HTML代码是“标签化”的代码,把一个HTML文件视为一个文档,文档中有很多的标签,每一个标签也可以称为一个元素,同时每一个元素也对应一个对象,对象中有属性和方法。HTML的标签除了部分标签外,其他的都是成对出现的。
文件结构
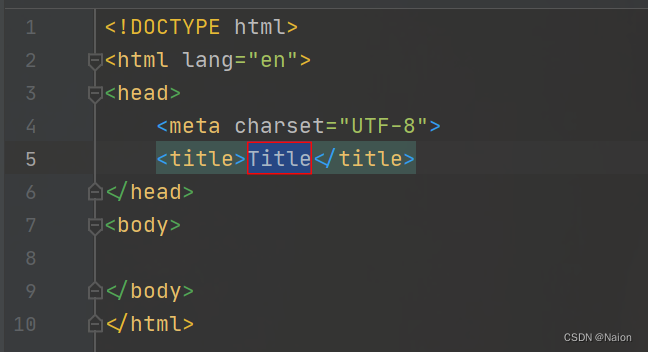
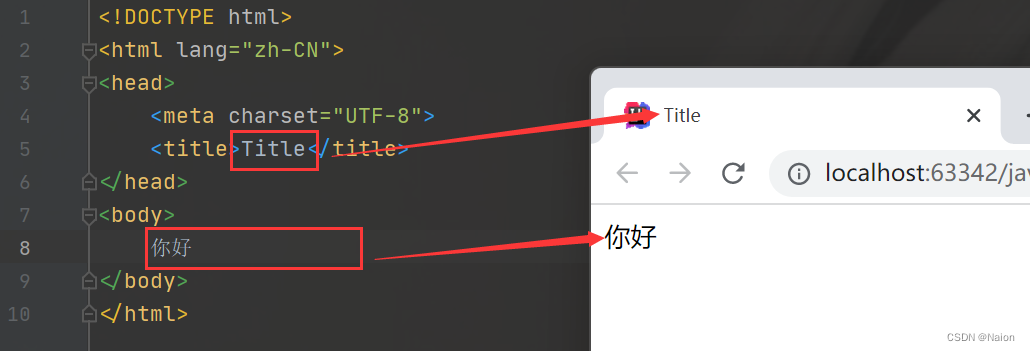
代码框架

- html标签是整个HTML文件的根标签(最顶层标签)。lang表示当前页面是哪一种语言。图片中的en表示英文,浏览器在打开的时候就会提示是否翻译。"zh-CN"表示当前页面是中文页面。
- 在head标签中写页面的属性。meta标签中的charset属性表示当前的字符编码集是UTF-8。
- title标签中写的是页面的标题。
- body标签中写的是页面中显示的内容,这里写一个你好。

标签之间的结构
标签之间的结构有父子关系和兄弟关系。如上图中的head标签和body标签是html标签的子标签,而head标签和body标签之间是兄弟关系。标签之间的结构关系,构成了一个DOM树,DOM是文档对象模型的缩写。
常见标签
注释标签
<!-- 我是注释 -->ctrl + / 快捷键可以快速进行注释/取消注释。注释标签中的内容不会出现在网页中。注释标签的原则是要和代码的逻辑最好一致。
标题标签
<h1>~<h6>。数字越小,则字体越大,越粗。

段落标签
<p>。如果把一段比较长的文本写入html中,就会发现没有分段。这个时候使用p标签。

<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p><p>A accusamus aliquid consequatur corporis deleniti dolor eveniet ex fugiat itaque officiis possimus, qui, rerum sunt vitae voluptates? Ab maiores rem ullam!</p>使用lorem快捷生成大量文本。
p 标签之间存在一个空隙。当前的 p 标签描述的段落,是没有缩进的,需要后面的知识。p标签中的文字就会自动根据浏览器宽度来决定排版,同时html 内容首尾处的换行,空格均无效。
在 html 中文字之间输入的多个空格只相当于一个空格,html 中直接输入换行不会真的换行,而是相当于一个空格。
换行标签
<br>。是一个单标签,其规范写法是<br/>。

