1. 安装:
cnpm i prerender-spa-plugin -D2. 配置:
webpack.prod.conf.js:
const PrerenderSPAPlugin = require('prerender-spa-plugin')
const Renderer = PrerenderSPAPlugin.PuppeteerRenderer
...
plugins: [
...// 预渲染new PrerenderSPAPlugin({//必需 - 要预呈现的网页打包输出的路径staticDir: path.join(__dirname, '../dist'),//必需 - 要渲染的路径routes: ['/', '/about'],// 没有这个配置,不会预编译renderer: new Renderer({// 注入inject: {foo: 'bar' // 自定义},//渲染时是否显示浏览器窗口。用于调试headless: false,// 项目入口文档调度指定事件后渲染:document.dispatchEvent(new Event('renderer-event'))renderAfterDocumentEvent: 'renderer-event'})})
]main.js:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'Vue.config.productionTip = false/* eslint-disable no-new */
new Vue({el: '#app',router,components: { App },template: '<App/>',mounted () {document.dispatchEvent(new Event('renderer-event'));}
})
router-->index.js:
import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/components/Home'
import About from '@/components/About'
import Test from '@/components/Test'Vue.use(Router)export default new Router({// 预渲染一定要模式改成historymode: 'history',routes: [{path: '/',name: 'Home',component: Home},{path: '/about',name: 'About',component: About},{path: '/test',name: 'Test',component: Test}]
})
3. 安装http server插件,可以直接执行dist文件夹下的index.html,类似于直接把打包文件在服务器端部署运行了:
cnpm i http-server -g // 全局安装4. 打包:
npm run build生成的dist目录如下:

