目录
业务场景
官方链接
实现效果
使用框架
代码展示
template代码
script代码
变量定义
事件定义
onMounted事件
courseClass事件--课程班级绑定
defaultValue事件
optionChange事件
changeClass事件
为什么要给课程的每个选项也绑定click事件?作用是什么?
classChange事件
getIndex事件
完整代码
总结
业务场景
有时候我们在项目中可能多个下拉框之间的数据具有一个级联绑定关系,通过切换某个下拉框的选项值之后,另一个下拉框的中的选项也随之改变。
这个在项目中是经常使用到的一种场景,今天我来分享分享我们具体的实现和需要注意的一些点
官方链接
Checkbox 多选框:Checkbox 多选框 | Element Plus
实现效果
这篇博客要实现的是课程和班级的一个绑定关系,当页面加载之后给课程和班级下拉框一个默认值,通过切换课程班级下拉框中的选项之后班级下拉框中的选项也随之变换成,当前选中课程下的所有班级名

使用框架
Vue3+element-plus(1.2.0-beta.5)
代码展示
template代码
<!-- 课程 --><span style="margin-left: 110px">课程:</span><el-selectv-model="allCourse"filterableplaceholder="请选择课程"@change="optionChange()"><el-optionv-for="(item, index) in courseOptions":key="item.value":label="item.label":value="{ value: item.value, label: item.label }"@click="changeClass(index)"/></el-select><!-- 班级 --><span style="margin-left: 80px">班级:</span><el-selectv-model="allClass"filterableplaceholder="请选择班级"@change="classChange()"><el-optionv-for="item in classOptions":key="item.value":label="item.label":value="{ value: item.value, label: item.label }"/></el-select>script代码
变量定义
//课程
const allCourse = ref("");//班级
const allClass = ref({id: "",name: "",
});//课程选项
const courseOptions = ref([]);//班级选项
const classOptions = ref([]);事件定义
onMounted事件
当页面一加载就对课程和班级下拉框赋一个默认值这里的课程ID和班级ID的变量是从缓存中获取的,你们也可以修改成自己需要的onMounted(() => {console.log("进入到onMounted了");courseClass();classID.value = localStorage.getItem("classId");courseID.value = localStorage.getItem("courseId");//班级名称coursename.value = localStorage.getItem("className");//课程名称coursename.value = localStorage.getItem("courseName");});courseClass事件--课程班级绑定
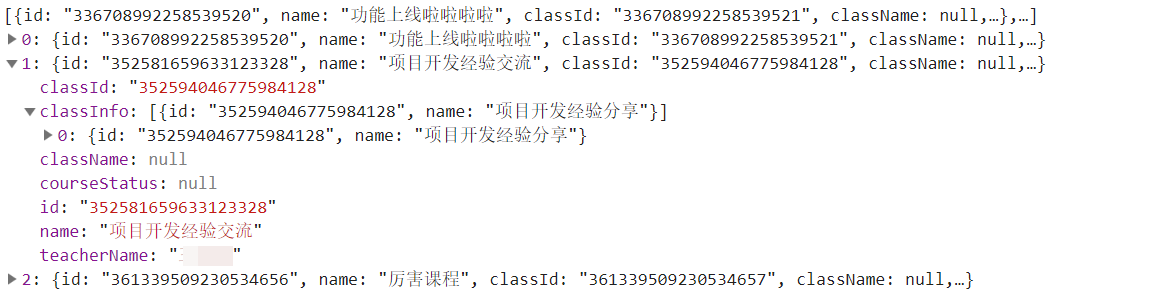
在实例中班级和课程的信息是调用后端接口获取到的。

//课程-班级级联
async function courseClass() {try {await getCourseIdAndClassId({cookie: localStorage.getItem("cookie"),userCode: localStorage.getItem("phone"),status: "teach",}).then((res) => {CourseAndClass.value = res;// for循环将所有的课程id与name组成courseOptionsfor (let i = 0; i < res.length; i++) {var o = new Object();o.value = res[i].id;o.label = res[i].name;o.classInfo = res[i].classInfo;courseOptions.value.push(o);}// 获取缓存中的值defaultValue();});} catch (error) {console.log(error);}
}defaultValue事件
// 课程与班级下拉框的默认值
function defaultValue() {//为下拉框进行一个默认选中功能var index = courseOptions.value.findIndex((item) => {//判断当前遍历元素的label值(课程名称)是否与缓存中的一致if (item.label == localStorage.getItem("courseName")) {//一致,返回true,并且将当前元素的index赋值给变量return true;}});//获取课程数组中指定索引的课程allCourse.value = courseOptions.value[index];// 获取classgetIndex(index);//为下拉框进行一个默认选中功能var proNum = classOptions.value.findIndex((item) => {//判断当前遍历元素的label值(班级名称)是否与缓存中的一致if (item.label == localStorage.getItem("className")) {//一致,返回true,并且将当前元素的index赋值给变量return true;}});//获取课程数组中指定索引的班级allClass.value = classOptions.value[proNum];
}optionChange事件
// 课程选择器的变化事件
async function optionChange() {// 清空当前班级的下拉框allClass.value = [];
}changeClass事件
//重选课程后,班级为重选课程的第一个班级function changeClass(index) {searchContent.value = "";//班级为默认班级getIndex(index);allClass.value = classOptions.value[0];//课程总时长和已推送活动总时长courseID.value = allCourse.value.value;classID.value = allClass.value.value;coursename.value = allCourse.value.label;classname.value = allClass.value.label;courseAllTime(courseID.value);pushedActivityTime(classID.value, courseID.value);//表格数据currentPage.value = 1;studentData(allClass.value.value,courseOptions.value[index].value,currentPage.value,pageSize.value);//更新导出ExceltableData.value = [];getAllStuStudying(courseID.value, classID.value);excelHandle(true);//导出Excel时文件名称title.value =coursename.value + "--" + classname.value + "--学生学习数据";}为什么要给课程的每个选项也绑定click事件?作用是什么?
