redis服务的服务器,redis最好配置为集群的,这里为了演示tomcat集群,就使用单台服务器了。只与redis的安装,大家可以参照小编的Linux安装Redis并设置服务 。
测试程序
环境准备好以后,我们写一个简单的测试程序,看看我们的两个tomcat服务是不是使用同一个redis服务,作为session的存储介质。应用程序如下,两台tomcat服务器本来应该部署同样的应用程序,但是这里为了区分,我们部署一个程序,但是页面不一致 加上ip的最后三位,用来区分不同的服务。
[html] view plain copy ![]()
| 1 2 3 4 5 6 7 8 9 | <body> 这事第一个页面128 <%= session.getId() %> </body> <body> 这事第二个页面129 <%= session.getId() %> </body> |
可以看到,如果两个sessionid是一样的,那么我们就可以证明两个tomcat服务器已经使用redis共享session了。
配置tomcat
我们要将tomcat使用redis共享session需要的jar包,都准备好,共需要三个,如下所示。这个jar不是很好找,这里提供一个下载地址,tomcat+redis共享session。
Jar包下载好以后,我们将这些jar包放入到tomcat中lib下,然后修改tomcat/conf/context.xml文件,在最后一个</Context>上边添加 如下代码:
[html] view plain copy ![]()
| 1 2 3 4 5 6 | <ValveclassNameValveclassName="com.orangefunction.tomcat.redissessions.RedisSessionHandlerValve"/> <ManagerclassNameManagerclassName="com.orangefunction.tomcat.redissessions.RedisSessionManager" host="192.168.20.128" <!—redis的ip地址--> port="6379" database="0" maxInactiveInterval="60"/> |
到此我们的tomcat就配置完了!
Nginx配置
Nginx安装好以后,修改/usr/local/conf/nginx.conf配置文件,下边为最简配置。主要配置我们的tomcat服务器的地址+端口号。和他们的权重。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 | #user nobody;worker_processes 1; #error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log info;#pid logs/nginx.pid;events { worker_connections 1024; }http { include mime.types; default_type application/octet-stream; #log_format main '$remote_addr - $remote_user [$time_local] "$request" ' # '$status $body_bytes_sent "$http_referer" ' # '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; upstream myServer{ server 192.168.96.130:8080; server 192.168.96.131:8080; } #gzip on; server { listen 80; server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location / { # proxy_pass http://192.168.96.130:8080; # root html; # index index.html index.htm; proxy_pass http://myServer; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} } # another virtual host using mix of IP-, name-, and port-based configuration # #server { # listen 8000; # listen somename:8080; # server_name somename alias another.alias; # location / { # root html; # index index.html index.htm; # } #} # HTTPS server # #server { # listen 443 ssl; # server_name localhost; # ssl_certificate cert.pem; # ssl_certificate_key cert.key; # ssl_session_cache shared:SSL:1m; # ssl_session_timeout 5m; # ssl_ciphers HIGH:!aNULL:!MD5; # ssl_prefer_server_ciphers on; # location / { # root html; # index index.html index.htm; # } #} } |
这样我们所有的准备工作就都做完了。接下来我们进行测试。
验证结果
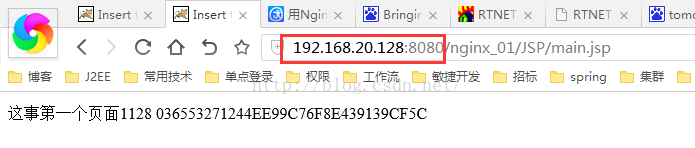
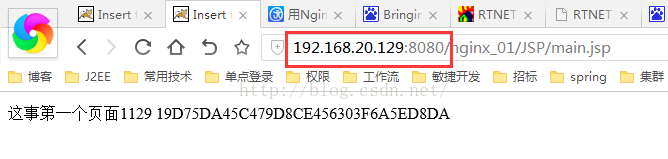
我们先对ip为128的进行访问,然后再对129的进行访问,我们会发现sessionid是不一样的。
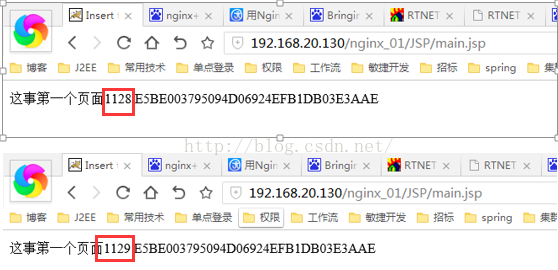
然后我们通过nginx 进行访问,我们刷新几次,会发现他会随机的选择服务器,加载页面,但是我们可以发现不管是访问的ip为128 还是129 的,他的sessionid都是一个,所以我们断定两台tomcat服务器已经共享session了!
这样我们的tomcat使用redis 实现session共享 就实现了,并且用ngnix 实现了负载均衡,但是我们想一下,如果我们使用一个nginx,如果该nginx所在的服务器,宕机了,那么我们的程序就挂掉了。那么我们该如下实现一个高可用的方案呢。篇文章将为我们介绍nginx+keepalived 实现高可用的负载均衡!