前言
参考:https://github.com/GoogleChrome/chrome-extensions-samples
官方目前只提供了几个基于v3版本的例子,其他例子都是基于v2版本的(可能是官方比较忙,没空写例子吧)。先从v3版本的例子开始学习,后面再学习v2版本的例子。
关于基础知识不会怎么介绍,比较自己也是刚开始学习。对插件一点都不熟悉的可以看一下我的其他文章。
Hello World
background.js
//添加一个插件被安装的监听
chrome.runtime.onInstalled.addListener(async () => {//获取插件运行时popup.html的路径let url = chrome.runtime.getURL("popup.html");//创建一个tab页let tab = await chrome.tabs.create({ url });//打印当前tab页的idconsole.log(`Created tab ${tab.id}`);
}
);
当插件第一次安装后(或者重新加载时),插件会自动创建一个tab标签页,内容就是插件的主页面

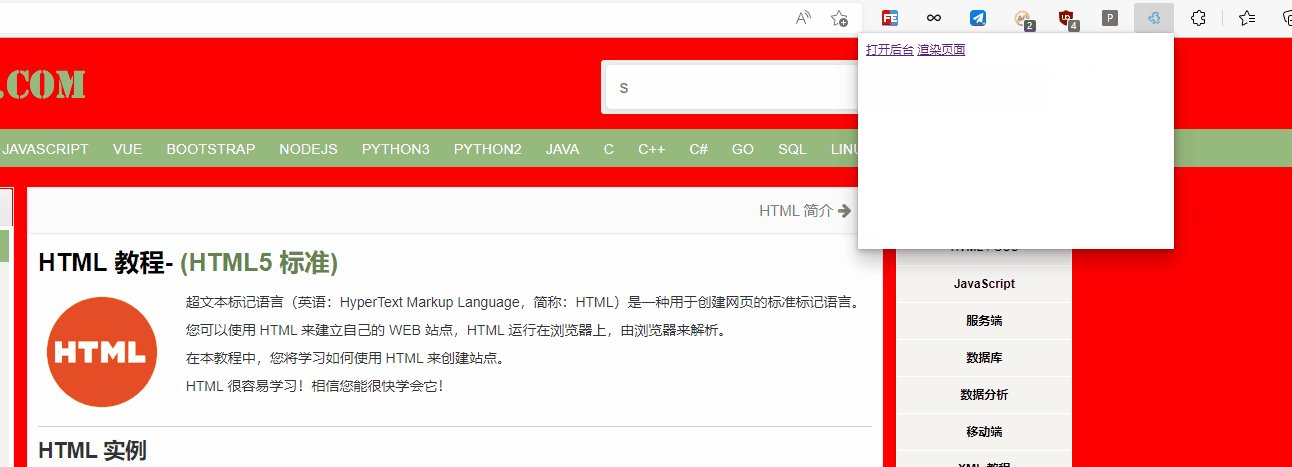
Page Redder
页面更新
background.js
function reddenPage() {document.body.style.backgroundColor = 'red';
}chrome.action.onClicked.addListener((tab) => {if(!tab.url.includes("chrome://")) {chrome.scripting.executeScript({target: { tabId: tab.id },function: reddenPage});}
});
当点击扩展按钮后,如果当前页面是正常的页面,那么通过脚本注入的方式,将页面的背景颜色变成红色。
遇到的问题:
1、必须在manifest.json 中添加响应的权限
"permissions": ["activeTab","scripting"
],
2、如果在manifest.json中的action属性中设置了页面,那么点击图标时只会打开扩展的主页面,为了避免不生效,上面的代码也可以写在主页面对应的js文件里
$("#runder").click((e) => {//先获取tab的idchrome.tabs.query({ active: true, currentWindow: true }, function (tabs) {let tabId = tabs.length ? tabs[0].id : null;chrome.scripting.executeScript({target: { tabId: tabId },function: () => {document.body.style.backgroundColor = "red";},});});});

My Bookmarks
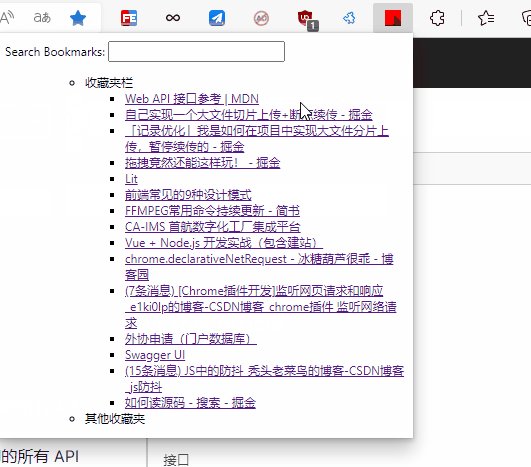
官方demo效果:

