今天心血来潮,想建一个个人博客把自己的日常一些内容整理放到一起。以前建过一个网站,但是懒于打理,一直也没认真去做,域名和购买的主机的钱也打了水漂。
痛定思痛,决定自己这次先来试试免费的,不用花自己钱,心态会比较好点,更重要的是很多事情gitee都做好了,省心。省钱、懒惰的人就是我啊!
本以为很省心结果中间出了无穷的错,我也不知道是不是我最近人品的问题,反正各种坑,看人家网上的建站经验,一个个建的都贼顺,没有一个像我这样的。哎!我就是想建一个简简单单的个人博客,这么难为我干嘛啊!
抱怨归抱怨还得干啊!言归正传,开始干活!
基本软件安装
准备软件:
1、软件一:git。利用homebrew安装或者直接下载安装,个人感觉第二个可能更简单,但是一开始不知道先按照第一种方式安装的。
1)homebrew软件地址:https://brew.sh/index_zh-cn

按页面提示安装:在terminal中拷入下图中地址

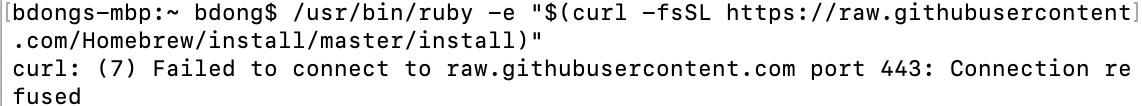
坑:报错,提示无法连接网站,一次次连接都不成功,上网查。答案:建议换国内网站:
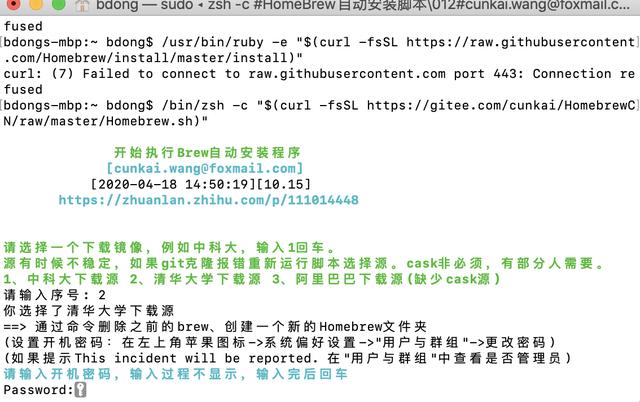
/usr/bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)"成功,可以继续安装。继续,自己选择一个国内站点,输入自己的mac密码

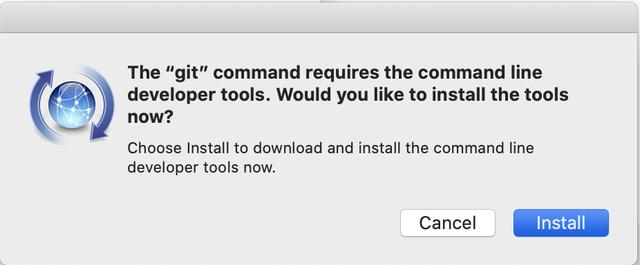
安装过程中需要按照新的软件,点击安装即可

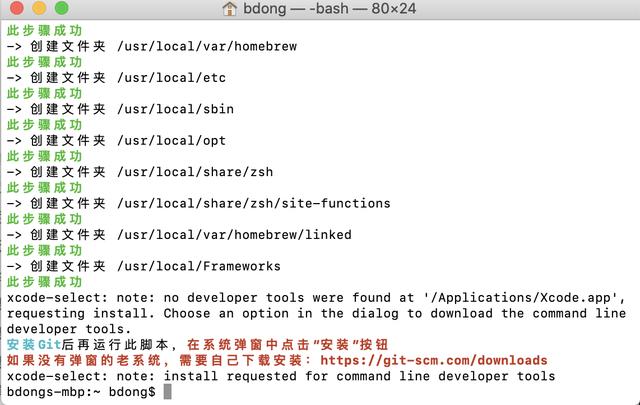
安装完成的界面如下

2)镜像地址:https://sourceforge.net/projects/git-osx-installer/
下载安装即可,大家可以尝试,成功的话就太好了,逃避了一个坑。
2、软件二:node.js。
1)、官网下载:http://nodejs.cn/download/

