本文介绍了CSS网格布局的示例代码,分享给大家,具体如下:
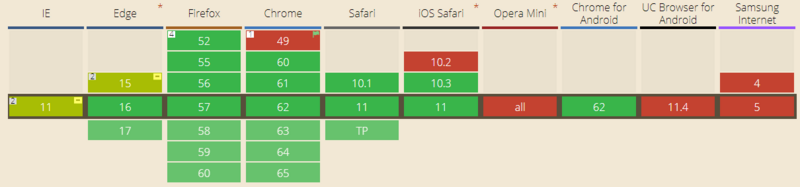
浏览器兼容性

可以看出CSS网格布局从Safari 10.1, Firefox 52, Chrome 60,Edge 15开始受到支持。
网格布局
页面基本元素:
样式:
.wrapper {
border: 2px solid #f76707;
border-radius: 5px;
background-color: #fff4e6;
}
.box {
border: 2px solid #FDC180;
}
通过在元素上声明 display:grid 或 display:inline-grid 来创建一个网格容器:
.wrapper {
display: grid;
}
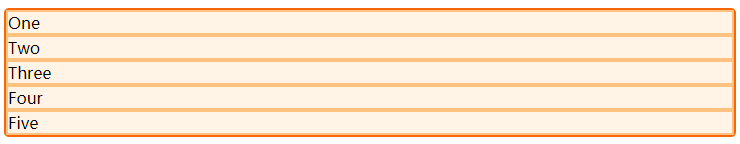
如下效果:

定义网格中的行和列
通过 grid-template-columns和grid-template-rows属性来定义网格中的行和列。这些属性定义了网格的轨道。网格轨道是网格中任意两条线之间的空间。
如下网格,包含了三个200像素宽的列轨道:
.wrapper {
display: grid;
grid-template-columns: 200px 200px 200px;
}

fr单位
新的fr单位代表网格容器中可用空间的一等份。下一个网格定义将创建三个相等宽度的轨道,这些轨道会随着可用空间增长和收缩。
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}

也可以和像素单位混用:
.wrapper {
display: grid;
grid-template-columns: 500px 1fr 2fr;
}

在轨道清单中使用repeat()
repeat 的语法如下:
repeat(number of columns/rows, the column width we want);
有着多轨道的大型网格可使用 repeat() 标记来重复部分或整个轨道列表。如下方的网格定义:
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
可以写成:
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
Repeat 语句可以用于重复轨道列表中的一部分。在下面的例子中我创建了一个网格:它起始轨道为20像素,接着重复了6个1fr的轨道,最后再添加了一个20像素的轨道。
.wrapper {
display: grid;
grid-template-columns: 20px repeat(6, 1fr) 20px;
}
Repeat 语句可以传入一个轨道列表,因此你可以用它来创建一个多轨道模式的重复轨道列表。在下一个例子中,网格将有共计10个轨道,为1个1fr轨道后面跟着1个2fr轨道,该模式重复5次。
.wrapper {
display: grid;
grid-template-columns: repeat(5, 1fr 2fr);
}
grid-auto-rows 和 grid-auto-columns
创建上文中网格例子的时候,我们用 grid-template-columns 属性定义了自己的列轨道,但是却让网格按所需的内容创建行,这些行会被创建在隐式网格中。显式网格包含了你在 grid-template-columns 和 grid-template-rows 属性中定义的行和列。如果你在网格定义之外又放了一些东西,或者因为内容的数量而需要的更多网格轨道的时候,网格将会在隐式网格中创建行和列。按照默认,这些轨道将自动定义尺寸,所以会根据它里面的内容改变尺寸。
可以在隐式网格中用 grid-auto-rows 和 grid-auto-columns 属性来定义一个设置大小尺寸的轨道。
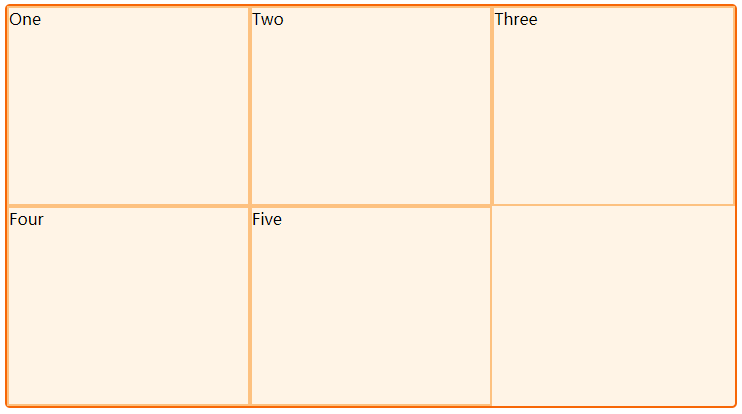
在下面的例子中我们用 grid-auto-rows 属性来确保在隐式网格中创建的轨道是200像素高。
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 200px;
}

