关于前端更多知识请关注官网:w3school 在线教程全球最大的中文 Web 技术教程。 https://www.w3school.com.cn/
https://www.w3school.com.cn/
1.HTML
HTML(HyperText Markup Language):超文本标记语言
超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容
标记语言:由标签构成的语言
W3C是万维网联盟,这个组织是用来定义标准的。他们规定了一个网页是由三部分组成,分别是:
结构:对应的是 HTML 语言
表现:对应的是 CSS 语言
行为:对应的是 JavaScript 语言
HTML定义页面的整体结构;CSS是用来美化页面,让页面看起来更加美观;JavaScript可以使网页动起来。
1.基础标签:
<h1>~<h6>:定义标题,h1最大,h6最小
<font>:定义文本的字体,字体尺寸颜色,注意这个标签已经被摒弃了,要改变文字字体,大小,颜色可以使用 CSS 进行设置
<b>:定义粗体文本
<i>:定义斜体文本
<u>:定义文本下划线
<center>:定义文本居中
<p>:定义段落
<br>:换行
<hr>:定义水平线
2.图片、音频、视频标签
示例:注意src中url路径(绝对路径与相对路径)
<img src="../img/a.jpg" width="300" height="400">
<audio src="b.mp3" controls></audio>
<video src="c.mp4" controls width="500" height="300"></video> 3.超链接标签
<a href="https://www.baidu.com" target="_self">这是一个测试</a>
target:指定打开资源的方式
_self:默认值,在当前页面打开
_blank:在空白页面打开4.列表标签
<ol>:有序列表
<ul>无序列表
<li>列表项
示例:type可以省略,即默认格式
<ol type="A">
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ol>
<ul type="circle">
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ul>5.表格标签
table :定义表格
border:规定表格边框的宽度
width :规定表格的宽度
cellspacing:规定单元格之间的空白
tr :定义行
align:定义表格行的内容对齐方式
td :定义单元格
rowspan:规定单元格可横跨的行数
colspan:规定单元格可横跨的列数
th:定义表头单元格
示例:
<table border="1" cellspacing="0" width="500">
<tr>
<th>姓名</th>
<th>头像</th>
<th>性别</th>
<th>身高</th>
</tr>
<tr align="center">
<td>张三</td>
<td><img src="../img/张三.png" width="60" height="50"></td>
<td>男</td>
<td>170</td>
</tr>
<tr align="center">
<td>李四</td>
<td><img src="../img/李四.png" width="60" height="50"></td>
<td>男</td>
<td>180</td>
</tr>
<tr align="center">
<td>王五</td>
<td><img src="../img/王五.png" width="60" height="50"></td>
<td>女</td>
<td>160</td>
</tr>
</table>6.布局标签
<div>:定义HTML文档中的一个区域部分,经常与cSS一起使用,用来布局网页
<span>:用于组合行内元素
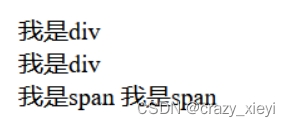
div 标签 在浏览器上会有换行的效果,而 span 标签在浏览器上没有换行效果
示例:
<body>
<div>我是div</div>
<div>我是div</div>
<span>我是span</span>
<span>我是span</span>
</body>
7.表单标签
表单:在网页中主要负责数据采集功能
<form>:定义表单
<input>:定义表单项,通过type属性控制输入形式
<label>:为表单项定义标注
<select>:定义下拉列表
<option>:定义下拉列表的下拉项
<textarea>:定义文本域
示例:
<body>
<form action="#" method="post">
<input type="hidden" name="id" value="123">
<label for="username">用户名:</label>
<input type="text" name="username" id="username"><br>
<label for="password">密码:</label>
<input type="password" name="password" id="password"><br>
性别:
<input type="radio" name="gender" value="1" id="male"> <label for="male">男</label>
<input type="radio" name="gender" value="2" id="female"> <label for="female">女</label>
<br>
爱好:
<input type="checkbox" name="hobby" value="1"> 旅游
