Coding官网:
https://coding.net
Coding Pages官网页面:
https://coding.net/pages/
具体过程如下:
1 注册Coding账户
可以先使用邮箱注册,之后再绑定手机号(如果不想升级成银牌会员也可以不绑定手机号)。
2 完善资料,升级成银牌会员
普通会员没有自定义域名的权限,银牌会员可以绑定自定义域名。
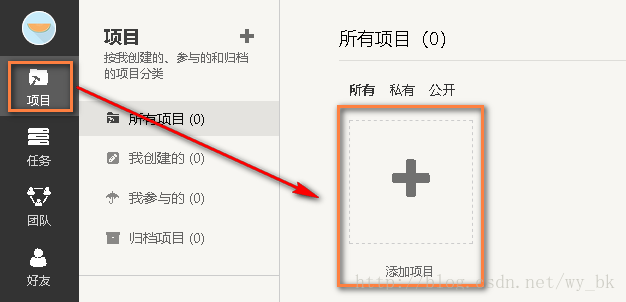
3 创建一个项目
图 1
项目名称一栏填写:
username.coding.me其中username必须是当前Coding账号的用户名。
项目属性设置为私有。
勾选启用README.md文件初始化项目复选框。
点击创建项目。
4 上传网页文件
点击代码->上传文件开始上传网页文件。
选中并打开网页文件。
填写提交说明。
点击提交到master分支。
注:提交代码时,不会上传文件夹。因此如果本地中在一个文件夹里面还有其他文件夹,要注意单独上传这些文件夹里面的内容,如果其他文件中引用了该文件夹中的内容要注意修改路径。
5 开启Coding Pages服务
Pages服务提供有“静态Pages”和“动态Pages”两种模式,下面的过程使用的是静态Pages.
点击Pages服务。
在部署来源中选中master分支,点击保存。
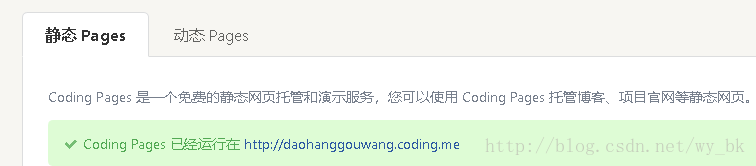
这时我们就可以看到Coding Pages成功运行的提示:
图 2
6 绑定自定义域名
在域名注册商的域名管理页面将自己购买的域名的CNAME记录到pages.coding.me.
图 3
在Pages服务页面将自己的域名输入自定义域名框,点击绑定。
注:输入自定义域名时不要加www.,例如,绑定导航狗的域名时只需要输入:
daohanggou.wang这是因为www.daohanggou.wang是“完全限定域名FQDN”(即“网址”),而dohanggou.wang才是“域名”。
7 开启强制HTTPS访问
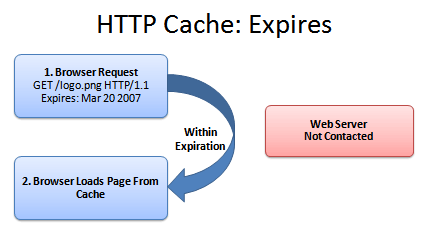
使用HTTPS加密传输网站文件可以在很大程度上防止中间人攻击。为了最大程度的确保全站HTTPS加密,网站中使用的外链也应该是HTTPS加密的URL,例如图片的URL。
8 添加Hosted by Coding Pages信息
Hosted by Coding Pages有文字版和图片版两种,文字版代码如下:
<p>Hosted by <a href="https://pages.coding.me" style="font-weight: bold">Coding Pages</a></p>如果没有购买Coding会员,可以将上面的代码(或Hosted by Coding Pages图片)添加到网站首页,之后选中已放置 Hosted by Coding Pages复选框就会自动提交审核,如果审核通过则我们的Coding Pages在被访问时就不会加载Pages跳转页。
原文链接:http://zhaokaifeng.com/?p=509
End
My Website:http://zhaokaifeng.com/