这里想要实现的效果是当对课程下拉框重新选择之后,班级下拉框也能够实现同步改变,给一个默认选项。从整体业务场景来看,防止用户在选择了课程下拉框之后班级下拉框不改变,给用户造成触发事件失效等现象
classChange事件
//班级改变重新获取值进行存储
async function classChange() {//存储课程与班级id,到变量中courseID.value = allCourse.value.value;classID.value = allClass.value.value;coursename.value = allCourse.value.label;classname.value = allClass.value.label;
}getIndex事件
// 单击下拉框
function getIndex(index) {// 获取课程中的索引进行查询到该课程下的班级var body = CourseAndClass.value[index].classInfo;classOptions.value = [];for (let i = 0; i < body.length; i++) {var o = new Object();o.value = body[i].id;o.label = body[i].name;classOptions.value.push(o);}
}完整代码
<template><div><div style="color: #409eff; font-size: 20px"><!-- 课程 --><span style="margin-left: 110px">课程:</span><el-selectv-model="allCourse"filterableplaceholder="请选择课程"@change="optionChange()"><el-optionv-for="(item, index) in courseOptions":key="item.value":label="item.label":value="{ value: item.value, label: item.label }"@click="changeClass(index)"/></el-select><!-- 班级 --><span style="margin-left: 80px">班级:</span><el-selectv-model="allClass"filterableplaceholder="请选择班级"@change="classChange()"><el-optionv-for="item in classOptions":key="item.value":label="item.label":value="{ value: item.value, label: item.label }"/></el-select></div></div></template><script>
import { reactive, ref, onMounted } from "vue";
import { Grid } from "@element-plus/icons-vue";
import {getAllChapterTimeByCourseId,getCourseIdAndClassId,
} from "@/api/CourseAndClassAndStudentManage/CourseManage";export default {components: {Grid,},setup() {//课程const allCourse = ref("");//班级const allClass = ref({id: "",name: "",});//课程选项const courseOptions = ref([]);//班级选项const classOptions = ref([]);onMounted(() => {console.log("进入到onMounted了");courseClass();classID.value = localStorage.getItem("classId");courseID.value = localStorage.getItem("courseId");//班级名称coursename.value = localStorage.getItem("className");//课程名称coursename.value = localStorage.getItem("courseName");});// 课程选择器的变化事件async function optionChange() {// 清空当前班级的下拉框allClass.value = [];}//班级改变重新获取值进行存储async function classChange() {//存储课程与班级id,到变量中courseID.value = allCourse.value.value;classID.value = allClass.value.value;coursename.value = allCourse.value.label;classname.value = allClass.value.label; }// 课程与班级下拉框的默认值function defaultValue() {//为下拉框进行一个默认选中功能var index = courseOptions.value.findIndex((item) => {//判断当前遍历元素的label值(课程名称)是否与缓存中的一致if (item.label == localStorage.getItem("courseName")) {//一致,返回true,并且将当前元素的index赋值给变量return true;}});//获取课程数组中指定索引的课程allCourse.value = courseOptions.value[index];// 获取classgetIndex(index);//为下拉框进行一个默认选中功能var proNum = classOptions.value.findIndex((item) => {//判断当前遍历元素的label值(班级名称)是否与缓存中的一致if (item.label == localStorage.getItem("className")) {//一致,返回true,并且将当前元素的index赋值给变量return true;}});//获取课程数组中指定索引的班级allClass.value = classOptions.value[proNum];}//重选课程后,班级为重选课程的第一个班级function changeClass(index) {//班级为默认班级getIndex(index);//给班级下拉框默认勾选第一个班级allClass.value = classOptions.value[0];//重新获取课程班级的ID和名称courseID.value = allCourse.value.value;classID.value = allClass.value.value;coursename.value = allCourse.value.label;classname.value = allClass.value.label; }// 单击下拉框function getIndex(index) {// 获取课程中的索引进行查询到该课程下的班级var body = CourseAndClass.value[index].classInfo;classOptions.value = [];for (let i = 0; i < body.length; i++) {var o = new Object();o.value = body[i].id;o.label = body[i].name;classOptions.value.push(o);}}//课程-班级级联async function courseClass() {try {await getCourseIdAndClassId({cookie: localStorage.getItem("cookie"),userCode: localStorage.getItem("phone"),status: "teach",}).then((res) => {CourseAndClass.value = res;// for循环将所有的课程id与name组成courseOptionsfor (let i = 0; i < res.length; i++) {var o = new Object();o.value = res[i].id;o.label = res[i].name;o.classInfo = res[i].classInfo;courseOptions.value.push(o);}// 获取缓存中的值defaultValue();});} catch (error) {console.log(error);}}return {changeClass,courseID,classID,coursename,classname, defalutCourse,defalutClass, CourseAndClass,allCourse,courseOptions,allClass,classOptions,optionChange,classChange,defaultValue,courseClass,getIndex,loading, checkBoxGroup,reload,};},
};
</script><style></style>