一步步按照即可。安装成功后在终端利用
node -vnpm -v测试,若显示版本号则成功。
2)、利用homebrew安装,不知为何没有安装成功,直接放弃,不想在这浪费时间,毕竟前面更多的坑在等着我。我得留点耐心对付后面的。
Hexo安装、运行、换主题
1、安装hexo:
命令:npm install -g hexo-cli,如果很顺利,恭喜你,比我幸运很多很多;如果你碰上了坑,可以参考下面我遇到的坑;如果我的坑还不是你的坑,那你就只能自己去查了。
中间出现过的错误
1)permission denied, access '/usr/local/lib/node_modules'
原因:权限问题
办法:sudo npm install -g hexo-cli
2) Unexpected end of JSON input while parsing near
原因:缓存问题
办法:清除缓存:运行命令npm cache clean –force不行的话再加上sudo
3)Response timeout while trying to fetch http://registry.cnpmjs.org
原因:npm的安装源超时
办法:三种方法,我选择的第二种,不过前面加上了sudo
方法一:通过config命令:
npm config set registry http://registry.cnpmjs.orgnpm info underscore (如果上面配置正确这个命令会有字符串response)方法二:命令行指定
npm --registry http://registry.cnpmjs.org info underscore方法三:编辑 ~/.npmrc 加入下面内容
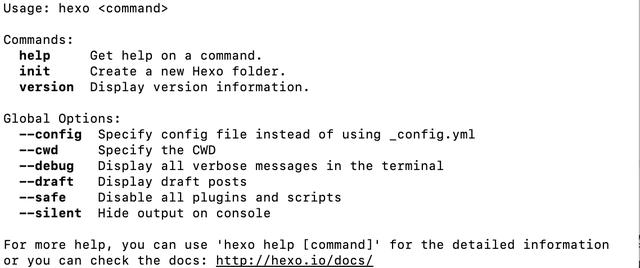
registry = http://registry.cnpmjs.org安装完成之后,运行hexo,显示如下界面则表示安装成功

2、运行Hexo
依次执行以下命令,可以得到相关文件
hexo init % 创建本地目录cd npm installhexo generate 然后运行本地服务,即可得到临时网页,
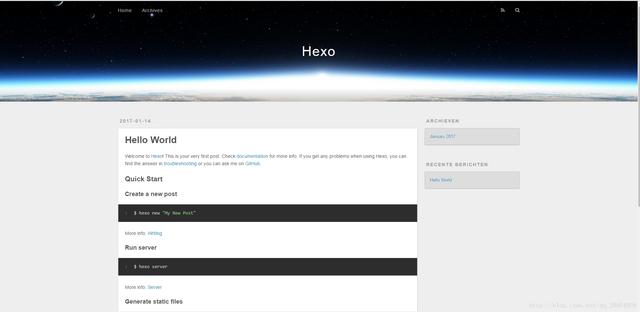
hexo server 在浏览器输入http://localhost:4000就可以看到效果