minmax()
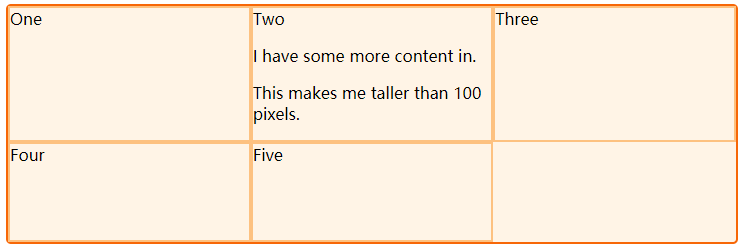
在设置一个显式的网格或者定义自动创建的行和列的大小的时候,我们也许想给网格一个最小的尺寸,但要确保他们能扩大到容纳他里面添加的内容。举个例子,我想让我的行的高度永远不会缩小到100像素以下,但是如果我的内容延伸到300像素高了我想让我的行高也延伸到这个高度。
网格用minmax()函数来解决这个问题。在下一个例子中我用minmax()作为grid-auto-rows的值。自动创建的行高将会是最小100像素,最大为auto。用auto意味着行的尺寸将会根据内容的大小来自动变换:根据本行中最高的单元,把空间扩展到足够容纳该单元。
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: minmax(100px, auto);
}
I have some more content in.
This makes me taller than 100 pixels.

跨轨道放置网格项目
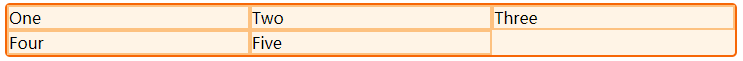
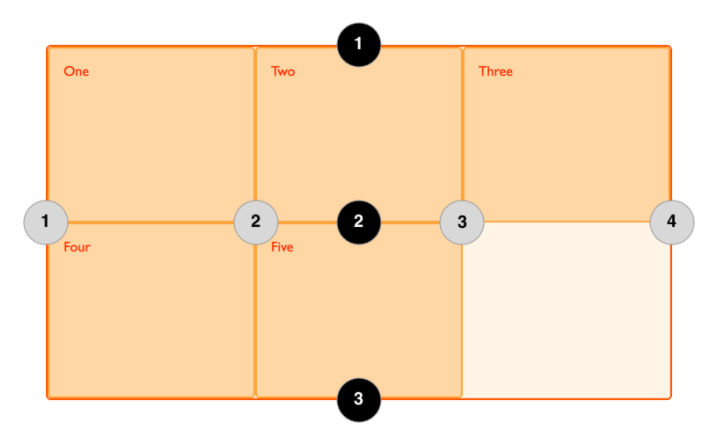
如下有四条纵向的网格线和三条横向的网格线:

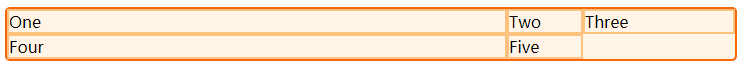
使用了grid-column-start, grid-column-end, grid-row-start 和 grid-row-end 属性,把前两个元素放到了我们的三列网格中。从左至右,第一个元素从列线1开始,延伸至列线4,也就是我们这个例子中最右边的列线。并从行线1延伸到行线3,占据了两个行轨道。
第二个元素从列线1开始,延伸了一个轨道。因为这是默认行为,所以我不用指定结束线。并且它从行线3到行线5,跨越了两个行轨道。剩下的元素会把自己安放到网格空余的空间中。
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 100px;
}
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
}
.box2 {
grid-column-start: 1;
grid-row-start: 3;
grid-row-end: 5;
}

