对初学Qt的朋友而言,首先要做的是熟悉Qt的开发环境,为了让读者把精力集中到开发技术的学习上,本文只介绍Qt Creator这种官方提供的集成开发环境(IDE)进行开发的过程。
二|认识Qt Creator开发环境
初见
不了解Qt Creator的朋友可以自行检索或到Qt官网了解。这里只需要知道,我们将使用这个工具完成接下来的开发就行了。
Qt Creator的下载和安装
1、官方通道下载速度比较着急,最好使用国内镜像源。找不到镜像源的额朋友可以参考我这篇文章:https://blog.csdn.net/qq_33904382/article/details/108632625
通过这篇文章介绍的告诉下载链接,可以很快下载完成,节省不必要的等待时间。
2、安装全程跟随安装引导点点点即可,略感困难的朋友可以参考我这篇文章:https://blog.csdn.net/qq_33904382/article/details/108643419中的图例,对照着完成Qt的安装。
新建工程
在Qt Creator中建立工程文件和在其他开发环境中类似,这里可以参考这篇文章:https://blog.csdn.net/qq_33904382/article/details/108743493建立一个名为Notepad的工程。
注意我们在Kits这个步骤和链接文章中不同,我们在这里选择的编译工具是MinGW 32bit,这和编译以及打包发布有较大关联。为了避免不必要的麻烦,建议初学的朋友和本文保持一致。
查看工程内容
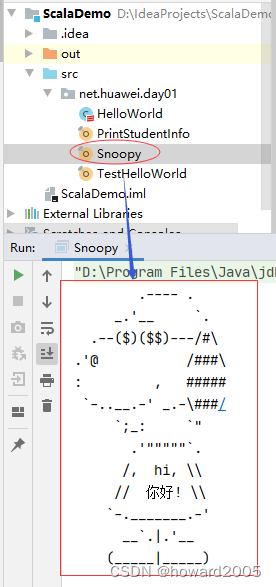
建立工程后,会自动打开,Qt Creator切换到Edit界面:
上图显示了工程中自动生成了一些文件,单击左下角的绿色三角形图标,这个工程将进行编译、链接(编译链接的进度将被实时显示在右下角的方条中),然后运行。在屏幕上出现一个空白的窗口:
我们将对工程中的这些文件进行编辑,从而把窗口内容打磨成我们想要的样子。
所以,首先要认识一下工程中的这些文件:
一个工程文件:Notepad.pro
1
这个文件和工程为一些配置有关,在本文的开发过程中不会用到。我们将在打包发布的阶段对它进行必要的编辑。
一个主文件:main.cpp
1
这个文件和进行纯c/c++的代码编写时有所不同。为了削弱朋友们的陌生感,本文将逐行地介绍一下这个文件。但仅供了解,不必深究。
主c文件内容:
#include “notepad.h”
#include
int main(int argc, char *argv[])
{
QApplication EditorApp(argc, argv);
Notepad Editor;
Editor.show();
return EditorApp.exec();
}
1
2
3
4
5
6
7
8
9
10
11
逐行解析:
最开始的两行用于引用notepad.h和QApplication这两个头文件。QApplication是Qt库的一个头文件,所有的Qt类都有对应的头文件。
#include “notepad.h”
#include
1
2
这行是定义了主函数。和纯c/c++开发一样,使用Qt开发环境编写的整个程序也是从这个函数开始执行。
int main(int argc, char *argv[])
1
这一行使用主函数的参数,创建了一个EditorApp对象。这是Qt程序的主函数中的固定操作,不必细究。
QApplication EditorApp(argc, argv);
1
下面这行声明了一个在mainwindow.h和mainwindow.cpp中定义的那个Notepad类的对象Editor,我们编辑的主要对象。
Notepad Editor;
1
下面这行代码让我们编写的这个窗口显示在屏幕上。
Editor.show();
1
最后一句代码让程序进入Qt的事件循环,也就是窗口一直运行着,等待我们的各种操作,并根据我们在代码中的设定做出响应。
return EditorApp.exec();
1
逐行解析结束
一个后缀为ui的文件:mainwindow.ui
1
除了使用代码编辑,我们还可以通过这个文件对窗口的界面进行设计和改动。
而且借助开发环境中集成的Qt Designer,我们可以使用鼠标进行可视化编辑。双击这个ui文件即可打开Qt Designer界面,具体在第四部分熟悉Qt designer和窗体UI编辑方法中介绍。
三|了解Qt的混合开发模式
有的初学者认为应该使用纯代码编辑窗体,诚然,这是可以的,但确实不推荐。
因为窗体的大小通常可以变化,所以想要保持一定风格的界面,窗体上的按钮等控件的位置也就应该随着窗体的变化。这样就需要许多与界面相关的代码。
所以实际上,我们通常用Qt designer这个工具对窗体的界面进行可视化的编辑,代码部分只用来完成槽函数和对事件的响应。
这也就是所谓的Qt的混合开发模式。
四|熟悉Qt designer和窗体UI编辑方法
鼠标双击工程目录中的mainwindow.ui文件,Qt Creator会自动转到Qt designer,如下图所示:
中间白色背景区域就是窗体显示区域,灰色的方框就是窗体mainwindow,因为我们还没有为它添加控件,此时上面时空白的。
比较一|任务导向中的效果图,我们先准备在顶部给它加上一排工具栏。
1、在窗体上单击右键
2、在弹出的选项框中选择add toolbar(添加工具栏),单击左键
1
2
可以看到窗体顶部多了窄窄的一栏,右上角的元素框(上图右边那个红色圈中)中也显示出窗体上有一个名为toolbar的控件。这个名字是可以修改的,我们现在不管这些细节。
当然,这和我们想要的工具栏还是不同,现在我们让它看上去好一点,具体来说有两个步骤:
1、为工具栏添加一些action
2、为action设置图标,让它更好看一些
1
2
第二个步骤我们将在六|资源文件和自定义图标中说明,这一部分我们先考虑怎么让工具栏有一些像按键的东西,并且让这些“按键”被按下去后发生一些我们设想的事情。






![【vue】elemente-ui table toggleRowSelection 默认选择无效[已解决]](https://img-blog.csdnimg.cn/6b8d0338899d4201ac3a8da77eecf783.png)