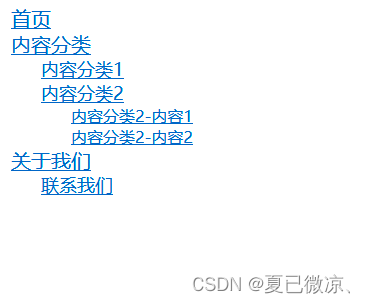
一、效果 二、代码 1、原样展示树形结构 2、循环展示树形结构 3、递归展示树形结构
< html> < head> < title> </ title> < style> body { margin : 20px; } ul { list-style-type : none; margin : 10px 0px 10px 0px; padding : 0px; color : #00a0e9; } .title1 { font-size : 20px; } .title2 { padding-left : 30px; font-size : 18px; } .title3 { padding-left : 60px; font-size : 16px; } </ style> </ head> < body> < ulid = " content" > < liclass = " title1" > < ahref = " #" > </ a> </ li> < liclass = " title1" > < ahref = " #" > </ a> </ li> < liclass = " title2" > < ahref = " #" > </ a> </ li> < liclass = " title2" > < ahref = " #" > </ a> </ li> < liclass = " title3" > < ahref = " #" > </ a> </ li> < liclass = " title3" > < ahref = " #" > </ a> </ li> < liclass = " title1" > < ahref = " #" > </ a> </ li> < liclass = " title2" > < ahref = " #" > </ a> </ li> </ ul> </ body> </ html> < html> < head> < title> </ title> < style> body { margin : 20px; } ul { list-style-type : none; margin : 10px 0px 10px 0px; padding : 0px; color : #00a0e9; } .title1 { font-size : 20px; } .title2 { padding-left : 30px; font-size : 18px; } .title3 { padding-left : 60px; font-size : 16px; } </ style> </ head> < body> < ulid = " content" > </ ul> </ body> </ html> < script> var data = [ { id : 1 , pid : 0 , title : '首页' , type : 'bar' , page : '/home' } , { id : 2 , pid : 0 , title : '内容分类' , type : 'bar' , page : '/cate' , child : [ { id : 4 , pid : 2 , title : '内容分类1' , type : 'bar' , page : '/cate1' } , { id : 5 , pid : 2 , title : '内容分类2' , type : 'bar' , page : '/cate2' , child : [ { id : 7 , pid : 5 , title : '内容分类2-内容1' , type : 'detail' , page : '' } , { id : 8 , pid : 5 , title : '内容分类2-内容2' , type : 'detail' , page : '' } ] } ] } , { id : 3 , pid : 0 , title : '关于我们' , type : 'bar' , page : '/about_us' , child : [ { id : 6 , pid : 3 , title : '联系我们' , type : 'bar' , page : '/contact_us' } ] } ] ; makeHtml ( data) ; function makeHtml ( data ) { var html = '' ; var length = data. length; for ( var i = 0 ; i < length; i++ ) { var oneInfo = data[ i] ; html += '<li class="title1"><a href="' + jumpPage ( oneInfo) + '">' + oneInfo. title + '</a></li>' ; var oneChild = oneInfo. child; if ( oneChild) { var oneLength = oneChild. length; for ( var j = 0 ; j < oneLength; j++ ) { var twoInfo = oneChild[ j] ; html += '<li class="title2"><a href="' + jumpPage ( twoInfo) + '">' + twoInfo. title + '</a></li>' ; var twoChild = twoInfo. child; if ( twoChild) { var twoLength = twoChild. length; for ( var k = 0 ; k < twoLength; k++ ) { var threeInfo = twoChild[ k] ; html += '<li class="title3"><a href="' + jumpPage ( threeInfo) + '">' + threeInfo. title + '</a></li>' ; } } } } } document. getElementById ( 'content' ) . innerHTML = html; } function jumpPage ( info ) { var url; if ( info. type == 'bar' ) { url = info. page; } else { url = 'detail?id=' + info. id; } return url; }
</ script> < html> < head> < title> </ title> < style> body { margin : 20px; } ul { list-style-type : none; margin : 10px 0px 10px 0px; padding : 0px; color : #00a0e9; } .title1 { font-size : 20px; } .title2 { padding-left : 30px; font-size : 18px; } .title3 { padding-left : 60px; font-size : 16px; } </ style> </ head> < body> < ulid = " content" > </ ul> </ body> </ html> < script> var data = [ { id : 1 , pid : 0 , title : '首页' , type : 'bar' , page : '/home' } , { id : 2 , pid : 0 , title : '内容分类' , type : 'bar' , page : '/cate' , child : [ { id : 4 , pid : 2 , title : '内容分类1' , type : 'bar' , page : '/cate1' } , { id : 5 , pid : 2 , title : '内容分类2' , type : 'bar' , page : '/cate2' , child : [ { id : 7 , pid : 5 , title : '内容分类2-内容1' , type : 'detail' , page : '' } , { id : 8 , pid : 5 , title : '内容分类2-内容2' , type : 'detail' , page : '' } ] } ] } , { id : 3 , pid : 0 , title : '关于我们' , type : 'bar' , page : '/about_us' , child : [ { id : 6 , pid : 3 , title : '联系我们' , type : 'bar' , page : '/contact_us' } ] } ] ; makeHtml ( data) ; function makeHtml ( data ) { var html = recursionHtml ( data, 1 ) ; document. getElementById ( 'content' ) . innerHTML = html; } function recursionHtml ( data, classNumber ) { var html = "" ; var length = data. length; var className = "title" + classNumber; classNumber += 1 ; for ( var i = 0 ; i < length; i++ ) { var info = data[ i] ; html += '<li class="' + className + '"><a href="' + jumpPage ( info) + '">' + info. title + '</a></li>' ; var oneChild = info. child; if ( oneChild) { html += recursionHtml ( oneChild, classNumber) ; } } return html; } function jumpPage ( info ) { var url; if ( info. type == 'bar' ) { url = info. page; } else { url = 'detail?id=' + info. id; } return url; }
</ script>