3、修改主题
官方收录的主题:https://hexo.io/themes/
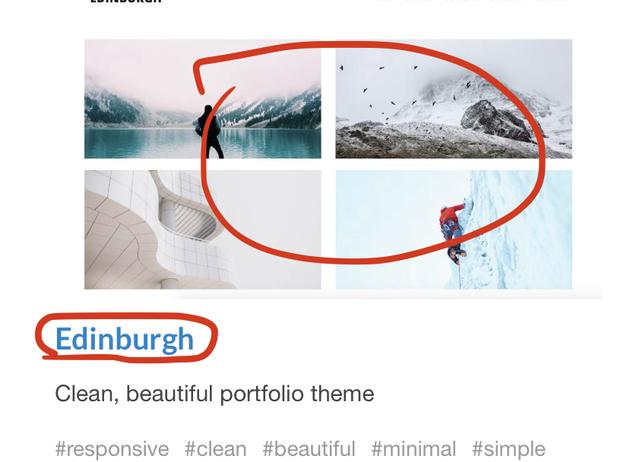
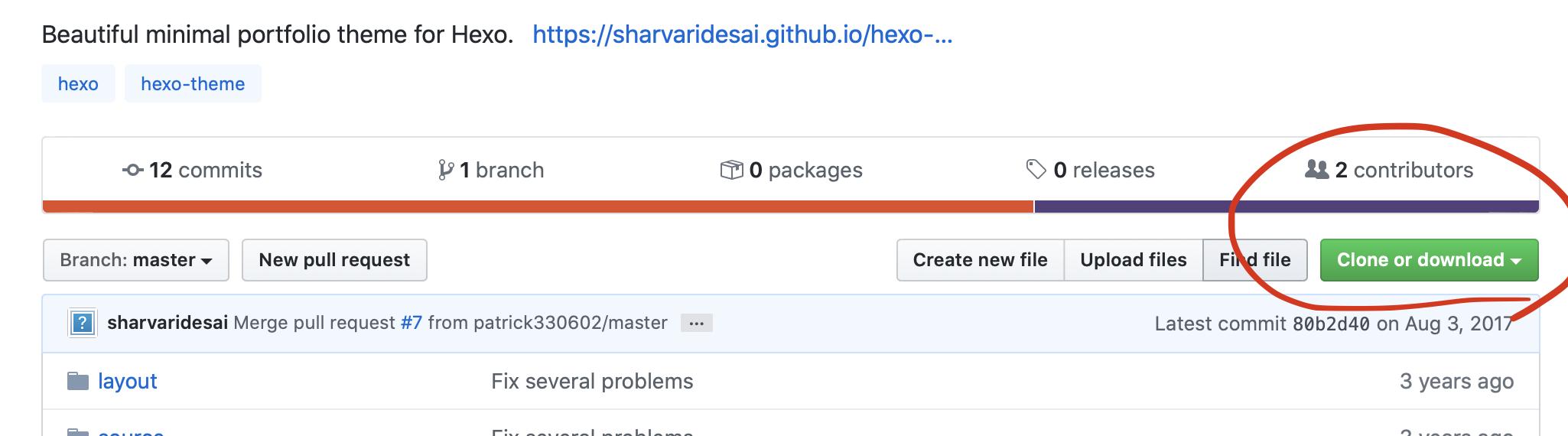
选择一个主题,点击图片打开可以看到效果,点击下面的文字可以看到源代码,然后点击图片中的克隆和下载得到压缩包


当然也可以利用命令实现:git clone 地址
主题下载完成后,将主题文件解压到你创建的文件夹folder中thems文件夹下面
修改Hexo的配置文件_config.yml,注意这个文件是你创建的文件夹folder下面的config.yml,而不是其它文件夹下的,将里面theme 对应的值(默认是landscape)改为之前下载的主题的文件夹名字,需要注意的是冒号后面不要有空格
# Extensions## Plugins: https://hexo.io/plugins/## Themes: https://hexo.io/themes/theme: hexo-theme-smackdown-master然后运行
cd #切换到项目目录下hexo cleannpm install #install before start blogginghexo generate hexo server上传到gitee网站
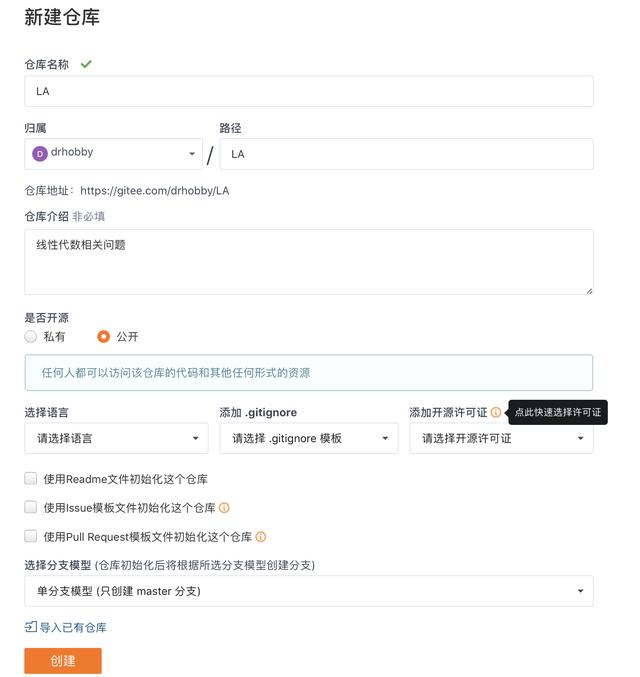
首先新建一个
在gitee创建自己的账户,然后创建自己的仓库