这里就简单说一下用到的api,官方用到了jq的弹窗,这里就不介绍了。
官方demo将逻辑写在了主页面的js里,这样方便后续的操作。如果写在background.js里还需要涉及到通信,有些复杂。
获取书签
$("#bookmark").click((e) => {//获取书签chrome.bookmarks.getTree(function (bookmarkTreeNodes) {$("#content").append(JSON.stringify(bookmarkTreeNodes));});
});
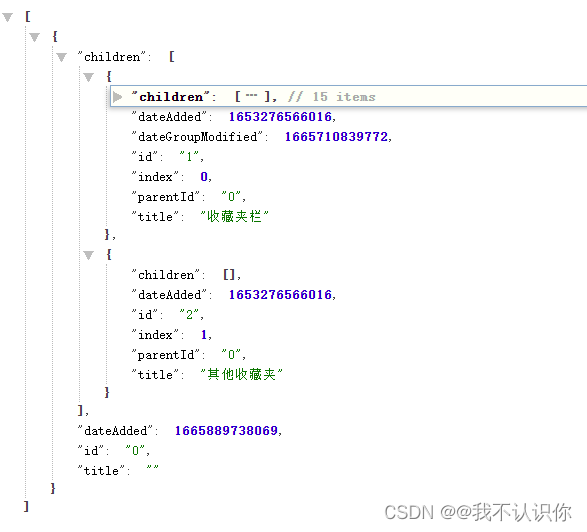
将返回结果转成json看了一下是标准的树形结构,可以借助一些插件来进行展示

创建书签
chrome.bookmarks.create({parentId: parentId, // parentId 父级id,根级是`0`title: title, // title书签标题或文件夹名称url: url, // url书签的跳转链接},callback); // callback,回调函数
在指定的 parentId 下创建书签或文件夹。如果 url 为 NULL 或缺失,它将是一个文件夹。
删除书签
删除书签或文件夹
chrome.bookmarks.remove(id: string, // idcallback?: function, //回调函数
)
编辑书签
编辑书签或文件夹
chrome.bookmarks.update(id: string, //要修改的标签(文件夹)对应的idchanges: {title:string, //要修改的标题url:string //要修改的url},callback?: function, //回调函数
)
changes里面的树形是可选的,可以只修改其中一个,也可以两个都修改
查询书签
搜索与给定查询匹配的 BookmarkTreeNodes。使用对象指定的查询会生成匹配所有指定属性的 BookmarkTreeNode。
chrome.bookmarks.search(query: string | object, // 与书签 URL 和标题匹配的一串单词和带引号的短语,或一个对象。如果是一个对象,则可以指定属性query,url, 和title,并且将生成匹配所有指定属性的书签。callback?: function,
)
其他
- 如果要使用书签的话,需要在
manifest.json中声明权限 - 关于其他方法和事件,可以自行去官网查看
Chromium Milestones
Chromium Milestones 没太看明白这是干什么用的,看插件的描述是:
显示合并了给定代码审查的Chromium发布里程碑
这个不学习
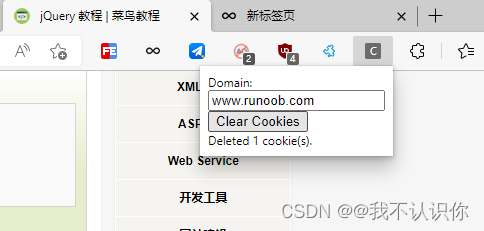
Cookie Clearer
清除cookie,主要讲了获取当前网站的域名,清除该域名下的cookie