<input type="checkbox" name="hobby" value="2"> 电影
<input type="checkbox" name="hobby" value="3"> 游戏
<br>
头像:
<input type="file">
<br>
城市:
<select name="city">
<option>成都</option>
<option value="shanghai">重庆</option>
<option>西安</option>
</select>
<br>
个人描述:
<textarea cols="20" rows="5" name="desc"></textarea>
<br>
<br>
<input type="submit" value="免费注册">
<input type="reset" value="重置">
<input type="button" value="一个按钮">
</form>
</body>2.CSS
CSS:Cascading Style Sheet(层叠样式表)
1.CSS 导入 HTML有三种方式:
1内联样式:在标签内部使用style属性,属性值是css属性键值对(不推荐)
<div style="color: red">Hello world</div>2.内部样式:定义<style>标签,在标签内部定义css样式
<style type="text/css">div{color: red;}
</style>3.外部样式:定义link标签,引入外部的css文件
<link rel="stylesheet" href="demo.css">
demo.css:
div{color: red;
}2.CSS选择器
1.元素选择器
元素名称{color: red;}div{color: red;}2.id选择器
#id属性值{color: red;}#name{color: red;}<div id="name">hello world</div>3.类选择器
.class属性值{color: red;}.cls{color: red;}<div class="cls">hello css3</div>3.JavaScript基础
关于前端更多知识请关注官网:https://www.w3school.com.cn/
一、JavaScript基础语法
1.书写语法
与 Java 一样,变量名、函数名以及其他一切东西都是区分大小写的。每行结尾的分号可有可无,如果一行上写多个语句时,必须加分号用来区分多个语句。
注释:
单行注释:// 注释内容
多行注释:/* 注释内容 */
注意:JavaScript 没有文档注释
大括号表示代码块:
if (count == 3) {
alert(“hello world000”);
} 2. 输出语句
使用 window.alert() 写入警告框
使用 document.write() 写入 HTML 输出
使用 console.log() 写入浏览器控制台 3.变量
格式 var 变量名 = 数据值;在JavaScript 是一门弱类型语言,变量可以存放不同类型的值。JavaScript 中 var 关键字的作用域是全局,定义的变量是全局变量,且可以是重复定义的。针对这个问题,新增了 let 关键字来定义变量。它的用法类似于 var ,但是所声明的变量,只在 let 关键字所在的代码块内有效,且不允许重复声明。
4.数据类型
JavaScript 中提供了两类数据类型:原始类型 和 引用类型。使用 typeof 运算符可以获取数据类型alert(typeof age); 以弹框的形式将 age 变量的数据类型输出。
原始数据类型:
number:数字(整数、小数、NaN(Not a Number))
string:字符、字符串,单双引皆可
boolean:布尔。true,false
null:对象为空
undefined:当声明的变量未初始化时,该变量的默认值是 undefined
5.运算符
一元运算符:++,--
算术运算符:+,-,*,/,%
赋值运算符:=,+=,-=…
关系运算符:>,<,>=,<=,!=,==,===…
逻辑运算符:&&,||,!
三元运算符:条件表达式 ? true_value : false_value
关于==和===区别:
==:
1. 判断类型是否一样,如果不一样,则进行类型转换
2. 再去比较其值
===:js 中的全等于
1. 判断类型是否一样,如果不一样,直接返回false
2. 再去比较其值
var A = 2;
var B = "2";
alert(A == B);// true
alert(A === B);// false 关于类型转换:
其他类型转为number:
string 转换为 number 类型:按照字符串的字面值,转为数字。如果字面值不是数字,则转为NaN 。将 string 转换为 number 有两种方式:
使用 + 正号运算符:
var str = +"2";
alert(str + 1) //3
使用 parseInt() 函数(方法):
var str = "2";
alert(parseInt(str) + 1);boolean 转换为 number 类型:true 转为1,false转为0
其他类型转为boolean
number 类型转换为 boolean 类型:0和NaN转为false,其他的数字转为true
string 类型转换为 boolean 类型:空字符串转为false,其他的字符串转为true
null类型转换为 boolean 类型是 false
undefined 转换为 boolean 类型是 false
6.函数
函数定义格式有两种:
function 函数名(参数1,参数2..){
要执行的代码
}
var 函数名 = function (参数列表){
要执行的代码
}