格式化标签
(1)加粗:strong或b标签。
(2)倾斜:em或i标签。
(3)删除线:del或s标签。
(4)下划线:ins或u标签。
<strong>加粗</strong><b>加粗</b><em>倾斜</em><i>倾斜</i><del>删除线</del><s>删除线</s><ins>下划线</ins><u>下划线</u>
实际开发中以CSS为主。
图片标签
<img src="">。在页面上显示图片,是一个单标签。其中src是最重要的属性,表示这个图片的位置。如果图片和html文件在同一个目录下,那么可以直接写文件名;如果不在同一个目录下,就需要写这个文件的路径(相对路径/绝对路径/网络路径。建议写网络路径URL)。
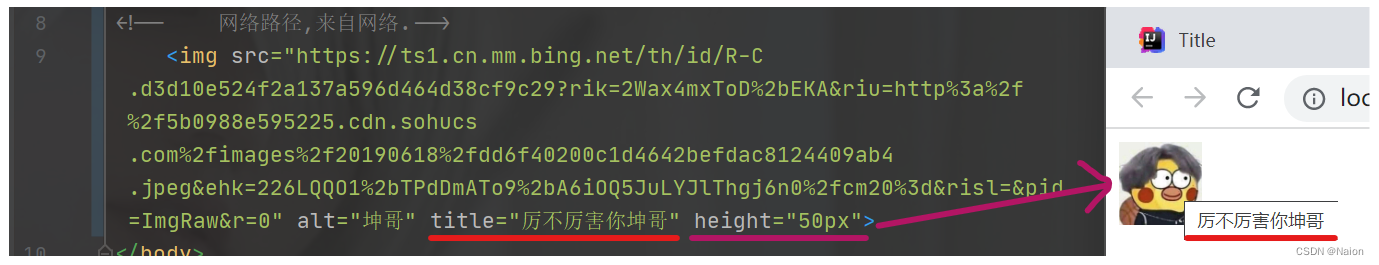
<!-- 网络路径,来自网络.--><img src="https://ts1.cn.mm.bing.net/th/id/R-C.d3d10e524f2a137a596d464d38cf9c29?rik=2Wax4mxToD%2bEKA&riu=http%3a%2f%2f5b0988e595225.cdn.sohucs.com%2fimages%2f20190618%2fdd6f40200c1d4642befdac8124409ab4.jpeg&ehk=226LQQO1%2bTPdDmATo9%2bA6iOQ5JuLYJlThgj6n0%2fcm20%3d&risl=&pid=ImgRaw&r=0">添加alt属性,表示当图片不能加载时显示文字,否则不显示。

添加title属性,鼠标悬停在图片上的时候显示标题。
添加width和height,前者表示图片的宽度,后者表示图片的高度。单位是px。如果只设置了一个值,另一个就会按照比例来进行缩放。

超链接标签
<a hreft=""></a>。href中是要展示的内容。如果是完整的网站名,那么就跳转到某个网站;如果是文件名/相对的路径,就跳转到网站某个部分;#则不进行任何的跳转;其他类型的文件,就会触发浏览器的下载功能。
<a href="https://ts1.cn.mm.bing.net/th/id/R-C.d3d10e524f2a137a596d464d38cf9c29?rik=2Wax4mxToD%2bEKA&riu=http%3a%2f%2f5b0988e595225.cdn.sohucs.com%2fimages%2f20190618%2fdd6f40200c1d4642befdac8124409ab4.jpeg&ehk=226LQQO1%2bTPdDmATo9%2bA6iOQ5JuLYJlThgj6n0%2fcm20%3d&risl=&pid=ImgRaw&r=0">厉不厉害你坤哥</a>默认的打开方式是在当前页面打开。如果需要在新的标签页打开,需要添加targe属性,值为_blank的时候表示打开新的标签页。

无语义的标签
<div>标签和<span>标签。可以看成是两个盒子,用来进行网页布局。div标签独占一行,是一个大盒子,而span标签不独占一行,是一个小盒子。

表格标签
是由一组标签构成表格。
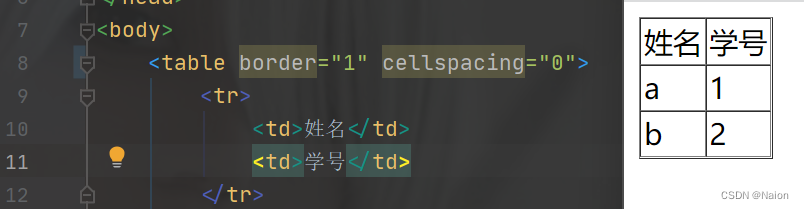
(1)<table>表示这是一整个表格;
(2)<th>表示是单元格的表头,字体更粗;
(3)<tr>表示表格中的一行;
(4)<td>表示表格中的一个单元格。

这样的表格是没有边框的,需要使用border属性,该属性表示外边框的像素。同时使用cellspacing属性表示单元格之间的间距。这些是使用css来实现的。所以不在多说。

也可以使用width属性和height属性来该表表格的宽度和高度。
列表标签
列表分为有序列表和无序列表。
<ol>,有序列表。<li>标签表示一个列表项。

<ul>,无序列表。

表单标签
表单标签用来进行前后端的交互。这里不涉及后端,就不在累述。
Input标签
<input type="text">。type属性中,不同的值表示不同的输入框。
(1)text,单行输入框。

(2)password,密码输入框。输入密码后,会以*或·代替。

(3)radio,单选框。比如选择性别的时候就可以使用。

当你选择的时候,就会发现,两个都能选。这个时候,就需要name属性,然后设置相同的值,达到“排他”的效果。
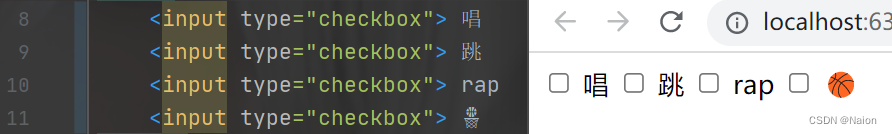
<input type="radio" name="gender"> 男<input type="radio" name="gender"> 女(4)checkbox,复选框,可以选择多个框。name属性不生效。