声明
需要在manifest.json 里声明权限和主机权限
"permissions": ["cookies"],
"host_permissions": ["<all_urls>"],
获取当前域名
$("#domain").click((e) => {chrome.tabs.query({ active: true, currentWindow: true }, function (tabs) {let tabUrl = tabs.length ? tabs[0].url : null;if (tabUrl) {let hostname = new URL(tabUrl).hostname$("#content").html(`域名是:${hostname},<br />网址是:${tabUrl}`);} else {$("#content").html("域名不存在");}});});

chrome.cookies.getAll
从单个 cookie 存储中检索与给定信息匹配的所有 cookie。返回的 cookie 将被排序,路径最长的 cookie 排在最前面。如果多个cookies的路径长度相同,则创建时间最早的cookies优先。
chrome.cookies.getAll(details: object,callback?: function,
)
details是个对象,里面是可选参数,案例中使用的是 domain ,将网站的域名作为参数,获取该域名下存储的所有cookie
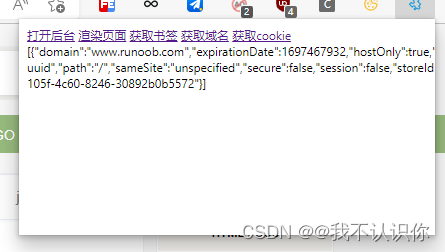
demo:
//获取cookie
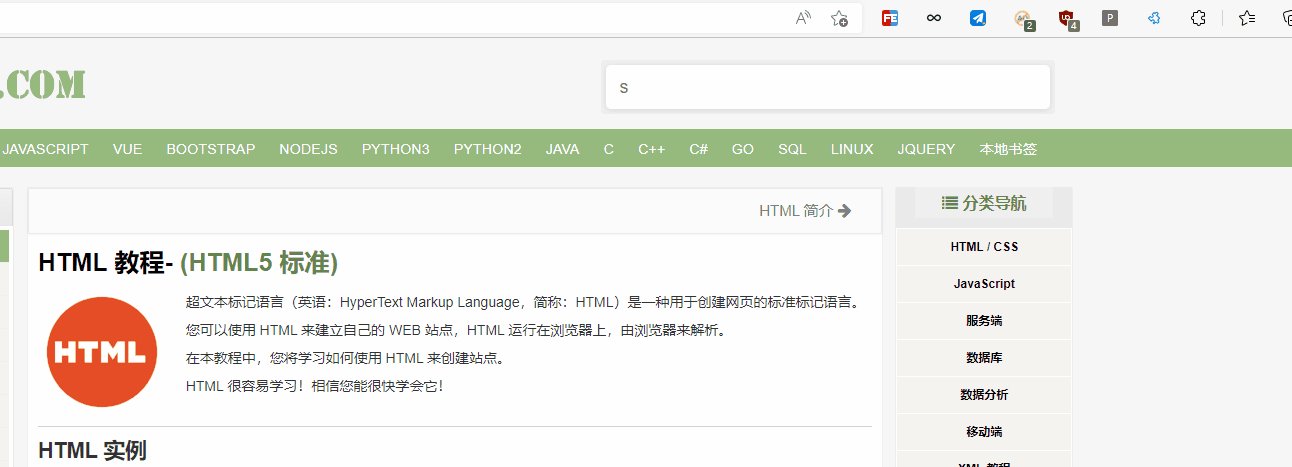
$('#cookie').click(async e => {const cookies = await getCookies('www.runoob.com') //这里直接写死域名if (cookies.length == 0) {$("#content").html("cookie不存在");} else {// let str = ''// cookies.forEach(item => {// str += `${item} <br />`// })$('#content').html(JSON.stringify(cookies))}
})async function getCookies(domain) {try {const cookies = await chrome.cookies.getAll({ domain });if (cookies.length === 0) {return [];}return cookies} catch (error) {return `Unexpected error: ${error.message}`;}
}

这里遇到了挺多的问题:
问题1:忘记声cookie权限和主机权限了,这个纯属马虎
问题2:最开始一直返回空,通过debugger(可以打断点,当打开插件主页面的控制台后可以进行查看)和百度最后发现,这是个异步的,加上async 和 await 最后成功拿到数据。
chrome.cookies.remove
按名称删除 cookie。
chrome.cookies.remove({url: cookieUrl,name: cookie.name,storeId: cookie.storeId,});
const protocol = cookie.secure ? "https:" : "http:";
const cookieUrl = `${protocol}//${cookie.domain}${cookie.path}`;
这些值都能在cookie 中获取到,可以看上图
其他
其他方法和事件略,可自行查看官方文档。
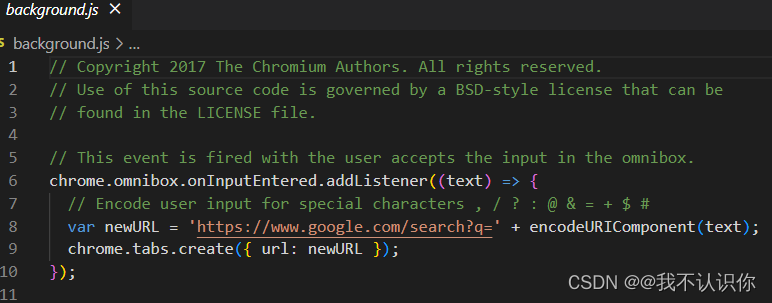
Omnibox - New Tab Search

