搭建vue3项目
- 搭建准备
- 创建项目
- 选择所需配置
- 运行项目
vue3已经被大众所熟悉,很多公司都在做vue2到vue3的升级。
介绍vue3项目的搭建过程
搭建准备
-
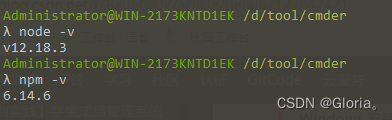
前端开发环境需要node.js&npm
node下载地址:http://nodejs.cn/download/
根据自己电脑环境下载就行

-
安装vue-cli3 ,使用vue-cli3脚手架构建项目。
npm install -g @vue/cli
创建项目
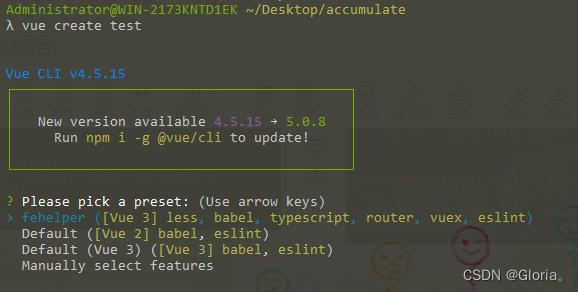
vue create [项目名称]

fehelper ([Vue 3] less, babel, typescript, router, vuex, eslint)
这个是之前搭建过vue3的项目,这时候可以引用
Default ([Vue 2] babel, eslint) : 默认安装vue2
Default (Vue 3) ([Vue 3] babel, eslint): 默认安装vue3
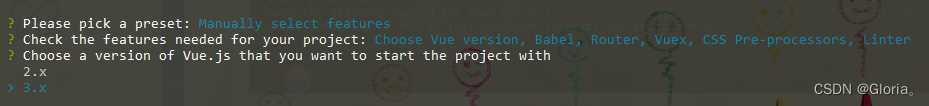
Manually select features: 自定义安装
建议自定义安装,如果只搭建vue2或者vue3的话,之后的项目中,就需要自己去安装和配置所需要的vue-router以及css-loader之类的。
选择所需配置
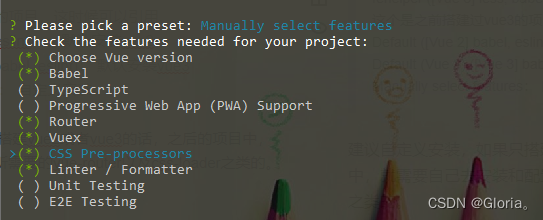
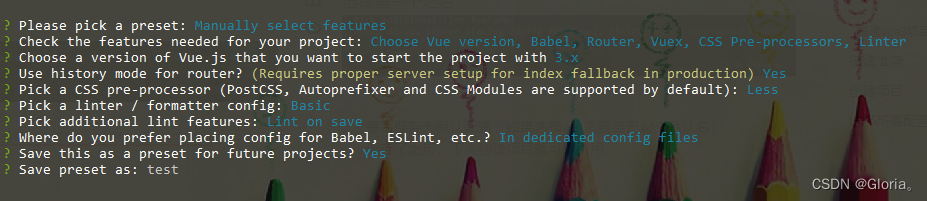
选择自定义配置后,根据提示进行配置。根据自己 项目需要按空格选择。

Choose Vue version(选择VUE版本)
Babel(JavaScript 编译器,可将代码转换为向后兼容)
TypeScript(编程语言,大型项目建议使用)
Progressive Web App (PWA) Support-APP使用
Router(路由)
Vuex(Vuex)
CSS Pre-processors(css预处理)
Linter / Formatter(代码风格/格式化)
Unit Testing(单元测试)
E2E Testing(e2e测试)
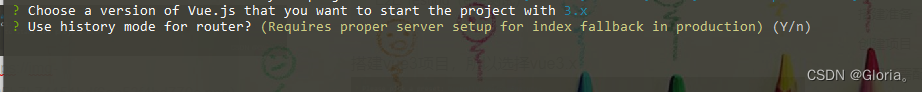
搭建vue3项目,所以选择vue3.x