网格间距
在两个网格单元之间的 网格横向间距 或 网格纵向间距可使用 grid-column-gap 和 grid-row-gap 属性来创建,或者直接使用两个合并的缩写形式 grid-gap。在下面的例子中,我会创建一个横向间距为10px、纵向间距为1em的网格元素。

嵌套网格
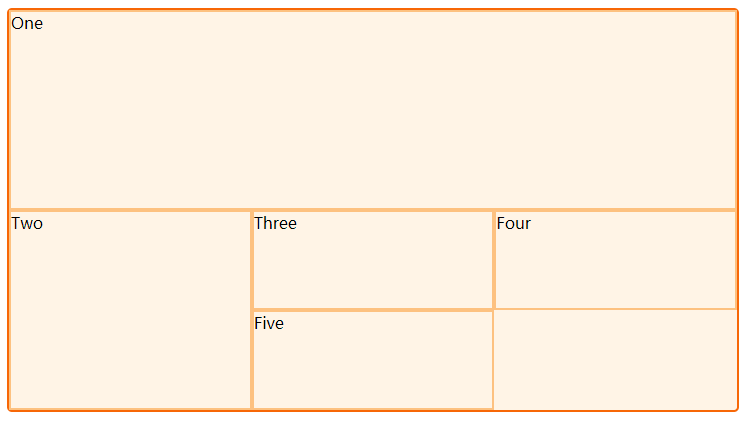
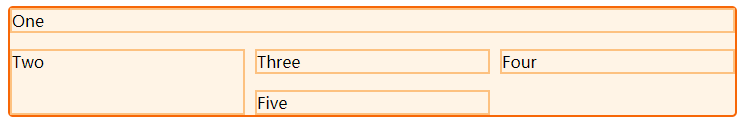
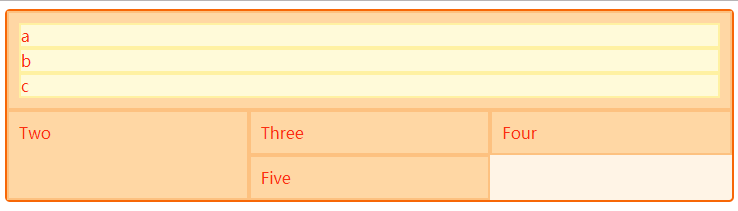
一个网格项目可以也成为一个网格容器。在接下来的例子中我事先有了一个3列的网格元素,并有两个跨轨道的网格。在这个例子中,第一个网格项目含有几个子级项目。当这些项目不是网格容器的直接子级元素时,它们不会参与到网格布局中,并显示为正常的文档流。
html:
css:
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
.wrapper {
border: 2px solid #f76707;
border-radius: 5px;
background-color: #fff4e6;
}
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
}
.box2 {
grid-column-start: 1;
grid-row-start: 3;
grid-row-end: 5;
}
.box {
border: 2px solid #FDC180;
background: #FFD7A4;
padding: 10px;
color: #FB2E10;
}
.nested {
border: 2px solid #FFF1A2;
background: #FFFAD9;
}

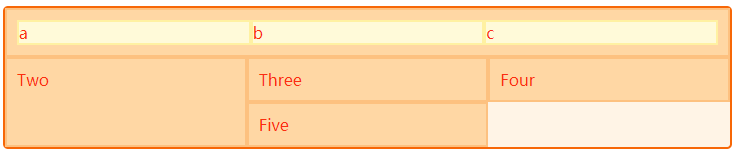
如果我把 box1 设置成 display: grid 我可以给它定义轨道然后它也会变成一个网格元素,它的子级元素也会排列在这个新网格元素中。
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
display: grid;
grid-template-columns: repeat(3, 1fr);
}

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。