看源代码就是Omnibox来调用谷歌搜索来搜索信息,这里完全可以将谷歌搜索换成百度搜索。Omnibox在之前的文章中介绍过了,这里不浪费时间了。
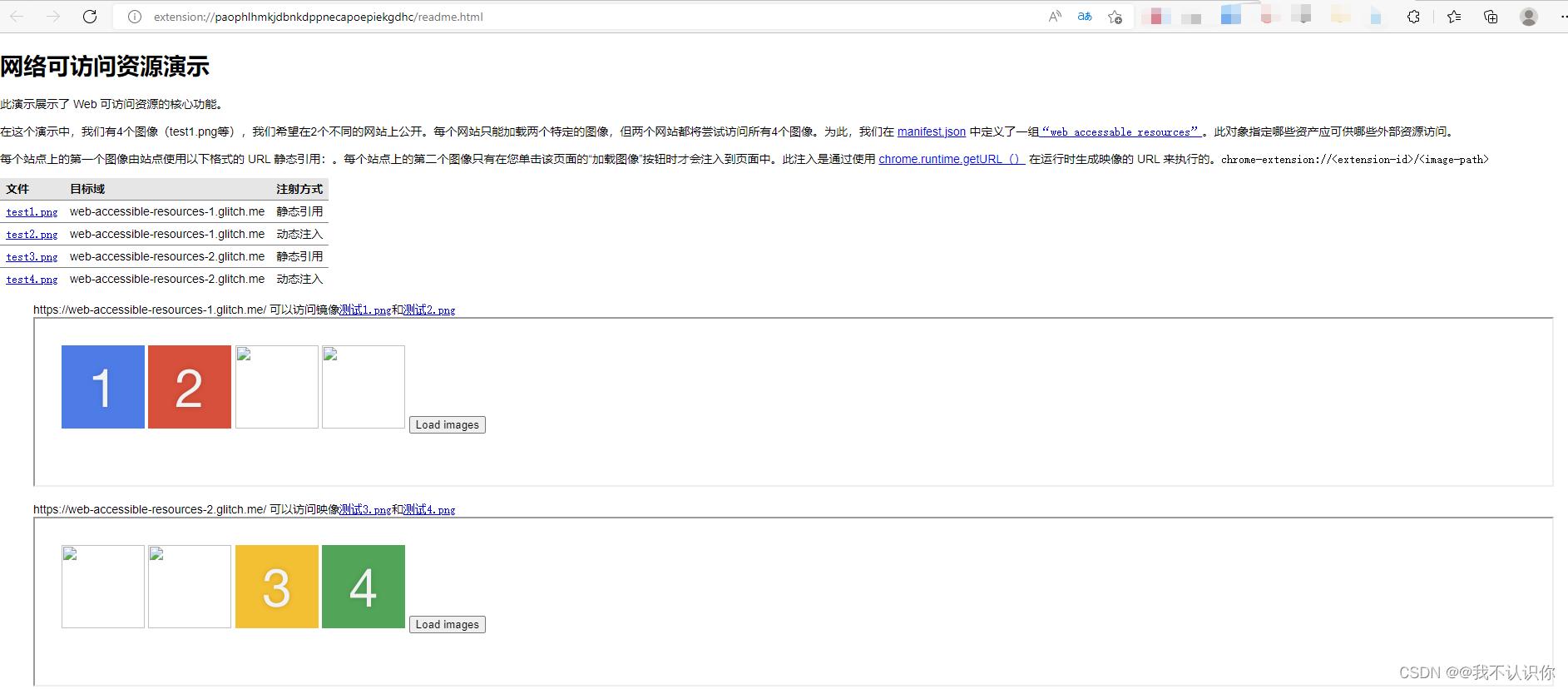
Web Accessible Resources
用了一下官方的demo,大体功能是指定哪些网站可以访问哪些资源。感觉没啥意思,就不看了,还以为是我一直想了解的如何监听页面请求,获取到页面请求的资源呢