2019独角兽企业重金招聘Python工程师标准>>> 

之前我已经搭建过一个开发移动web的react开发环境,在那时我就已经想把我的 极客教程弄一个手机上体验好的web app,无奈公司业务太多,整天忙着赶项目,下班回去的时候疲惫不堪,已经没有更多的精力放在自己的项目上。现在有点时间了,赶紧做点自己的项目。
俗话说,磨刀不误砍柴工。先花了一点时间搭建了一下开发环境,这里记录一下过程及遇到的坑。之前搭建的环境由于webpack 还是 1 ,但现在的版本都升至3.多了,所以脚手架上果断选择react官网出的create-react-app,ui上选择蚂蚁金服的 antd-mobile
1. 快速开始:
npm install -g create-react-app /* 安装create-react-app,建议使用cnpm */create-react-app geekjc-antd-mobile /* 使用命令创建应用,myapp为项目名称 */cd geekjc-antd-mobile /* 进入目录,然后启动 */npm start注意:这里不提倡用faceback的yarn包管理器,因为笔者一开始用的是yarn,但是项目总是运行不起来^ _ ^ 但后面安装其它需要的包的时候可以用下yarn 安装
按以上执行,即可快速创建React开发环境。
打开http://localhost:3000/ 查看,出现如下图:

2. 环境配置介绍:
2.1 项目结构:
生成项目后,脚手架为了“优雅”... ...隐藏了所有的webpack相关的配置文件,此时查看myapp文件夹目录,会发现找不到任何webpack配置文件。执行以下命令:
yarn eject
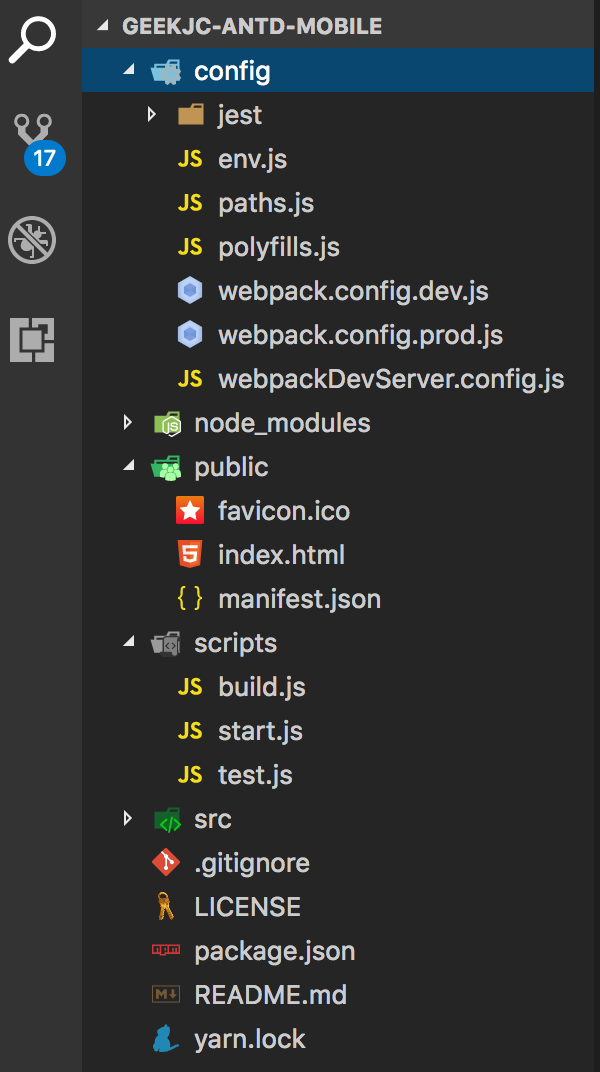
再查看geekjc-antd-mobile 文件夹,可以看到完整的项目结构:

2.2 项目配置介绍
此处需要有npm、webpack的基础知识,充电传送门:Webpack——解决疑惑,让你明白 此篇文章是基于webpack 1.x 版本的,升级2.x版的可以看
查看package.json文件的scripts,
"scripts": {"start": "node scripts/start.js","build": "node scripts/build.js","test": "node scripts/test.js --env=jsdom"}
可知,运行时是直接执行scripts文件目录下的js文件。
其中start.js为开发环境,build.js为打包脚本。
开发环境,代理请求
查看start.js, Facebook基本为每项配置都写了详尽的注释,
start.js脚本启动了dev-server, 这里需要了解的是
function addMiddleware(devServer){... ...这个函数调用http-proxy-middleware模块,将代理请求,代理地址在package.json中添加}
在package.json中添加字段proxy,开发环境下dev-server将会自动转发请求:
"proxy": "https://www.geekjc.com"
SASS、LESS等CSS预处理器配置
Facebook官方在create-react-app升级到某一版本,突然丢掉了默认对sass、less等预处理器的支持,官方文档说明
于是,只能自己动手,在config目录下,webpack.config.dev.js 和 webpack.config.prod.js文件,没有抽出 loader、postcss之类一般共用的配置,于是,在两个文件夹都要一起配置,也可以抽出共用部分,以便维护。
这里以webpack.config.dev.js举例,webpack.config.prod.js一样配置即可:
LESS-loader:
1、命令行,在当前目录执行:
npm install less-loader --save-dev
2、找到webpack.config.dev.js文件中 loaders中的加入(值为数组),排除less文件,否则将被'url-loader'捕获。
{loader: require.resolve('file-loader'),exclude: [/\.js$/, /\.html$/, /\.json$/,/\.svg$/, /\.less$/],options: {name: 'static/media/[name].[hash:8].[ext]',},
},
3、loaders新增一项:
{test: /\.less$/,use: [require.resolve('style-loader'),require.resolve('css-loader'),{loader: require.resolve('postcss-loader'),options: {ident: 'postcss', // https://webpack.js.org/guides/migrating/#complex-optionsplugins: () => [pxtorem({rootValue: 100,propWhiteList: [],}),autoprefixer({browsers: ['last 2 versions', 'Firefox ESR', '> 1%', 'ie >= 8', 'iOS >= 8', 'Android >= 4'],}),],},},{loader: require.resolve('less-loader'),options: {modifyVars: { "@primary-color": "#1DA57A" },},},],
},
至此,LESS文件就可以正常打包了,SCSS文件类似,不再赘述。
3. antd-mobile的引入及配置
在命令行执行:
npm install antd-mobile --save
3.1 移动端高清方案
因0.8以后的版本引入移动端高清方案,因此需要在webpack等增加相应配置,必须配置!,官方说明
按官方说明配置即可。
3.2 按需引入
为减少打包后体积以及方便书写,可用babel-plugin-import插件,配置后引入模块可如下:
import { Button } from 'antd-mobile';
自动引入CSS和JS,无需再引入整个antd-mobile的整个CSS文件
使用如下:
命令行执行:
npm install babel-plugin-import --save-dev
安装完毕后,在webpack.config.dev.js按如下配置:
{test: /\.(js|jsx)$/,include: paths.appSrc,loader: require.resolve('babel-loader'),options: {plugins: [['import', { libraryName: 'antd-mobile', style: true }],],// This is a feature of `babel-loader` for webpack (not Babel itself).// It enables caching results in ./node_modules/.cache/babel-loader/// directory for faster rebuilds.cacheDirectory: true,},
},
4. 补充
用create-react--app 结合 antd-mobile有两种构建方式
具体可以查看在 create-react(-native)-app 中使用
注意查看升级指南,里面很详细了。
5. 完
至此,一个移动web开发环境就搭建完了 ,如果搭建过程遇到困难的可以查看本项目,项目地址:geekjc-antd-mobile