原文网址:Scss--将node-sass切换为sass(原dart-sass)_IT利刃出鞘的博客-CSDN博客
简介
说明
本文介绍node-sass与sass(原dart-sass),以及如何将node-sass切换为sass(原dart-sass)。
sass依赖原来是dart-sass,是为了与node-sass区分的。后来官网将node-sass废弃了,就一同将dart-sass改名为了sass。
相关图片
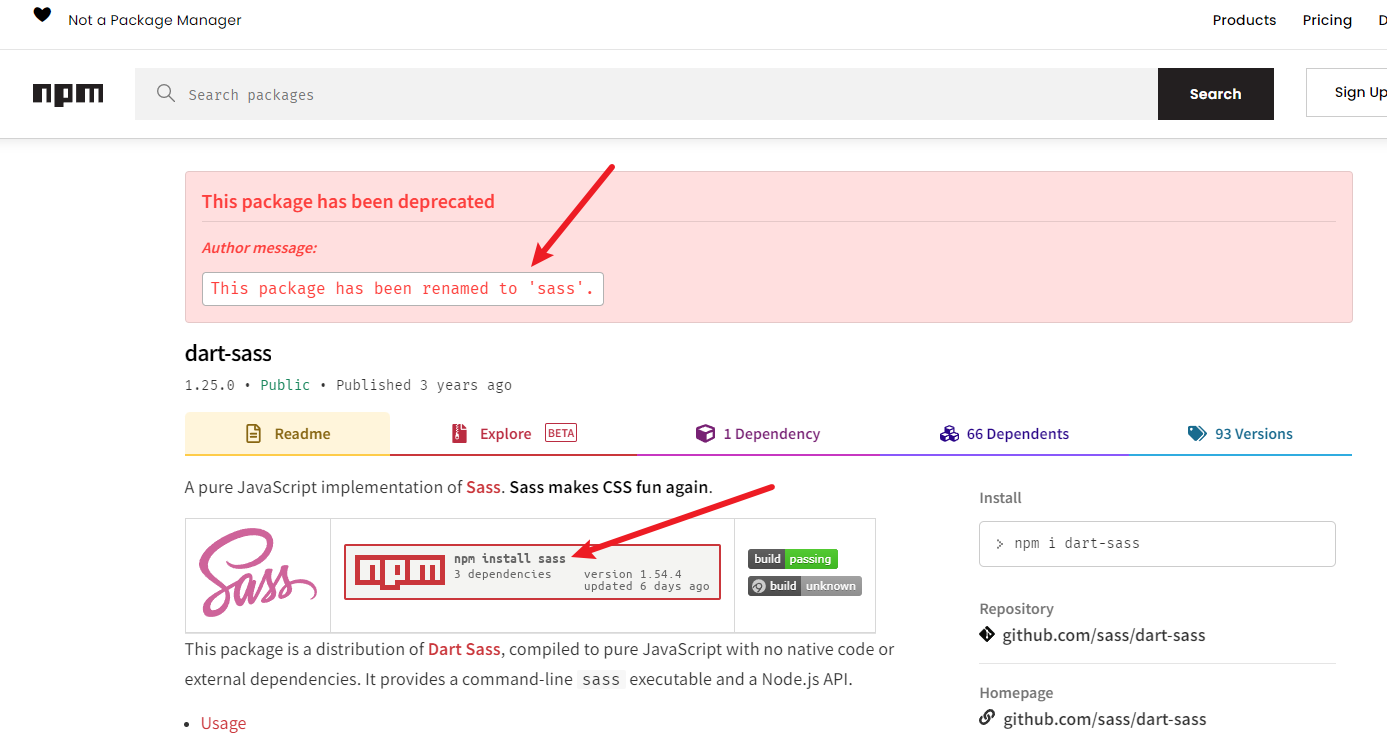
npm图片

node-sass与sass的对比
| 项 | node-sass | sass |
| 与Node.js的兼容性 | 不兼容高版本Node.js | 兼容高版本Node.js |
| 性能 | 高 | 稍低于node-sass |
| 官方推荐度 | 不推荐(已废弃) | 推荐 |
| 编译方法 | 用 node(调用 c++ 编写的 libsass)编译 sass。 自动实时编译。 | 用 drat VM 来编译 sass。 保存后生效 |
为什么要从node-sass切换到sass
- sass是官方推荐的
- node-sass已被官方废弃
- sass对Node.js的兼容性更好
- Sass兼容高版本的Node.js,而node-sass不兼容高版本Node.js
- vue-cli已默认使用sass
- 详见:https://github.com/vuejs/vue-cli/pull/3321
- 很多前端框架用的是sass
- 例如:vue-element-admin。见:Node Sass to Dart Sass | vue-element-admin
从node-sass切换到sass的方法
1.修改依赖
卸载node-sass
npm uninstall node-sass安装sass
npm install sass -S -D2.修改代码
说明
对于深度选择器 /deep/和::v-deep:
- sass 只支持 ::v-deep
- node-sass 支持 /deep/和::v-deep
所以,要将原来的/deep/改为::v-deep。
示例
node-sass写法(老写法)
.a {/deep/ {.b {color: red;}}
}sass写法(新写法)
.a {::v-deep {.b {color: red;}}
}
::v-deep的简写
::v-deep的简写是下边这样的:
:deep(selector)例如:
:deep(.foo) {position: relative;
}备注
不管你是否使用dart-sass,我都建议使用::v-deep的写法,它不仅兼容了 css 的>>>写法,还兼容了 sass /deep/的写法。而且它还是 vue 3.0 RFC 中指定的写法。
而且 /deep/ 写法本身就被 Chrome 所废弃,你现在经常能在控制台中发现 Chrome 提示你不要使用/deep/的警告。
版本问题
scss(dart-sass)的兼容性很强,一般不会出问题。不过为保险起见,本处记下一些测成功的版本,供参考。
| node.js | webpack | sass | sass-loader |
| 14.15.3 | 4.46.0 | 1.26.2 | 8.0.2 |