是否使用router

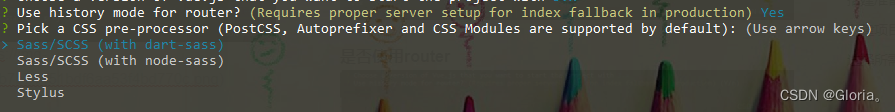
选择css方式

选择sass/scss就选择node-sass
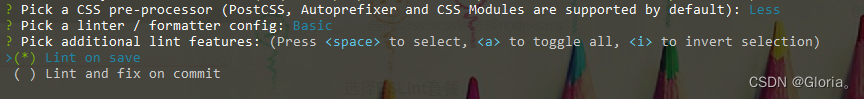
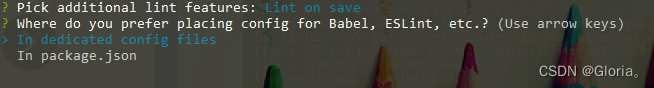
选择ESLint套餐
Lint on save 保存后检测
Lint and fix on commit commit时检测

选择第一个之后

是否保存为默认配置(如果选择yes需要自己起个默认名)
保存了之后,下次创建项目就可以引用

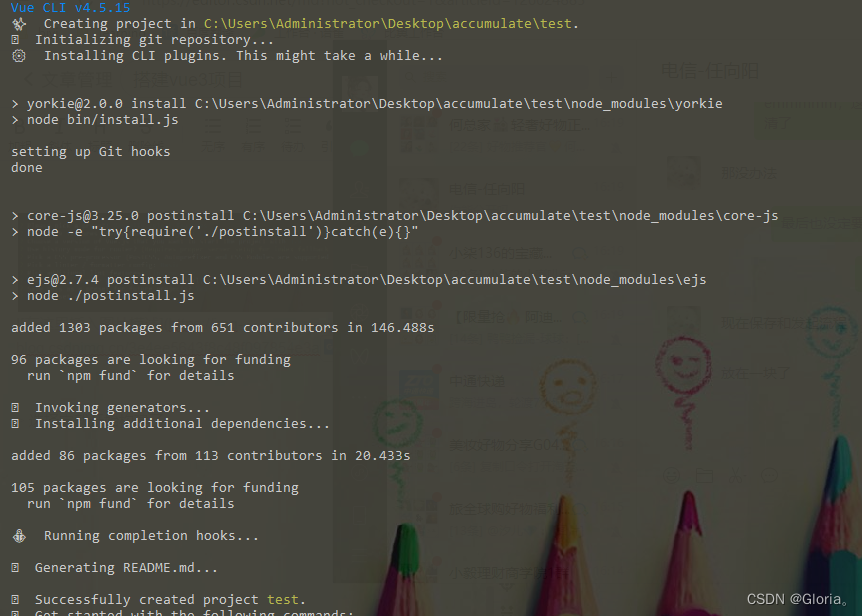
选择完就开始构建了


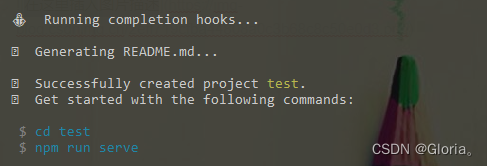
到这就构建成功了
根据提示,选择文件夹,再运行就行
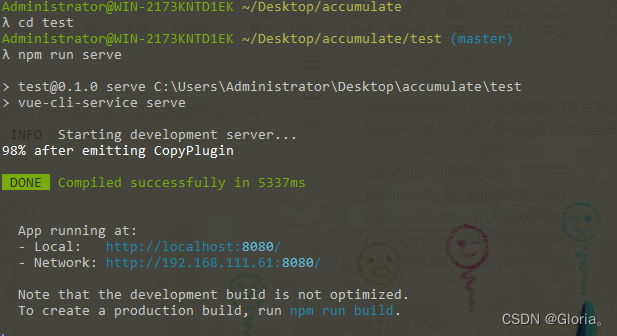
$ cd test$ npm run serve