这里使用git将项目中public 文件夹下的文件管理起来,并推送到码云上。
这里借用一个插件来帮助我们完成,安装 hexo-deployer-git。安装代码如下:
npm install hexo-deployer-git --saveGit 全局设置:
git config --global user.email 你的邮箱git config --global user.name 你的用户名配置项目根目录_config.yml 文件,修改deploy 的值,如下图:
deploy: type: git repo: https://gitee.com/***/***.git branch: master利用命令发布博客
hexo clean && hexo g && hexo dGitee Pages设置
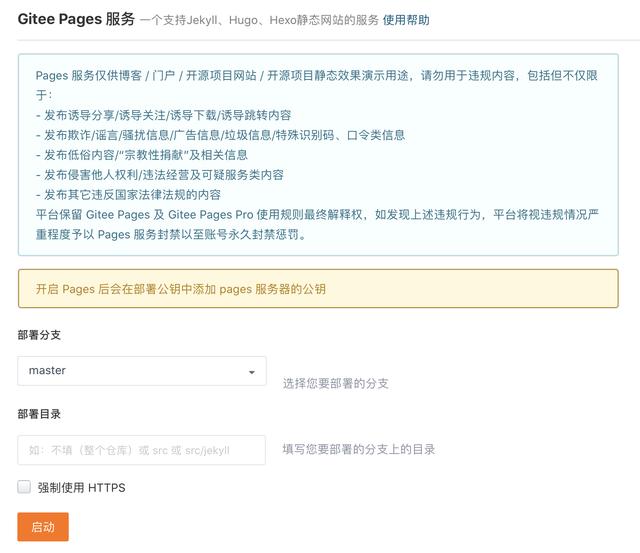
点击页面中的服务

点击启动

得到网站地址

在浏览器输入网站地址,结果又悲剧了,坑又出来了,根本不是自己想要的界面,一点效果都没有。

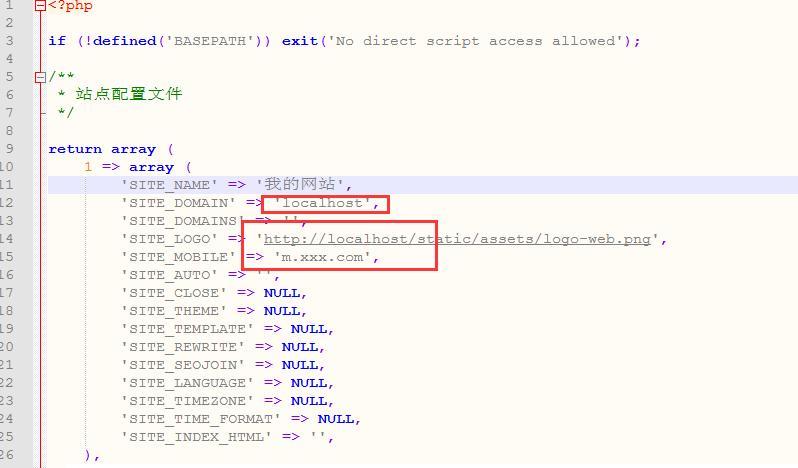
于是继续百度查,得到答复,需要在_config.yml中配置下博客地址和路径:
url: https://***.gitee.io/****/ % 你自己的博客地址root: /**** % 下面应该设置成 /你的项目名 而不是/然后重新在服务中点击gitee pages,然后点击更新即可

天呐,终于生成了想要的网页了!
我是杂谈博士,闲暇之余爱看电影、爱好运动、爱好编程、爱好旅游,更热爱算法,如果也有契合你的地方,关注我吧!
![http status 404 – 未找到_[SEO名词]网站404页面是什么?](https://img-blog.csdnimg.cn/img_convert/ec14c5ede8a4ac2fecb914bb69142176.png)