(5)button,该按钮需要搭配js使用。当前没有反应。
![]()
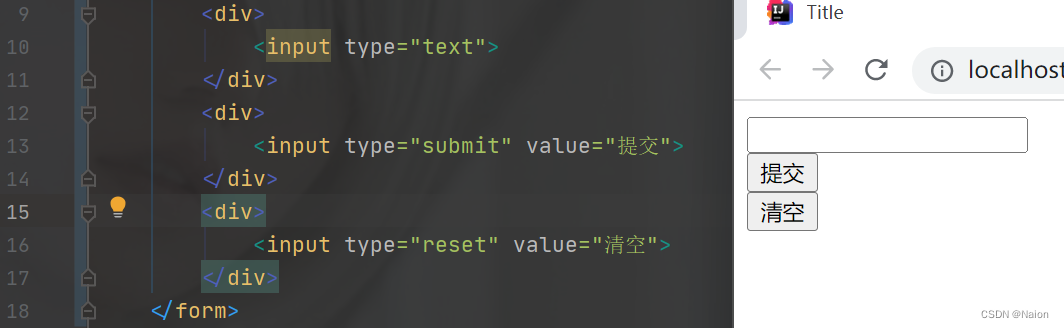
(6)submit,提交按钮,需要搭配form标签。点击后就会尝试给服务器发送信息。当前没有配置服务器,不生效。

(7)reset,清空按钮。需要搭配form标签使用。这里在单输入框中输入后,点击清空,就会清空框中的内容。

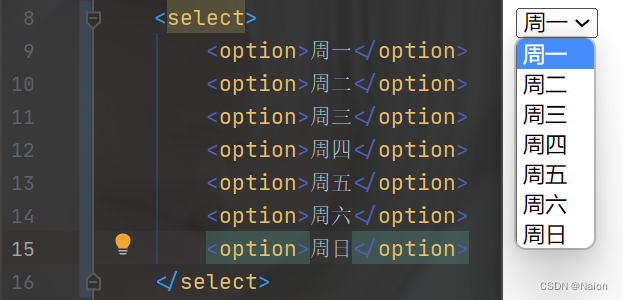
select标签
<select>,下拉标签。在<option>标签中定义选项。

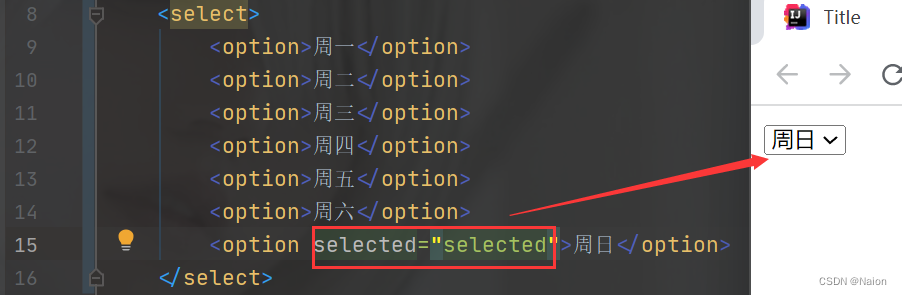
使用selected属性来设置默认选中。

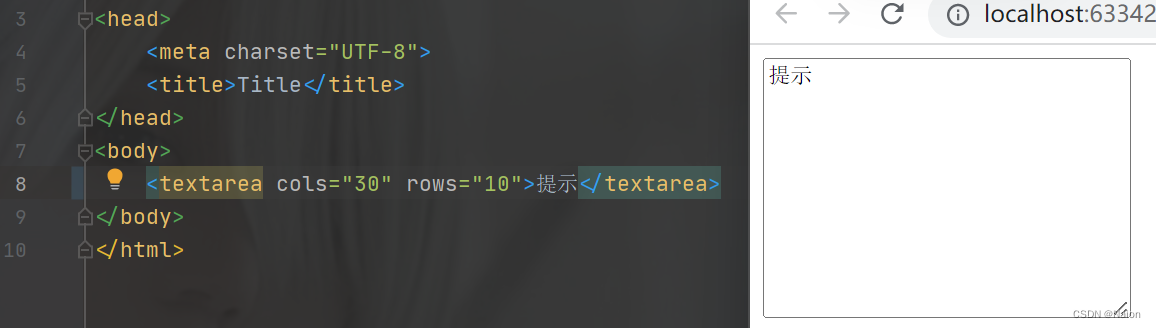
textarea标签
<textarea></textarea>,多文本输入标签。多行输入的时候,可以使用。属性rows和cols可以用来控制文本框的大小。中间部分可以写入提示。

这些标签仅仅是作为快速入门。更深的还是需要具体的学习。