运行项目
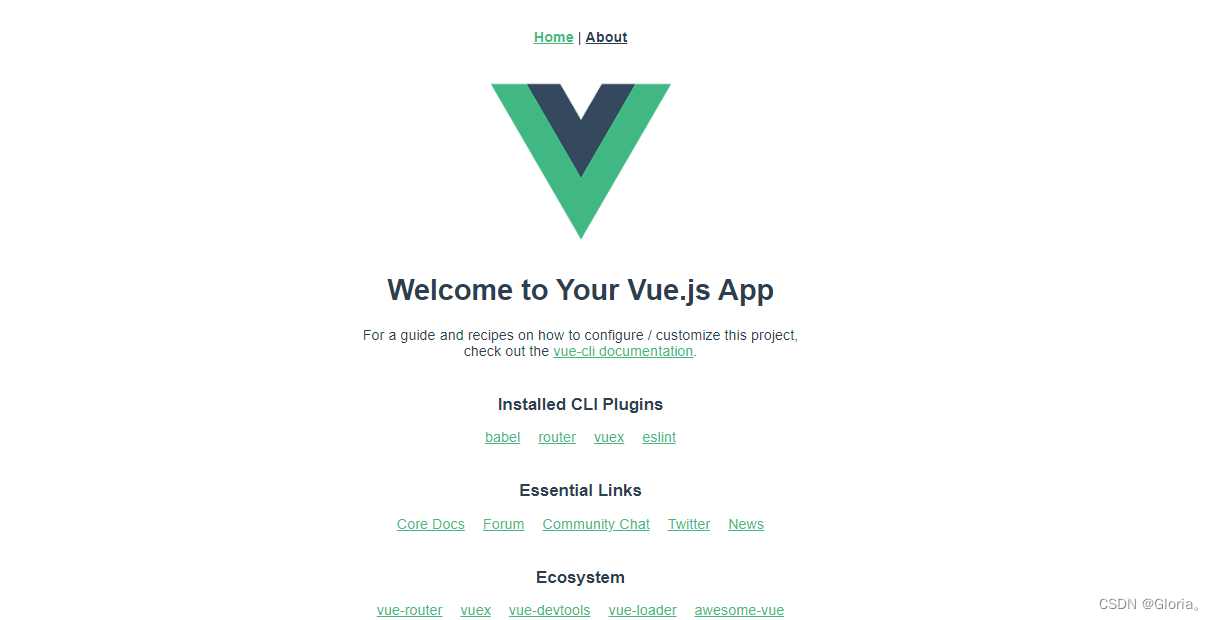
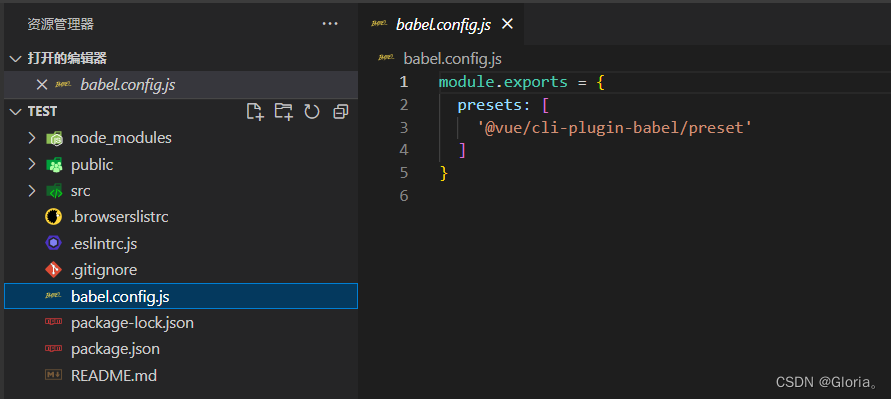
构建完成之后,打开文件

目录介绍
node_modules(npm 加载的项目依赖模块)
public(公共资源)
src(开发目录)
assets(图片等文件)
components(组件)
router(路由)
store(vuex)
views(页面)
App.vue(核心页)
main.js(核心文件)
.browserslistrc(这个配置能够分享目标浏览器和nodejs版本在不同的前端工具。这些工具能根据目标浏览器自动来进行配置)
.eslintrc.js(ESlint配置文件)
.gitignore(git配置文件)
babel.config.js(babel配置文件)
package-lock.json(依赖版本锁定)
package.json(项目信息及依赖信息)
README.md(项目介绍)

运行成功