5. 进入dist文件夹,运行http-server:
cd dist
http-server点击生成的可用链接,打开页面。
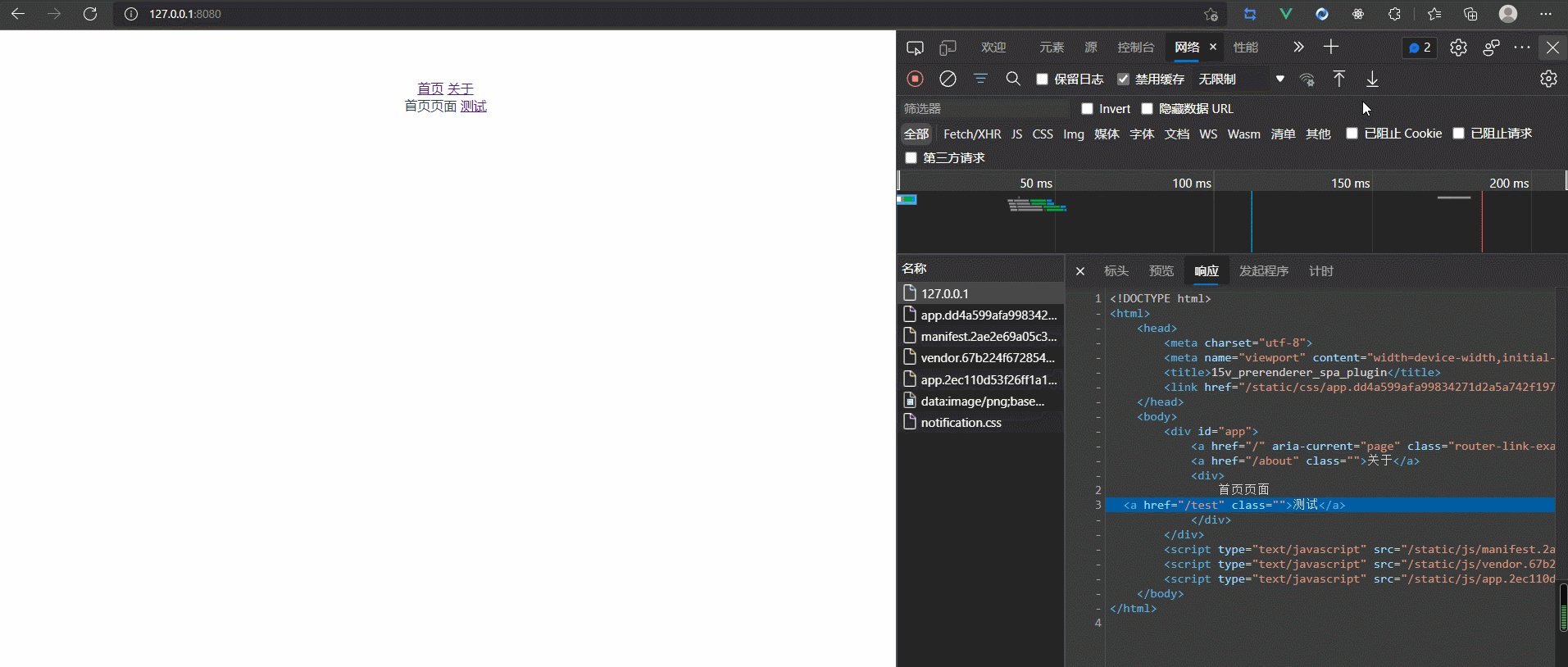
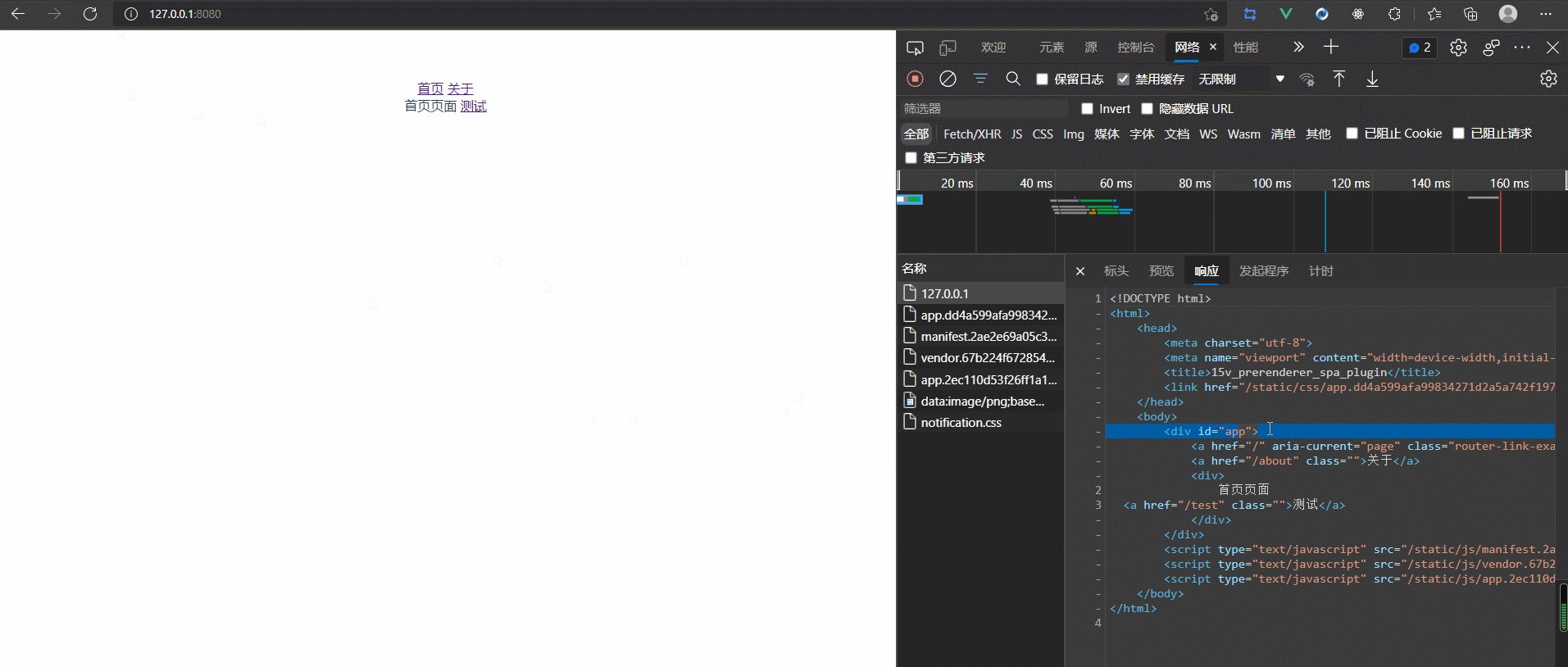
未使用prerender-spa-plugin预渲染时的页面效果:

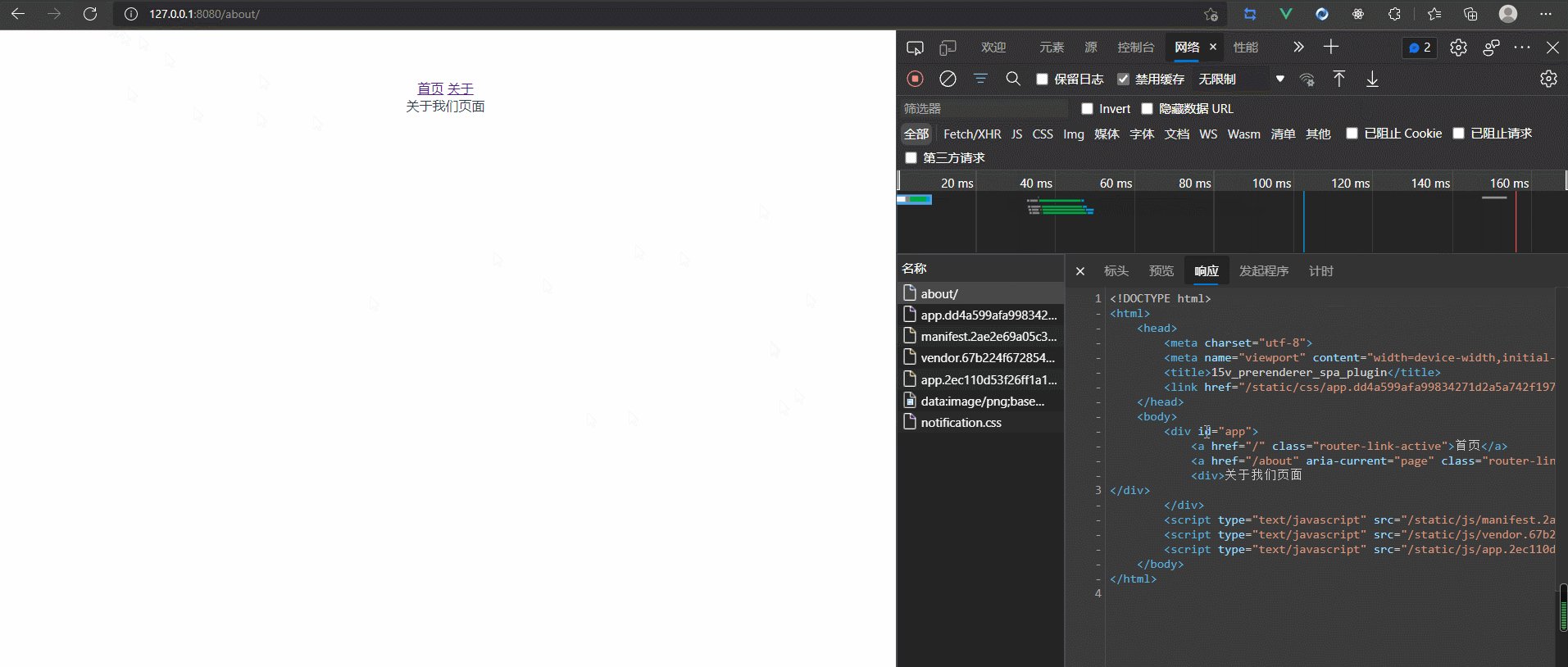
使用预渲染后的页面加载效果:

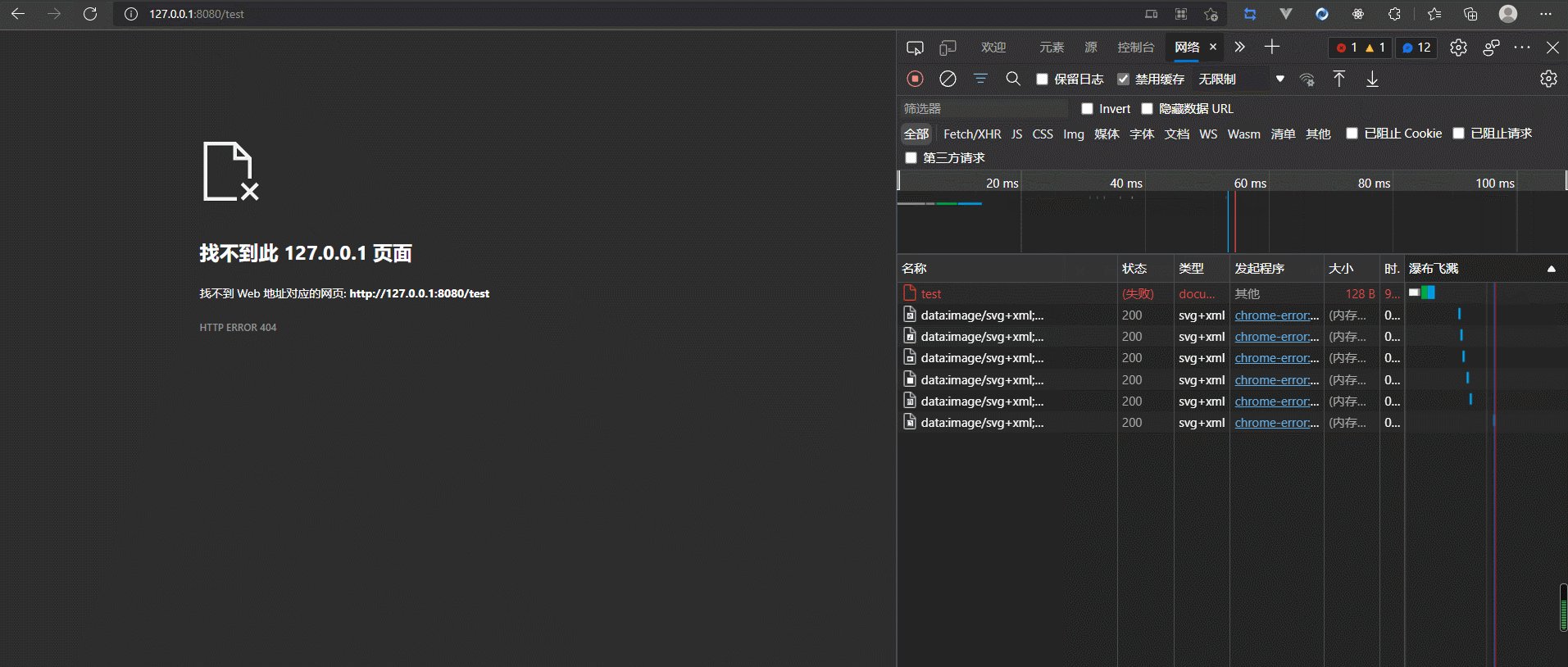
由于未配置/test路由预渲染,打包未生成相应的预渲染页面,同时后端服务器没有做配置,所以在浏览中test页面无法加载。


![http status 404 – 未找到_[SEO名词]网站404页面是什么?](https://img-blog.csdnimg.cn/img_convert/ec14c5ede8a4ac2fecb914bb69142176.png)